Found a total of 10000 related content

Pure CSS3 creates realistic multi-layered cloud animation special effects
Article Introduction:This is a very cool pure CSS3 realistic multi-layer cloud animation special effect. This special effect uses multiple transparent cloud PNG images as background images, and uses CSS animation to create the horizontal floating animation effect of clouds..., HTML5 China, China's largest HTML5 Chinese portal.
2017-05-27
comment 0
2439
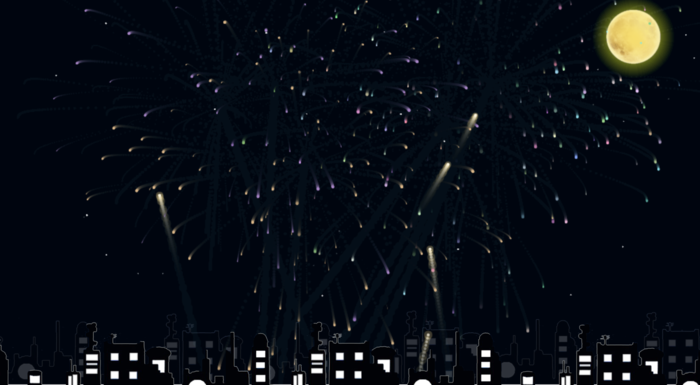
HTML5 Canvas implements fireworks blooming special effects_html5 tutorial skills
Article Introduction:This is a gorgeous HTML5 Canvas animation. It will simulate the animation special effects of fireworks blooming in our lives. The effect is very realistic. Let’s briefly analyze the process and code of implementing this HTML5 fireworks special effect. For those who are interested You can refer to it
2016-05-16
comment 0
2982
Cleverly use HTML5 to design different animations for button backgrounds
Article Introduction:How to cleverly use HTML5 to design different animation effects for button backgrounds. In this special effect, when the mouse slides over the button, CSS3 animation is used to animate the background-size and background-position properties to achieve various background animation effects. This article will share with you a simple example of designing different animations for button backgrounds in HTML5. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
2017-12-12
comment 0
1519

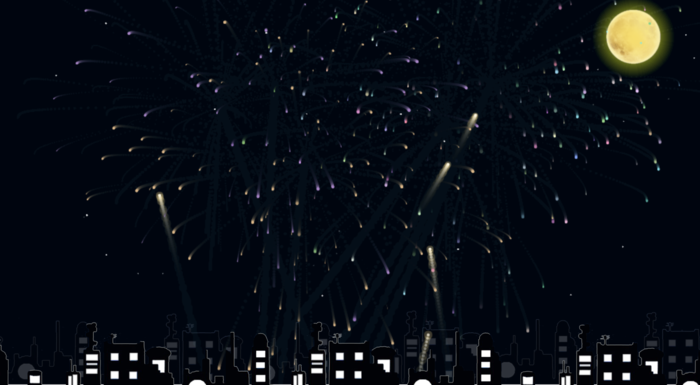
HTML5 Canvas realizes the special effects of fireworks blooming
Article Introduction:This is a gorgeous HTML5 Canvas animation. It will simulate the animation special effects of fireworks blooming in our lives. The effect is very realistic. Let’s briefly analyze the process and code of implementing this HTML5 fireworks special effect. For those who are interested You can refer to it
2018-07-03
comment 0
18125

How to use HTML5 canvas to make snowflakes fall
Article Introduction:This article mainly introduces in detail the HTML5 canvas to achieve the special effect of falling snowflakes. The effect achieves a fascinating and realistic animation effect. Interested friends can refer to it.
2018-06-14
comment 0
3315

How to make black background with special effects debris fireworks in canvas
Article Introduction:This time I will show you how to make crumb fireworks with a black background and special effects using canvas. What are the precautions for making crumb fireworks with a black background and special effects using canvas? Here is a practical case, let’s take a look.
2018-03-13
comment 0
2388

Multi-view 3D rotatable HTML5 Logo animation sample code details
Article Introduction:This is a 3D animation special effect based on HTML5 and CSS3. Different from the previous 3D special effects, this one is completely implemented using HTML5 features instead of superimposing multiple pictures. Another feature of this 3D animation is that it can be rotated infinitely, so that the HTML5 Logo can be observed from multiple perspectives. Online demo source code download HTML code <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
2017-03-04
comment 0
1994

CSS Animation Tutorial: Teach you step by step how to implement draggable special effects
Article Introduction:CSS Animation Tutorial: Teach you step-by-step to implement draggable special effects. In modern web development, animation effects have become one of the important means to improve user experience and attract user attention. CSS animation is a lightweight, simple and easy-to-use method to achieve animation effects. It is often used to achieve transitions, dynamic effects and interactive special effects of page elements. This article will introduce you to a method of using CSS animation to achieve draggable special effects, and give specific code examples. 1. Implementation ideas To achieve draggable special effects, we need to use tr in CSS
2023-10-18
comment 0
895

How to use Vue to implement digital animation special effects
Article Introduction:How to use Vue to implement digital animation special effects Preface: In web applications, digital animation special effects are often used to display statistical data, countdowns, or other scenes that need to highlight the effects of digital changes. As a popular JavaScript framework, Vue provides rich data binding and transition animation functions, which is very suitable for realizing digital animation special effects. This article will introduce how to use Vue to implement digital animation special effects and provide specific code examples. 1. Set initial data: First, we need to set a variable in the Vue component
2023-09-21
comment 0
1790

Detailed introduction to 7 cool HTML5 Canvas animation effects
Article Introduction:HTML5 is really an excellent web technology. It not only allows you to manipulate page elements more conveniently, but also allows you to achieve more animation effects through canvas. After the introduction of the HTML5 standard, CSS3 can play a greater role. This article mainly introduces some animation special effects based on HTML5 Canvas and shares them with you. I hope you like them. 1. HTML5 Canvas waterfall animation, super realistic. This is a very realistic HTML5 waterfall animation, based on Canvas, the effect is quite cool. Online demo source code download 2. HTML5 Canvas color..
2017-03-08
comment 0
2295

How to set background on TikTok? Can others see the background I set?
Article Introduction:As a national short video APP, Douyin not only provides a rich library of special effects and music, but also supports user-customized backgrounds. Set a unique background to make your TikTok videos more attractive. So, how to set the TikTok background? 1. How to set the background on Douyin? 1. Open Douyin APP and enter the shooting page. 2. Click the "Special Effects" button at the bottom of the screen to enter the special effects library. 3. In the special effects library, slide up the screen and find the "Background" category. 4. Select a background effect to apply to the video. 5. If you want to delete the background effects, you can click the special effects icon again, and then click the "Delete" button. 6. After the shooting is completed, click the "Next" button to perform operations such as editing and adding music. 7. Finally, click the "Publish" button,
2024-06-03
comment 0
447

How to set the animation special effects of National K-song lyrics. How to switch the animation special effects of National K-song lyrics.
Article Introduction:How to set the animation special effects of National K-song lyrics? When making a song on National Karaoke, you can set and switch the animation effects of the lyrics. Many friends still don’t know how to set up the animation special effects of National K-song lyrics. Here we have compiled the setting and switching methods for the animation special effects of National K-song lyrics. Let’s take a look. How to set up the animation special effects of K-Song lyrics for all people 1 Freely switch the animation special effects for K-Song lyrics for all people Steps 1. Open K-Song for all people, click "My" and select "Works" 2. Click a song to open it 3. After opening the song, Click "More" and select "Song Lyrics Animation Effects" 4. Select your favorite animation effects and click "Confirm Application"
2024-06-26
comment 0
835

Design and Development Guide for UniApp to Realize Animation Effects and Special Effects Display
Article Introduction:Design and development guide for UniApp to realize animation effects and special effects display 1. Introduction UniApp is a cross-platform development framework based on Vue.js. It can help developers quickly and efficiently develop applications that adapt to multiple platforms. In mobile application development, animation effects and special effects display can often enhance the user experience and increase the attractiveness of the application. This article will introduce how to implement animation effects and special effects display in UniApp. 2. Implementation of animation effects In UniApp, you can use the global animation library uni-
2023-07-05
comment 0
4007

How to use HTML5+css3 to achieve particle effect text animation special effects (complete code attached)
Article Introduction:When we browse web pages, we will find that today’s web pages are becoming more and more beautiful, and many animation special effects are becoming more and more cool. This is inseparable from the in-depth development of HTML5 and CSS3. Today we are going to share a text effect based on HTML5 and CSS3 - particle effect text animation effect. The content of this article is about how to use HTML5+css3 to achieve particle effect text animation special effects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-09-25
comment 0
8569

Introducing several cool HTML5 animation demonstrations and detailed source code explanations with pictures and texts
Article Introduction:You can use HTML5 to draw many static images, and you can also create some cool animations. This article shares 8 animation demonstrations implemented using HTML5 and CSS3, and also shares the source code for everyone to download and refer to. 1. HTML5 3D point array wave rolling animation This HTML5 Canvas animation is very spectacular, giving people a visual effect of breaking waves. Online demonstration Source code download 2. Pure CSS3 to implement luminous switch button This button is very personalized. It looks like an old-fashioned light switch, but due to its black background, the entire button gives people a glowing effect..
2017-03-08
comment 0
2691

Detailed introduction to the code example details of HTML5 simulated gear animation
Article Introduction:This is a gear animation special effect based on HTML5. We convert the physical principles of gear rotation into HTML5 code and implement the animation effect of simulated gear rotation on the web page. The biggest feature of this gear animation is that it is composed of multiple gears, which greatly increases the algorithm requirements for gear transmission. Moreover, we did not use JavaScript, but pure CSS3 to implement it. Online demo source code download HTML code <div id='level'> <div id='content'> <div id='gears..
2017-03-06
comment 0
1448