Found a total of 10000 related content

jQuery plug-in Timelinr implements timeline effects_jquery
Article Introduction:The timeline connects one or more events in chronological order to form a relatively complete record system, and then presents it to users in the form of pictures and texts. This article has collected one of the more effective ones on the Internet. Share with everyone
2016-05-16
comment 0
1869

VUE3 Getting Started Tutorial: Using the Vue.js plug-in to encapsulate the timeline component
Article Introduction:Vue.js is a very popular JavaScript framework that is widely used in front-end development. With the continuous development of Vue.js, new versions of VUE3 have also been launched one after another. This article will introduce an introductory tutorial on how to use the Vue.js plug-in to encapsulate the timeline component. First, we need to understand the basic structure of the timeline component. The timeline component can be used to display events over a period of time, including time and event content. Under normal circumstances, the timeline will be arranged in the order in which events occurred, making it more intuitive for users.
2023-06-15
comment 0
3259

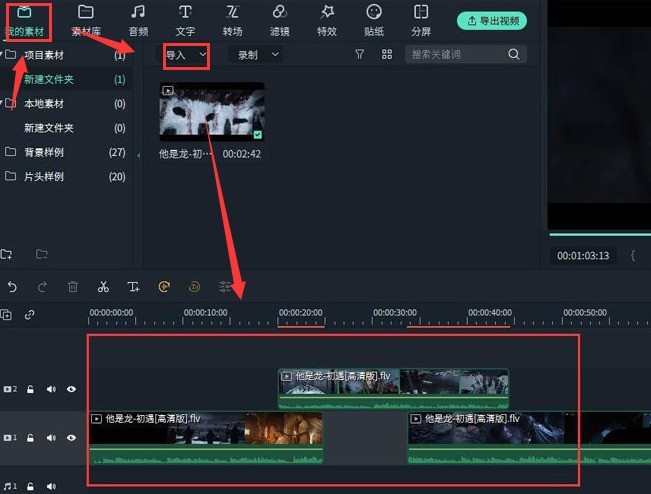
How to extend the timeline in Wondershare Filmora9_Share tips for inserting new tracks in Wondershare Filmora9's timeline
Article Introduction:1. After opening the interface, click the material menu in the upper left corner, import the video file that needs to be edited, and drag it into the timeline track below 2. On the left side of the track panel of the timeline, find and click the Open Track Manager button 3 .Add a new video track below Track 2, click Confirm to save 4. Click with the mouse to select the second half of the video in Track 1, and drag the video to the inserted new track.
2024-06-10
comment 0
601

How to get the selection value when using the mint-ui time plug-in
Article Introduction:This time I will show you how to obtain the selection value when using the mint-ui time plug-in. What are the precautions for using the mint-ui time plug-in to obtain the selection value? The following is a practical case, let's take a look.
2018-04-12
comment 0
1954

5 recommended javascript time and date special effects plug-in codes for beginners
Article Introduction:Time and date plug-ins and special effects are sometimes used in web pages. For example, searching for a time range in the search box, adding a time and date to the added content, etc. Here, our PHP Chinese website recommends 5 interesting date calendar effects implemented by javascript and jquery codes for beginners to download and refer to, so as to better learn js code and jquery libraries.
2017-07-11
comment 0
2620


Timeline and date filtering optimization for Vue statistical charts
Article Introduction:Timeline and date filtering optimization of Vue statistical charts As the importance of data analysis and visualization is increasingly recognized by enterprises, the application of statistical charts is becoming more and more widespread. In Vue, we can implement various types of charts through various plug-ins and components. However, when using statistical charts, you often encounter the need for timeline and date filtering. This article will introduce how to optimize the timeline and date filtering functions in Vue, and provide code examples for reference. Timeline optimization The timeline is an important element for showing data changes over a period of time. inVu
2023-08-26
comment 0
1136


Specific steps to create timeline with arrow effect in PPT
Article Introduction:1. Open PPT, click [Shape] of drawing under the start toolbar. 2. Click the shape to insert the slide. 3. Click on another shape, adjust the size and position, and insert the slide. 4. Add shapes according to the length of the timeline you want to make. 5. Click a straight line to insert the slide as a text line for the timeline. 6. Use the text box to enter the time and move it close to the straight line, so that the PPT has created a timeline.
2024-03-26
comment 0
556

How to cancel the strikethrough in Vue Gantt chart
Article Introduction:Vue is a popular JavaScript framework with many plugins and libraries that can be used in developing web applications, including a Gantt chart plugin. The Gantt chart is a very common project management tool that provides a visual timeline in which the progress and schedule of a project can be displayed. But sometimes when using the Gantt chart plug-in, strikethrough will appear. This article will introduce how to cancel the strikethrough of the Gantt chart plug-in. 1. Understand the meaning of the strikethrough line. In the Gantt chart, the strikethrough line usually indicates that the task or time period has ended or has reached a certain point.
2023-05-18
comment 0
679

How to make a dynamic timeline using HTML, CSS and jQuery
Article Introduction:How to use HTML, CSS and jQuery to create a dynamic timeline, specific code examples are required. Timeline is a common way to display the chronological sequence and event flow, and is very suitable for displaying historical events, project progress, etc. Using HTML, CSS and jQuery technology, you can easily create a dynamic timeline effect. This article will introduce how to use these techniques to achieve a simple timeline effect and provide specific code examples. First, we need to create a basic timeline structure in HTML
2023-10-24
comment 0
839
Create a responsive horizontal timeline based on jQuery and CSS3 with source code download_jquery
Article Introduction:We often see a lot of vertical timelines used to record the progress of events, and a friend asked me to share a horizontal timeline. In fact, the difficulty with the horizontal timeline is that it adapts to the screen size. So what I want to share with you today is a horizontal timeline that supports responsiveness and touch screen gesture sliding.
2016-05-16
comment 0
2128

A summary of what you need to pay attention to about CSS
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-15
comment 0
1312