Found a total of 10000 related content

How to adapt vue to the small black box under the ios mobile phone
Article Introduction:In a Vue project, if a small black box appears on an iOS phone, it may be caused by page sliding. This little black box usually appears in Safari browsers on iOS 12 and above. Here are several solutions. ## Solution ### Solution 1: Disable iOS page sliding The idea behind this method is to disable page sliding to avoid the appearance of small black boxes. This can be achieved in the following ways: Add the following code to the ```mounted``` function in the page where the problem needs to be solved: ```javascrip
2023-05-25
comment 0
746

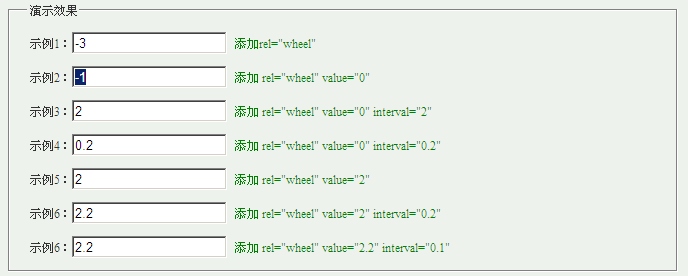
javascript practical text chain prompt box effect_text special effects
Article Introduction:When the mouse slides over the link text in the article, a prompt box will pop up at the corresponding position. The style of the prompt box is controlled by CSS and is highly adaptive; the mouse can click on the link in the prompt box. When sliding away from the prompt box, the box will automatically disappear.
2016-05-16
comment 0
816
Detailed example of Js judging the up and down sliding direction of H5
Article Introduction:Swipe up to hide the bottom floating box, slide down to display the floating box. Please set the browser to mobile browser mode to view it using a PC browser. This article will share with you a JS sample code for judging the up and down sliding direction of H5 and sliding to the top and bottom. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
2017-12-21
comment 0
2499

Example code for implementing sliding door with CSS
Article Introduction:Sliding door technology means that the box background can automatically stretch to accommodate text of different lengths. Next, through this article, I will introduce to you the example code for implementing a sliding door with CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-10-09
comment 0
2443

How to set sliding template in Xiumi editor
Article Introduction:Xiumi Editor is an article editor tool that can be used online. Many users are curious about how to set the sliding template in Xiumi Editor when using it. Now let’s take a look at the method of setting the sliding template in the Xiumi editor. How to set the sliding template in Xiumi Editor? Answer: Xiumi Editor-Layout-Sliding-Template. Specific steps: Open the Xiumi Editor application, enter the homepage, and click [Add New Image and Text]. 2. After the addition is successful, we can see that there are titles, cards, pictures and other tools available at the top of the page. Click [Layout]; 3. After clicking Layout, a dialog box will pop up below and the corresponding tools can be used. Use, including basic layout, combination, table, sliding, etc., click [Slide]; 4
2024-02-05
comment 0
1232



uni-app introductory tutorial to master the basic use of components
Article Introduction:Basic components: scroll-view is a scrollable view area; swiper is a slider view container; text is a text component; rich-text is a rich text component; process is a progress bar. Form components: button is a button; checkbox is a check box; input is an input box; picker is a rolling selector; radio is a radio button; slider is a sliding selector; switch is a switch selector; textarea is a multi-line input box; form Is a form container. Page jumps can be implemented using components or APIs; jumps can pass parameters. Media component: audio is the audio component; image is the picture component; video is the video
2021-01-11
comment 0
3882

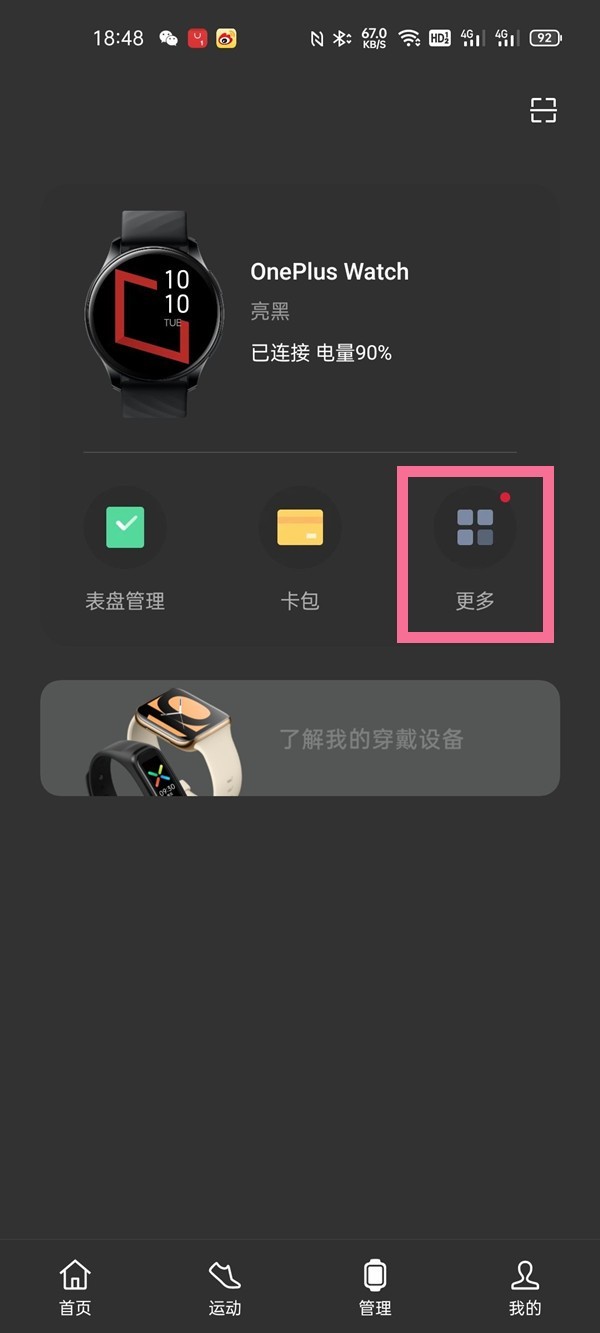
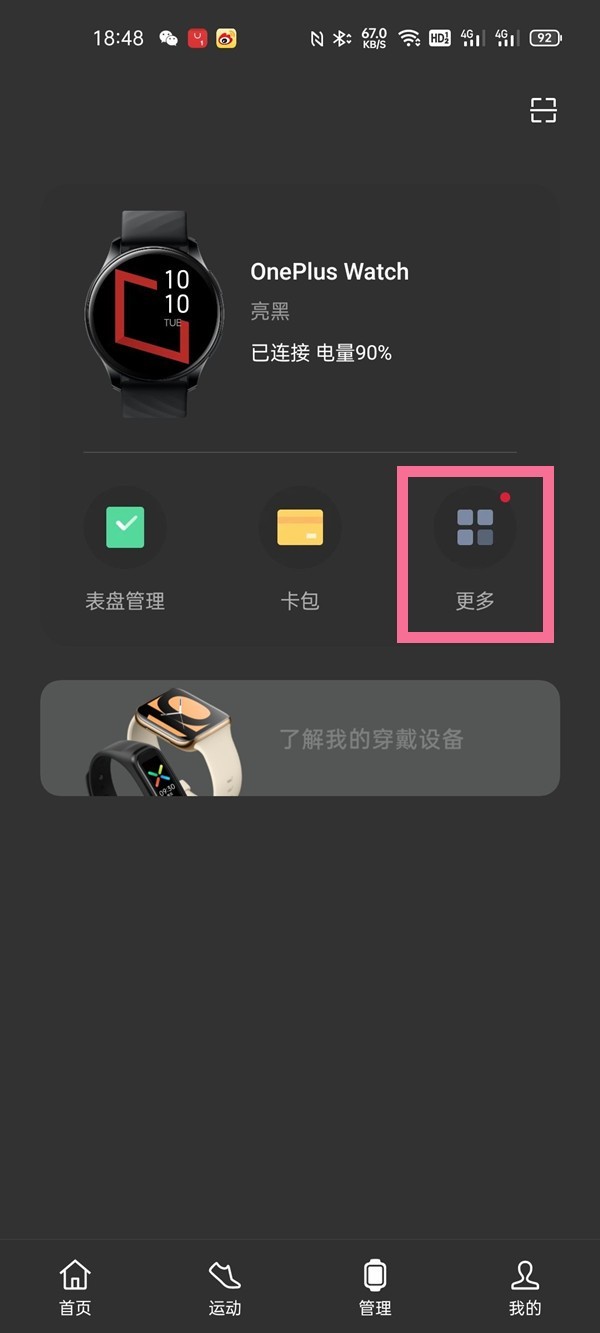
How to add contacts on OnePlus Watch_Tutorial on adding contacts on OnePlus Watch
Article Introduction:1. Open the Huantai Health App management page and click [More]. 2. Click the [Frequently Used Contacts] option. 3. Click [Add], the system will automatically open your mobile phone contact list, select the contact, and automatically complete the addition. In addition to adding contacts, you can sort the added contacts by clicking [Edit->Long press [ ] Sliding Sort]. Click [Edit->Check the box->Delete] to delete the added contact.
2024-03-23
comment 0
424

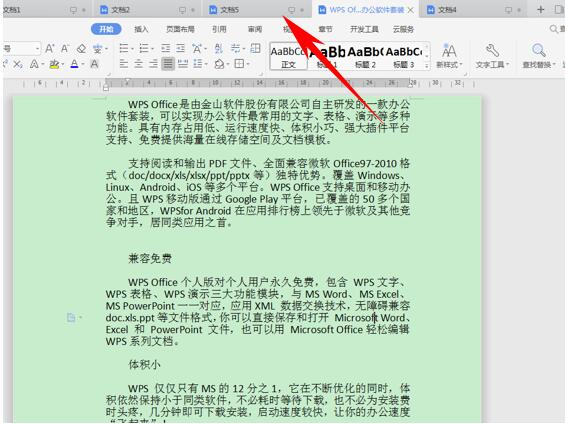
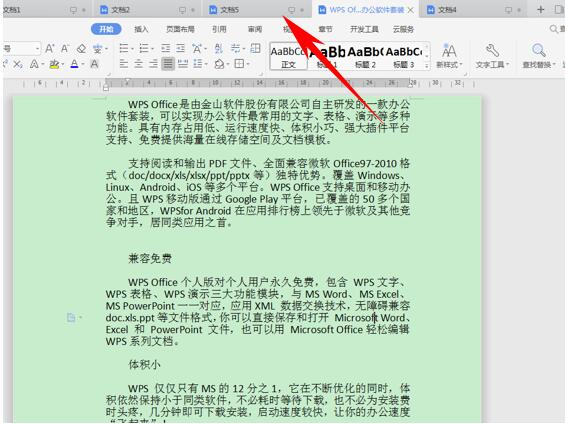
WPS2019 side-by-side comparison and implementation of synchronous sliding operation process
Article Introduction:1. First, we see the following document. All the documents we have opened are displayed at the top, and they are displayed side by side in the form. 2. At this time, we click the side-by-side comparison option under the toolbar view. 3. A dialog box for side-by-side windows pops up. Select which document the current window will be compared with. Here we select document 4 and click OK. 4. In this way, we see that the two documents have been displayed in one window, but there is another problem, that is, we can only slide the interface in one window. What should we do? . 5. If you want to achieve synchronous sliding, click the synchronous sliding option next to side-by-side comparison. Click to make the text of the two documents slide at the same time when you pull the mouse.
2024-03-27
comment 0
766

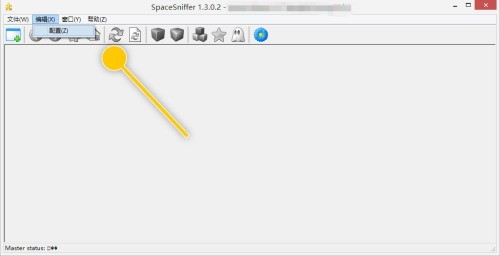
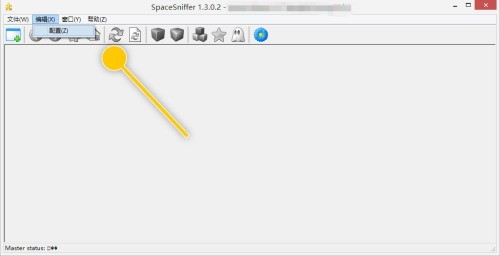
How to set a hard border contrast in SpaceSniffer How to set a hard border contrast in SpaceSniffer
Article Introduction:Many friends want to know how to set a hard boundary contrast when using SpaceSniffer. The editor will share the method with you below. If you are interested, don’t miss it! How to set hard border contrast in SpaceSniffer? How to set hard boundary contrast in SpaceSniffer Step 1: In the main interface of "SpaceSniffer", click the "Edit > Configuration" menu item. Step 2: In the "Configuration > Interface" interface box, slide the circle in the "Boundary Contrast" panel. Step 3: After sliding the circle block to the "hard" position, click the "OK" button.
2024-08-06
comment 0
297

How to make a paid bed in Mini World. Tutorial on making a paid bed in Mini World.
Article Introduction:When night falls, we need a bed to sleep well. So how to make a paid bed in Mini World? Below, Xiaowu will share with you a tutorial on making a paid bed in Mini World. Let’s take a look! Tool preparation: Slide Block, marker+, marker-, power comparator, power amplifier, storage box, bed, blue power line production process: 1. First, dig a hole two grids long and one grid deep in the open space, and place the sliding blocks , with the + sign facing up; 2. Place the marker - on the sliding block, and place the bed and marker + next to it in sequence; 3. Extend the dug hole outwards, and use the blue power line to connect the power amplifier and power comparator in sequence and storage boxes, as shown in the picture: 4. Finally, just use the squares to hide the bed! Xiaowu’s tutorial on making a paid bed in Mini World is
2024-04-26
comment 0
918

How to solve the problem of lag when dragging the window with the mouse in win10. How to solve the lag when dragging the window with the mouse in win10.
Article Introduction:1. On the win10 system desktop, press the [win+r] shortcut key to open the run window, enter: main.cpl and press Enter to confirm. 2. Then open the mouse properties dialog box, click the mouse button, and adjust the mouse double-click speed by sliding the cursor in [Double-click Speed]. 3. Then click Pointer Options to set the mouse pointer movement speed and mouse visibility. 4. Click the [Pulley] display card to adjust the rolling speed of the pulley. Solution two: (for wireless mice): 1. Find the [Bluetooth] icon in the taskbar tray of the win10 system, right-click and select [Open Settings]. 2. In the settings options box that opens, make sure [Allow Bluetooth devices to find this computer] is checked, and click OK to save. 3.
2024-06-09
comment 0
524

New bug in iOS system: four characters can cause iPhone/iPad to crash
Article Introduction:Cybersecurity researcher Konstantin has discovered a new character vulnerability that can cause iPhones and iPads to crash. After sliding to the App library, enter the four characters [""::] in the search box, which will cause Springboard to reset and the iPhone will return to the lock screen interface. A reset is not a complete restart and it only takes a few seconds for your iPhone to return to normal. 1. Entering ["": ] and any other characters in the Settings app search interface will cause the Settings app to crash. Entering the above characters will cause a crash because the problem is related to the three characters ["": ]. Similar character leaks
2024-08-23
comment 0
410

Apple iOS new bug exposed: four characters can cause iPhone to crash
Article Introduction:According to news on August 22, network security researcher Konstantin discovered that a new character vulnerability can cause iPhones and iPads to crash. After sliding to the App Library, enter the four characters "":: in the search box, which will cause Springboard to reset and the iPhone will return to the lock screen interface. A reset is not a complete restart, it only takes a few seconds for your iPhone to return to normal. iOS17 vulnerability causes the Settings app to crash: Entering "": and any other characters in the Settings app search interface will cause the Settings app to crash. Entering the same characters into a Spotlight search has no effect. Devices affected: Only affected running iOS1
2024-08-22
comment 0
400

New bug exposed in Apple iOS 17 and 18: four characters can cause iPhone to crash
Article Introduction:IT House reported on August 22 that network security researcher Konstantin discovered that a new character vulnerability can cause iPhones and iPads to crash. After sliding to the App library, enter the four characters "":: in the search box, which will cause Springboard to reset and the iPhone will return to the lock screen interface. A reset is not a complete restart, it only takes a few seconds for your iPhone to return to normal. 1. Entering a specific combination of characters into the Settings app search interface will cause the Settings app to crash. Entering the same characters into a Spotlight search has no effect. The problem only occurs on devices running iOS17, while devices running iOS18 will experience other abnormalities. trigger crash
2024-08-22
comment 0
733

How to implement scrolling screenshots in Chrome browser How to implement scrolling screenshots in Google Chrome
Article Introduction:How to implement scrolling screenshots in Google Chrome browser? Google Chrome does not have its own screenshot function. Users who want to take screenshots directly on Google Chrome need to use other tools. Many users don’t know how to use the scrolling screenshot function in Google Chrome. Today I will introduce how to set up sliding screenshots in Google Chrome. Operation method 1. Open the Google Chrome browser and click the show application icon on the left to open the app store. 2. Enter fireshot in the search box, find and select Add to Chrome, and click Add extension in the pop-up window. 3. Then find the added program, click it and select Capture the selected area in the menu, and you can take a scrolling screenshot. 4. Cut the cut
2024-08-27
comment 0
736