Found a total of 10000 related content

How to create a nine-square grid effect with CDR_Tutorial on how to create a nine-square grid effect with CDR
Article Introduction:1. Create a new blank document and use the rectangle tool to draw a square. Of course, it can also be a rectangle, depending on your personal preference. 2. Hold down ctrl, drag the square with the mouse, move it to the appropriate position, right-click once, and release the mouse. Copy 9 squares 3. Import the pre-selected image 4. Select 9 squares and merge them. 5. Then select [Effect] - [Precise Frame Cut] - [Place inside the frame] 6. Finally, hold down ALT and left-click the image to move and adjust the position and size of the image. Okay, so the effect of the nine-square grid comes out.
2024-05-08
comment 0
805

CSS grid layout optimization: optimize the performance and effect of web page layout
Article Introduction:CSS grid layout optimization: Optimizing the performance and effect of web page layout requires specific code examples. In front-end development, web page layout is a crucial part. CSS Grid Layout (CSSGridLayout) is a powerful layout model that can help developers build web page layouts more efficiently and further optimize the performance and effects of web pages. This article will introduce some CSS grid layout optimization techniques and provide specific code examples to help readers get started quickly and apply them to actual projects. Using the Grid Container First, I
2023-11-18
comment 0
1048


Photo jiugongge (Easily master the photo jiugongge technique)
Article Introduction:We are increasingly inseparable from taking photos with our mobile phones to record beautiful moments, with the popularity of smartphone photography. It can make our photos more layered and artistic, and the photo grid is a simple and easy-to-learn layout method. To help you improve the quality of your photos, this article will share 15 tips on how to take and process photos of Jiugongge. 1: Understanding the photo grid can create a more balanced and beautiful picture. By placing the subject objects in specific locations, the photo grid is a layout method that divides the picture into nine equal parts. It is very important to understand the principle of Jiugongge before shooting. 2: The charm of symmetrical composition. Placing the subject object on the axis of symmetry of the picture can make the picture more stable and harmonious. Symmetrical composition is one of the most common layout methods in the nine-square grid of photos. by
2024-04-19
comment 0
1179

How to post Bilibili Jiugongge dynamic post tutorial sharing
Article Introduction:Bilibili Jiugongge Dynamic is a dynamic form published on the Bilibili platform, which is characterized by displaying multiple pictures or videos in a Jiugongge layout. Recently, some friends asked the editor about how to post the Jiugongge updates on Bilibili. Let’s learn with the editor! How to post the Jiugongge dynamic on Bilibili 1. First open Bilibili and select the dynamic column at the bottom. 2. Then select the Publish Update option at the bottom. 3. Then enter the publishing page, select the nine-square grid above, then enter the content, and finally click the publish button in the upper right corner!
2024-07-16
comment 0
958

How to set the Jiugongge navigation homepage in 360 Speed Browser
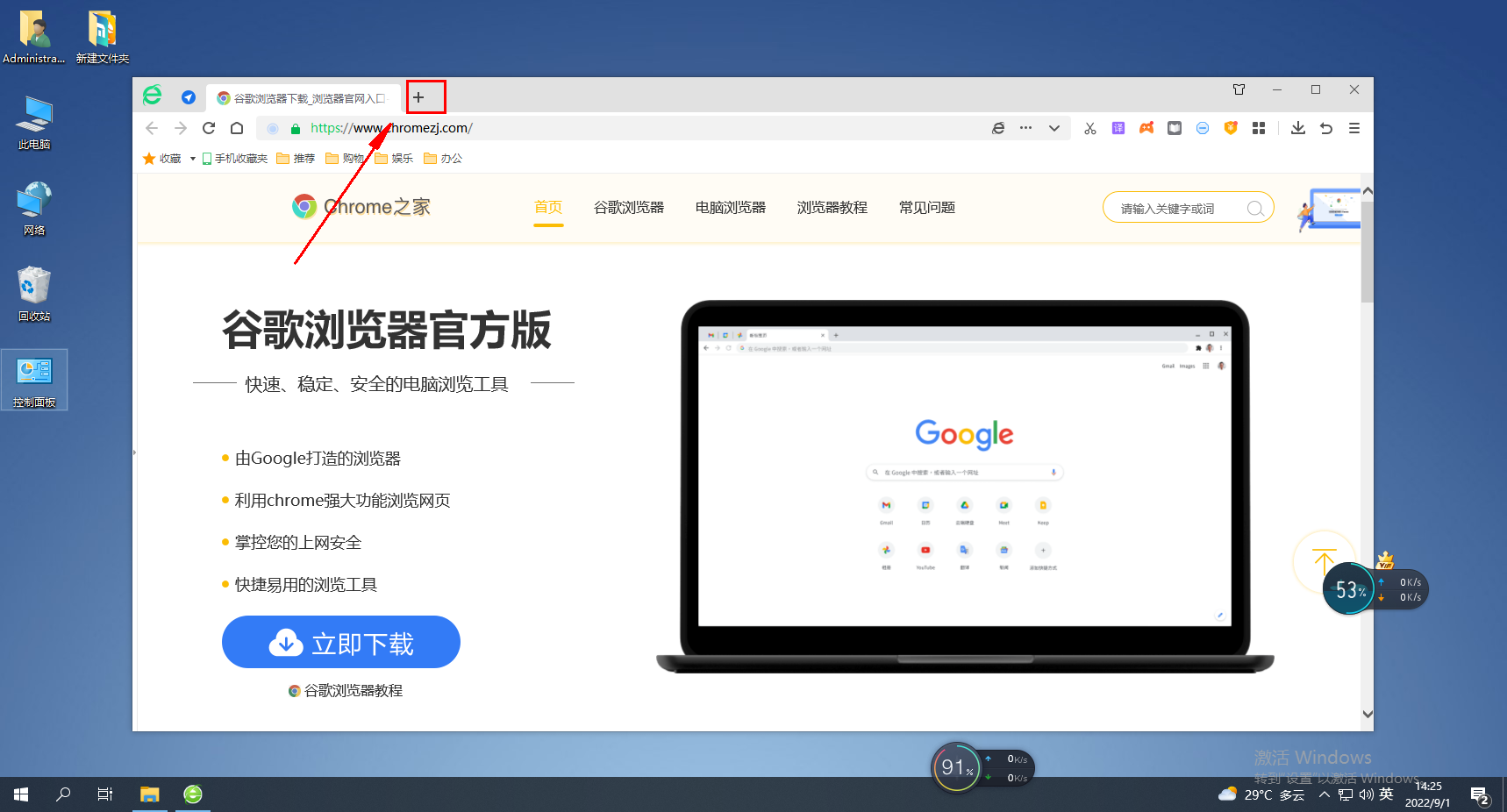
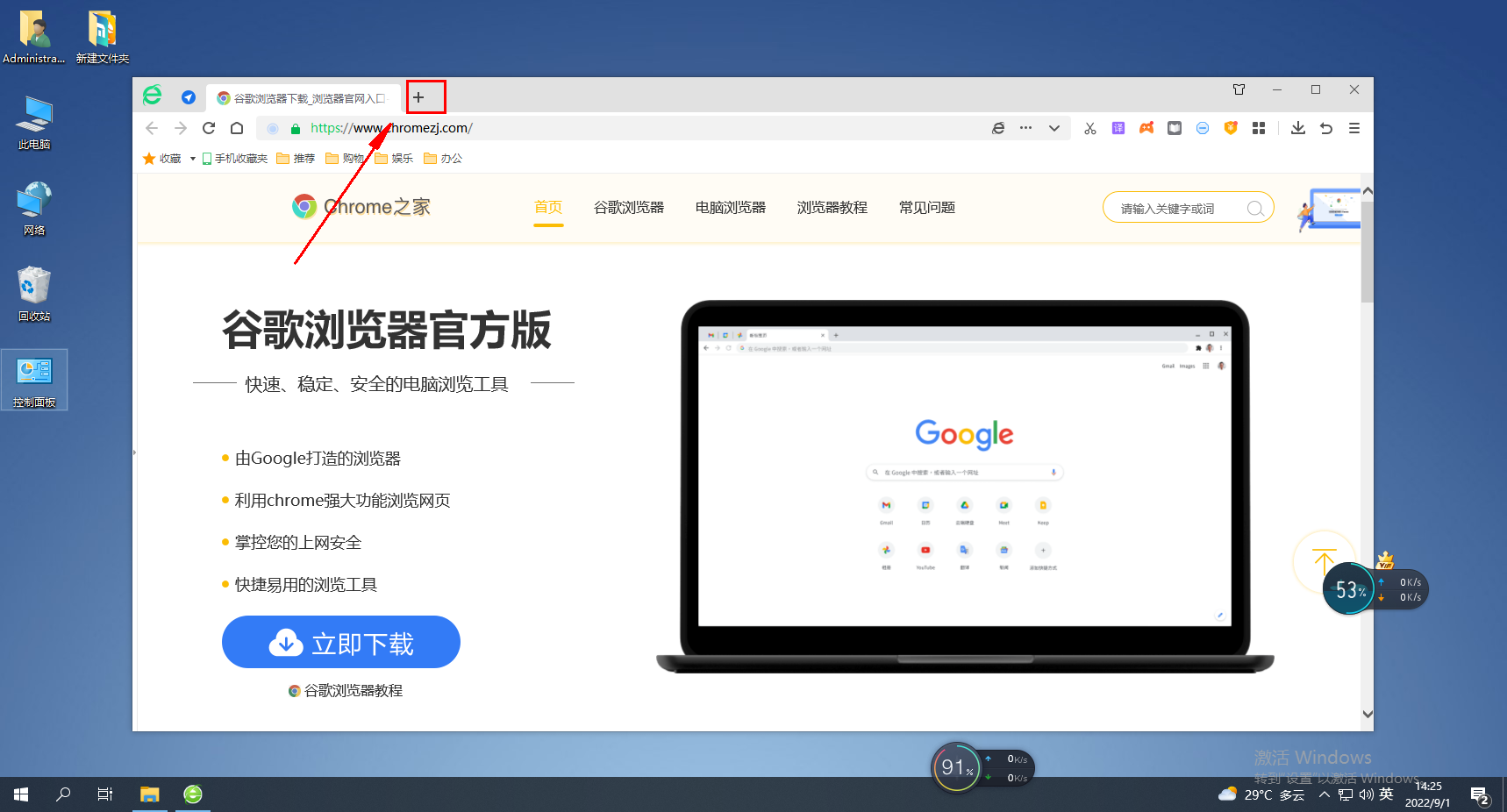
Article Introduction:How to set the nine-square grid navigation on the homepage of 360 Extreme Browser! How do we set the homepage to the nine-square grid mode? The specific method is introduced below! The default homepage of the 360 browser is a bit messy and not very beautiful. In this case, we can set it to the nine-square grid mode, which will look more concise and generous. So how do we set it to the nine-square grid mode? How to do it specifically? The editor has organized 360 below How to set up the home page of Speed Browser to display the nine-square navigation method. If you don’t know how to do it, follow me and read on! How to set the home page of 360 Speed Browser to display the Jiugongge navigation 1. First open the 360 Speed Browser and open a new tab 2. Select the page layout 3. Click on other layouts 4. Select the URL and search 5. The Jiugongge is set
2024-01-30
comment 0
1657

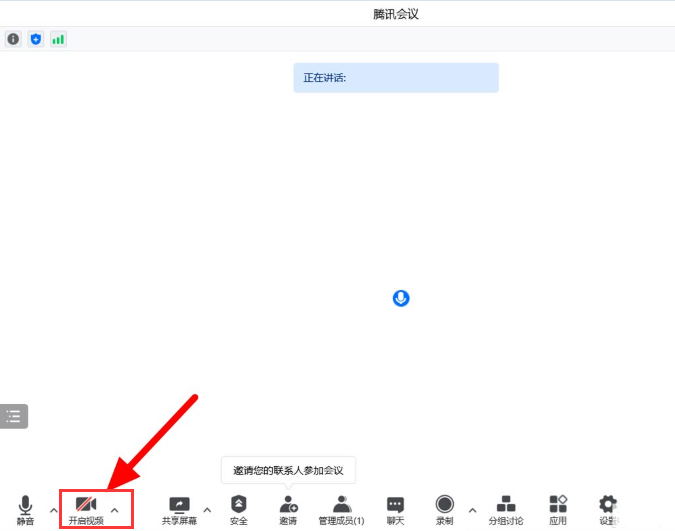
How to set the nine-square grid view mode in Tencent Conference. Tutorial on how to use the nine-square grid view in Tencent Conference.
Article Introduction:How to set the nine-square grid view mode of Tencent Conference? This is a built-in function in the software, which can display content in a nine-square grid. However, many users are not very clear about this function and do not know how to use it. So this software tutorial will explain how to set the nine-square grid view mode for everyone. Let’s do it together. Learn the detailed steps. Introduction to the setting method of Jiugongge view mode 1. Open Tencent Conference on the computer, enter the software page and click on the lower left corner to turn on the video function. 2. Click to open the speaker view function in the upper right corner of the page. 3. In the default layout bar of the pop-up window that appears, find the grid view below, and then change it to 9 equal parts of the screen, which becomes the nine-grid mode.
2024-08-29
comment 0
747

What is html5 responsive layout
Article Introduction:HTML5 responsive layout is a web design method based on HTML5 and CSS3 technology, which enables web pages to automatically adjust layout and display effects according to the screen size and resolution of different devices, adapting to browsing on various terminal devices. Through technical means such as elastic grid layout, media query, elastic pictures and media, breakpoints and progressive enhancement, the adaptive layout and display effect of web pages on different devices are realized. It has the ability to adapt to different devices and improve usability and accessibility. , saving time and cost, supporting search engine optimization and other advantages, it is an important practice in modern web design.
2023-10-18
comment 0
2048

jquery carousel lottery function implementation_jquery
Article Introduction:This article mainly introduces the implementation of the jquery carousel lottery function. The effect achieved is a nine-square grid carousel lottery. It is a particularly widely used carousel lottery method. Interested friends can refer to it.
2018-05-19
comment 0
2155

How to use Vue to implement grid layout effects
Article Introduction:How to use Vue to implement grid layout effects requires specific code examples. In modern web development, layout is a very important part. Grid layout is a common layout method that can make web pages present a beautiful arrangement. As a popular JavaScript framework, Vue provides a convenient way to implement grid layout effects. This article will introduce how to use Vue to implement grid layout effects and provide code examples. 1. Install Vue and related dependent libraries. Before starting, we need to install Vue and
2023-09-22
comment 0
1470
jQuery HTML5 beauty waterfall flow layout implementation method_jquery
Article Introduction:This article mainly introduces the jQuery HTML5 beauty waterfall flow layout implementation method, involving the dynamic loading function of jQuery combined with HTML5 to achieve the waterfall flow effect. It has certain reference value. Friends who need it can refer to it.
2016-05-16
comment 0
1778

HTML tutorial: How to use Grid layout for grid auto-adaptive layout
Article Introduction:HTML Tutorial: How to Use Grid Layout for Automatic Grid Adaptation Layout In modern web design, grid layout (GridLayout) has become a popular layout method. It allows the elements of the web page to automatically adapt to the layout in the grid system, so that the page can show good layout effects on different screen sizes. In this article, I will introduce how to use Grid layout to implement automatic grid adaptation layout, and provide some specific code examples. Grid layout is a powerful layout in CSS
2023-10-27
comment 0
1392

How to implement a flexible grid using CSS Positions layout
Article Introduction:How to use CSSPositions layout to implement elastic grid CSSPositions layout is a commonly used method in web page layout. It can achieve the effect of elastic grid and allow web page elements to be displayed adaptively on different devices. In this article, we will introduce how to use CSSPositions layout to implement elastic grid, and provide specific code examples. 1. Understand CSSPositions layout. Before starting to implement it, you first need to understand CSSPositions layout.
2023-09-27
comment 0
779

How to layout HTML
Article Introduction:Methods of using HTML for layout include: 1. Arranging the rows and columns of the table through the "<table>" tag to achieve the page layout effect; 2. Multi-column layout that places web content on multiple pages; 3. , use div and span tags for layout.
2019-04-26
comment 0
23609

HTML Tutorial: How to Use Grid Layout for Adaptive Grid Layout
Article Introduction:HTML tutorial: How to use Grid layout for adaptive grid layout. In front-end development, web page layout is an important link. In modern web page layout, Grid layout has become a very popular choice. It can help us build various grid layouts quickly and flexibly, and can achieve adaptive effects. This article will introduce how to use Grid layout for adaptive grid layout and provide specific code examples. 1. Introduction to Grid layout Grid layout is a module in CSS
2023-10-27
comment 0
1050

HTML Tutorial: How to Use Grid Layout for Grid Adaptive Grid Layout
Article Introduction:HTML tutorial: How to use Grid layout for grid-adaptive grid layout, specific code examples are required Introduction: With the development of the Internet, web page layout has become more and more important. Traditional web page layout methods, such as using tables or floating layouts, often require a lot of code and adjustments to achieve adaptive effects. The Grid layout introduced in CSS3 provides a more concise and flexible way to build a grid-adaptive grid layout. This article will introduce you to the basic concepts and practical applications of Grid layout, and provide you with
2023-10-27
comment 0
782

HTML Tutorial: How to Use Grid Layout for Grid Layout
Article Introduction:HTML tutorial: How to use Grid layout for grid layout, specific code examples are required Introduction: In modern web design, grid layout is a very popular and practical layout method. It can help developers more flexibly control the layout and typesetting of web pages, making web pages more beautiful and easier to read. This article will introduce you to how to use Grid layout in HTML for grid layout, and provide specific code examples to help readers get started quickly. Part One: Basic Concepts of Grid Layout Grid Layout
2023-10-19
comment 0
853

How to Display Borders of Empty Cells in CSS?
Article Introduction:CSS to Display Borders of Empty CellsIn table layouts, empty cells can conceal their borders, making it challenging to achieve a visually...
2024-11-12
comment 0
977