Found a total of 10000 related content

Detailed explanation of the use of pure native JS waterfall plug-in Macy.js
Article Introduction:This article mainly introduces Macy.js, a pure native JS waterfall flow plug-in that is a must-have front-end plug-in. It is a very lightweight pure native JS waterfall flow plug-in. If you are interested, you can learn about it. I hope it can help everyone.
2018-01-15
comment 0
5078

How to implement waterfall flow plug-in using JS
Article Introduction:This article gives you a detailed analysis of a native JS waterfall plug-in and code-related explanations. Readers who are interested in this can refer to it.
2018-06-07
comment 0
1364

Recommend 25 cool jQuery grid plug-ins_jquery
Article Introduction:This article recommends 25 jQuery grid effect plug-ins. In this collection, we will showcase some very cool jQuery plug-ins and resources for improving data presentation in grid layout design. Some practical plug-ins will definitely provide a wonderful user experience. Also, some exquisite resources that will help lay out the data range beautifully.
2016-05-16
comment 0
1374

Detailed explanation of the usage of jQuery plug-in echarts to remove vertical grid lines
Article Introduction:This article mainly introduces the usage of jQuery plug-in echarts to remove vertical grid lines, and compares and analyzes the relevant setting operation skills of jQuery icon plug-in echarts for vertical grid lines in the form of examples. Friends who need it can refer to it. I hope it can help everyone.
2018-01-23
comment 0
2383


How to implement a waterfall grid layout using HTML and CSS
Article Introduction:How to use HTML and CSS to implement waterfall flow grid layout. Waterfall flow grid layout is a common layout method that can make web page elements present a waterfall-like effect, giving users a better visual experience. This article will introduce how to use HTML and CSS to implement waterfall flow grid layout, and provide specific code examples. First, we need to prepare some HTML structure and CSS styles. The following is a basic HTML structure, which contains several elements that need to be displayed: <!DOCTYPEhtml&
2023-10-16
comment 0
1308

WeChat applet implements waterfall flow layout and unlimited loading
Article Introduction:Waterfall flow layout is a popular page layout method, the most typical one is Pinterest.com. The height of each card is different, forming an uneven aesthetic. In HTML5, we can find many waterfall flow layout plug-ins based on jQuery and the like, which can easily create such a layout form. In WeChat mini programs, we can also achieve such effects, but due to some characteristics of the mini program framework, there are still some differences in implementation ideas. Today we will take a look at how to implement this waterfall flow layout in a small program: We are going to...
2017-04-04
comment 0
3395

JS code to implement waterfall flow plug-in
Article Introduction:The pictures in the waterfall flow layout have a core feature—equal width and variable height. The waterfall flow layout is used to a certain extent on domestic websites, such as Pinterest, Huaban.com, etc. This article mainly analyzes in detail a native JS waterfall flow plug-in and code-related explanations. Readers who are interested in this can refer to it and study it. I hope it can help everyone.
2018-02-07
comment 0
2560

jquery plug-in implements waterfall flow image display example_jquery
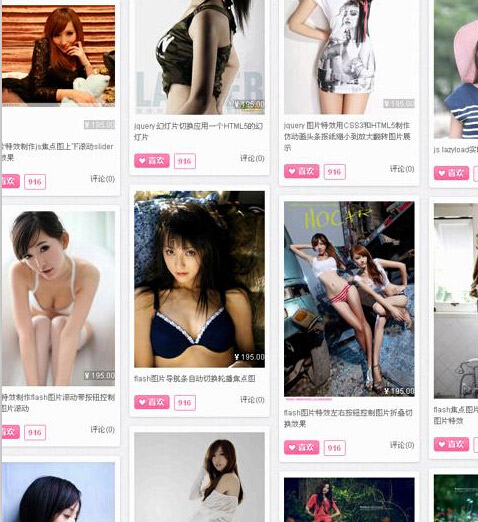
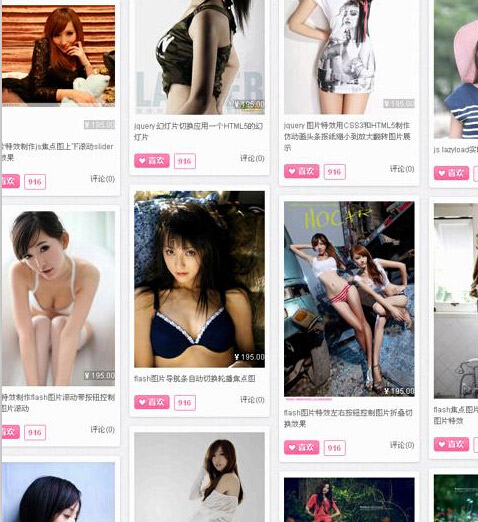
Article Introduction:This article shares with you an example of displaying pictures of beautiful waterfalls using jQuery's masonry library and infinitescroll library. The effect is very good. I recommend it to everyone here. You can refer to it for small torches in need.
2016-05-16
comment 0
1213

Summary of excellent jQuery plug-ins in 2013_jquery
Article Introduction:What I recommend to you today is the first issue of 2013. In this issue, the ten jQuery plug-ins cover responsive grid layout plug-ins, image magnification plug-ins, custom select plug-ins in form elements, google map plug-ins, and file drag and drop. Upload plug-in, tooltip plug-in, 3D rotating menu, etc.
2016-05-16
comment 0
1756

What modules does the bootstrap overall architecture include?
Article Introduction:12-grid system - divides the screen into 12 equal parts (columns). Basic layout components. Jquery - All Bootstrap JavaScript plug-ins rely on Jquery. CSS component. JavaScript plug-in. Responsive design – this is a design concept.
2019-07-11
comment 0
3410

What are the three cores of bootstrap?
Article Introduction:Basic CSS: Set global CSS styles. Basic HTML elements can be styled through classes and get enhanced effects; there is also an advanced grid system; Components: countless reusable components. JS plug-ins: Bootstrap comes with 13 jQuery plug-ins, which give life to components in Bootstrap
2019-07-11
comment 0
2571

How to skillfully use excel plug-ins to improve work efficiency
Article Introduction:Sometimes you will find that you are doing the same work as your colleagues, but it takes you 4 hours to complete it in one hour. Why is this? Maybe your colleague uses an excel plug-in. In fact, as an office worker, the excel plug-in is essential. So, next, the editor will introduce how to skillfully use excel plug-ins to improve work efficiency. In the [excel] software, after installing the [square grid] plug-in, you can select cells A to I in Table 1. Then, click [Square Grid] - [View] - [Lock Selected Area], so that the entered data will be protected from being modified at will. 2. Enter "=D2-C2" in cell D2, [select] cell E2, and click [Ctrl+Shift]
2024-03-20
comment 0
1072

excel plug-in
Article Introduction:The excel plug-in is a very useful tool that can help you improve efficiency and simplify tedious operations. Square grid, referred to as FFCell. Greatly enhances the functions of the Excel program and improves user work efficiency. Data chart plug-in Data Chart. It has built-in data chart plug-ins with multiple templates to quickly create a variety of sophisticated data.
2019-06-13
comment 0
18704