As a qualified front-end engineer, you must have heard of the Bootstarp framework. It can indeed be said that the Bootstrap framework is one of the most popular front-end frameworks. But some people say that Bootstrap is for back-end and front-end novices. I think as long as learning it can improve our front-end skills, then we need to study it.

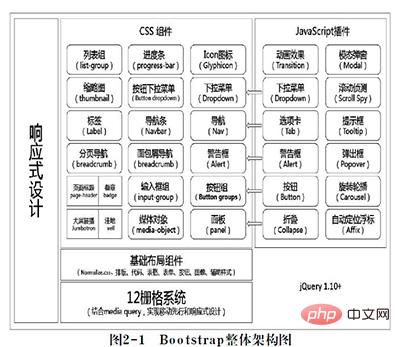
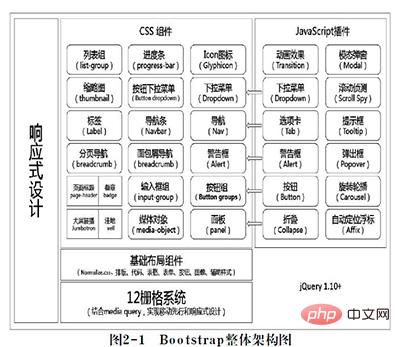
Overall architecture (Recommended learning: Bootstrap video tutorial)

##12 Grid system - divides the screen into 12 equal parts (columns). Use rows to organize elements (each row consists of 12 columns), and then place content within the columns. Control column offsets via col-md-offset-*.
Basic layout components - Bootstrap provides a variety of basic layout components. Such as typesetting, code, tables, buttons, forms, etc.
Jquery - All Bootstrap JavaScript plug-ins depend on Jquery. If you want to use these JS plug-ins, you must reference the Jquery library. This is why we need to reference the Jquery library in addition to Bootstrap's JS files and CSS files. The two are dependencies.
CSS components - Bootstrap pre-implements many CSS components for us. Such as drop-down boxes, button groups, navigation, etc. In other words, Bootstrap content has helped us define many CSS styles, and you can apply these styles directly to previous elements such as drop-down boxes.
JavaScript plug-in - Bootstrap also implements some JS plug-ins for us. We can use the plug-ins it provides to complete some common functions without requiring us to rewrite JS code to implement things like prompt boxes and modals. The window has this effect.
Responsive design - this is a design concept. Responsive means that it will automatically adjust the page according to the screen size, so that the front-end page can perform well on screens of different sizes.
Bootstrap is composed of the above parts.
For more technical articles related to Bootstrap, please visit the
Bootstrap Tutorial column to learn!
The above is the detailed content of What modules does the bootstrap overall architecture include?. For more information, please follow other related articles on the PHP Chinese website!