
The jQuery grid plug-in allows you to create a variety of table layouts. Grid layout is the most common layout in newspapers and magazines, and is also very common in today’s websites. In this article, I recommend it to everyone 25 jQuery grid plug-ins, you can control the rows and columns of the grid and fill it with text and images. I use the word "top" to describe these plug-ins, and I'm sure you'll find them cool after you get to know them.

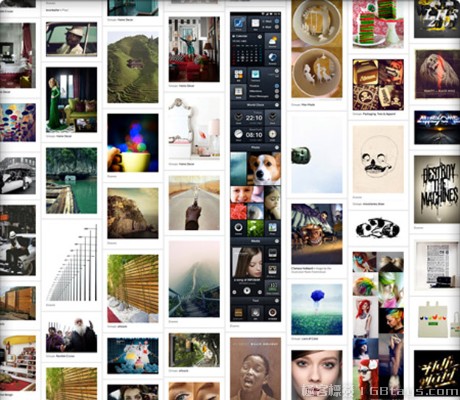
Gridify is a lightweight jQuery plug-in, used to create a Pinterest-like image loading grid plug-in. Supports image loading events, supports window scaling events, supports very long height items, supports dynamic item widths, and supports animation (CSS3 transition).

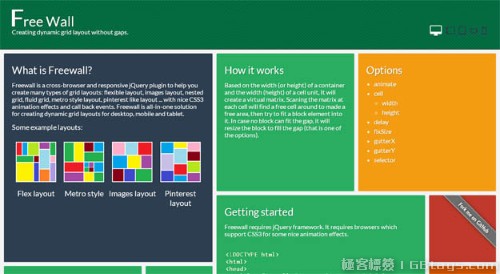
Freewall is a cross-browser and responsive jQuery plugin to help you create many types of grid layouts: flexible layout, image layout, nested grid, fluid grid, Metro style layout, similar to pinterest The layout…. In addition, it also has beautiful CSS3 animation effects and callback events. Freewall is an all-in-one solution. Create dynamic grid layouts for desktop, mobile and tablet.
3. Responsive Equal Height Blocks

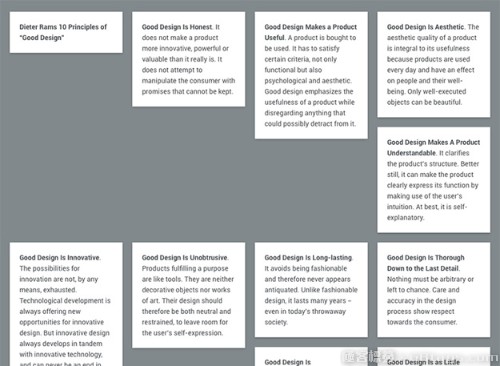
Responsive Equal Height Blocks are implemented using JavaScript and CSS. It actually displays a list in each row, and sets the position of other items by the highest item in each row.

MatchHeight.js can make the height of all selected elements exactly equal. This is a more powerful same height plugin that correctly handles mixed padding, margins, borders, box sizes, rows, groups. It handles images and responsive layouts by automatically updating them when needed.

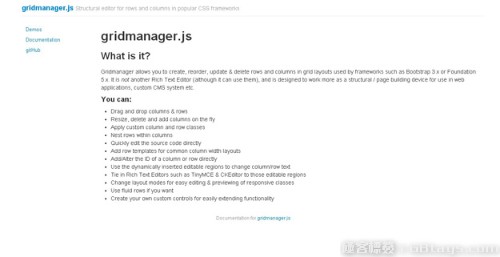
Gridmanager allows you to create, record, update, delete rows and columns in table layouts, create grid layouts of editable areas, and each grid can be edited to define the size and quantity and adjust its position. GridManager requires jQuery, jQueryUI and Bootstrap 3.x, and TinyMCE CKeditor is optional.

S Gallery is a jQuery picture gallery plug-in that displays your pictures in a responsive table. It is inspired by Sony's products. When an item is selected, buttons to select the previous/next item will appear on the interface. You can also return to the overall table layout by clicking on other positions.

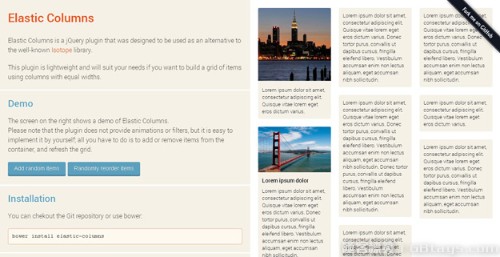
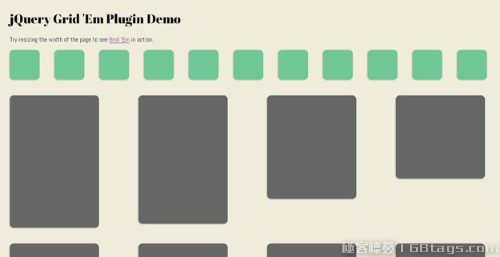
Elastic Columns is a lightweight responsive grid layout plug-in that can easily define the grid according to the width value and monitor the size of the browser to adapt the grid display.

Mason.js is a jQuery plug-in that cleverly fills the gaps in the grid. When a grid is created, the plug-in calculates these gaps and fills them with predefined elements or content copied from the grid. You can define the size used for elements, the size of columns/rows, the size of breakpoints, or whether the layout is fluid or fixed.

RowGrid.js is a very small, lightweight jQuery plug-in that can arrange images vertically, is responsive, and can be viewed with infinite scrolling.

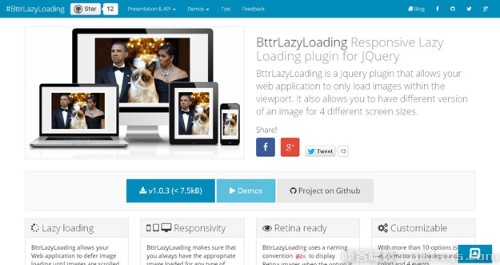
BttrLazyLoading is a responsive image lazy loading jQuery plug-in that allows the user's web application to delay the loading of images until the image is scrolled. BttrLazyLoading provides four different screen size versions: mobile (

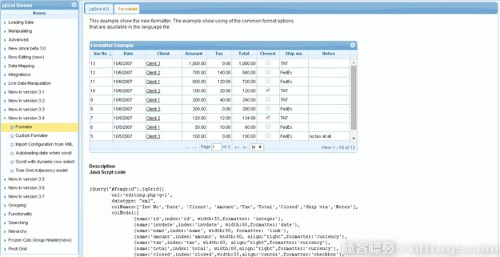
jqGrid is a jQuery plug-in used to display grid data. By using jqGrid, you can easily achieve asynchronous ajax communication between the front-end page and the background data.

Masonry is a very useful jquery web page layout plug-in. It can remove the white space between divs of different heights, making your web page look neater and more beautiful!

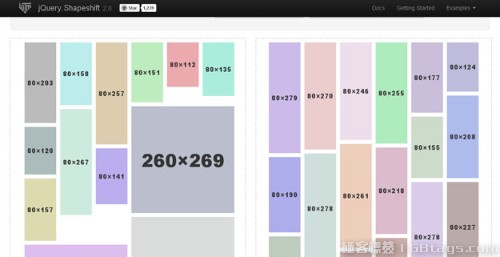
jQuery drag and drop plug-in Shapeshift, drag and drop can rearrange multiple items in a container or even deform the container. Dragging elements around changes their index position within their parent container.

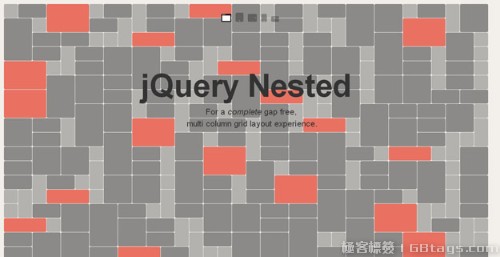
Nested is a tool that helps you create multi-column, dynamic grid layouts. Unlike other similar libraries or jQuery plug-ins, it helps you remove all gaps. Using this plugin it will help you scan the dimensions of all gaps in order to reorder the elements, similar to other libraries or plugins, but Nested will help you scale the elements in the final step so that all gaps are eliminated.

The characteristic of Headsup Grid is that it can display different styles on different platforms.

Wookmark jQuery plugin is a jQuery plugin used to achieve the now popular waterfall flow web layout effect.

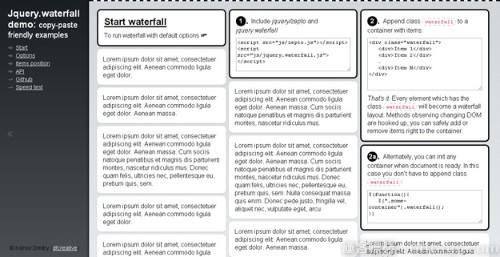
jQuery Waterfall uses the li tag to create a multi-column waterfall flow layout with infinite loading effects for mouse scrolling page images.

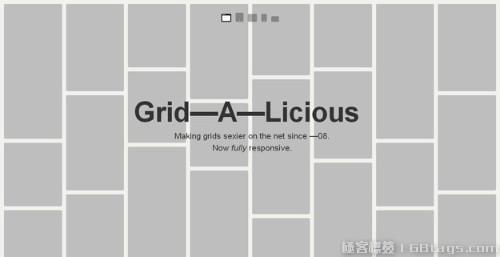
Grid-A-Licious is a simple and easy-to-use jQuery plug-in that can be used to create responsive waterfall layouts that automatically adapt to width for different devices. You can set its width, dynamic display speed, delay, etc. through parameters. The customization is relatively high.

Gridster.js is a jQuery plug-in used to build intuitive drag-and-drop layouts that support multi-column layouts. You can also dynamically add and delete elements in the table.

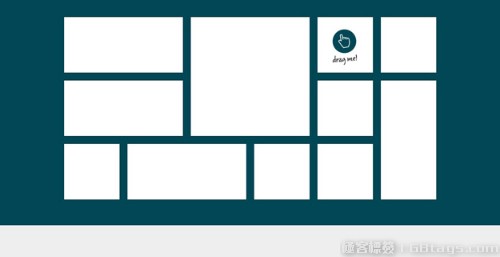
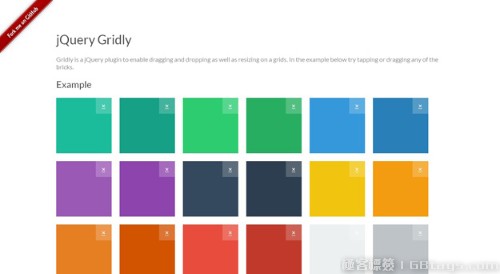
Gridly is a grid-style drag-and-drop jQuery plug-in. This plug-in interacts well. It will display some moving animations when we drag, and the effect is very beautiful.
This plug-in also has other special functions, such as closing, clicking to enlarge, adding modules, etc.

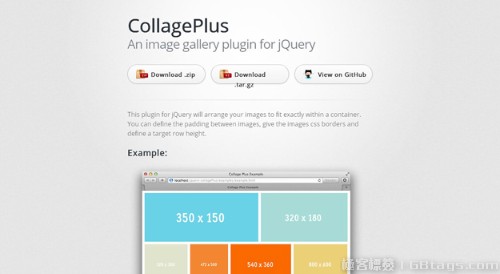
CollagePlus is a jQuery table plug-in that allows you to define the distance between images and add borders to them through CSS.

Griddy is a lightweight plug-in, but it can achieve almost all effects. Many attributes are optional, such as number of rows, row height, number of columns, column height, color, etc...

jqGridView is a new, rich-client, XML-based, Ajax grid plugin for the jQuery library. jqGridView provides professional solutions for representing and editing tabular data on the web. Carefully designed with a powerful scripting API, this editable grid is simple to configure with DHTML and XML, and shows convincing results with large amounts of data. jqGridView can easily perform good looks (managed via CSS). jqGridView is not platform based as a plugin, it can be used on different web programming platforms such as: ASP.NET/ASP, PHP, Java, CGI scripts, etc. jqGridView has high Bowser compatibility.

Ingrid has made a lot of simplifications in the data filling operation, making it look more down-to-earth.

jui_datagrid is an Ajax jQuery table plug-in that can be used to manipulate table data and provide theme customization, localization support, etc. through a simple and powerful API.
via: gbtags
The above 25 jQuery grid layout plug-ins enable developers and designers to create responsive grid layouts while having charming visual effects and a responsive layout that is compatible with all browsers and handheld devices. Appearance. Hope you like it!




