Found a total of 10000 related content

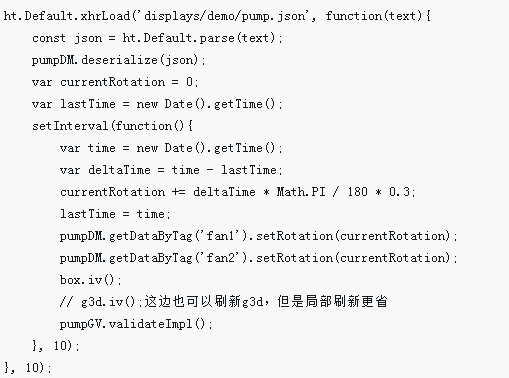
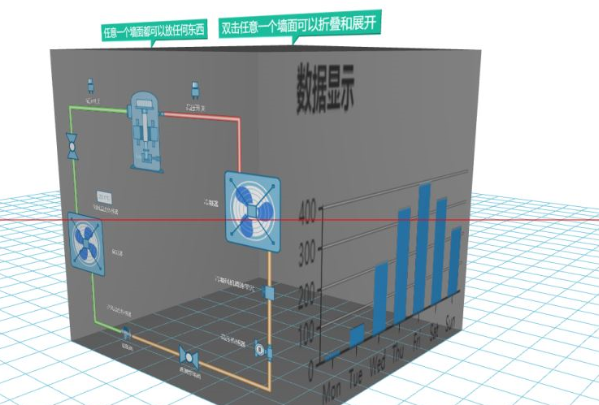
How WebGL operates json and echarts charts
Article Introduction:This time I will show you how WebGL operates json and echarts charts, and what are the precautions for WebGL operating json and echarts charts. The following is a practical case, let's take a look.
2018-03-27
comment 0
2938

Detailed graphic explanation of how to use echarts (pie chart example)
Article Introduction:It is often necessary to insert some charts during page layout, such as pie charts, bar charts, maps, etc., but these codes are difficult to write, so we usually use echarts. So do you know how to use echarts? This article will tell you how to use echarts. It has certain reference value. Interested friends can read it.
2018-10-17
comment 0
8710

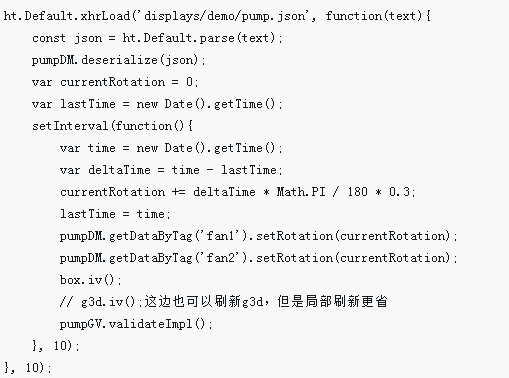
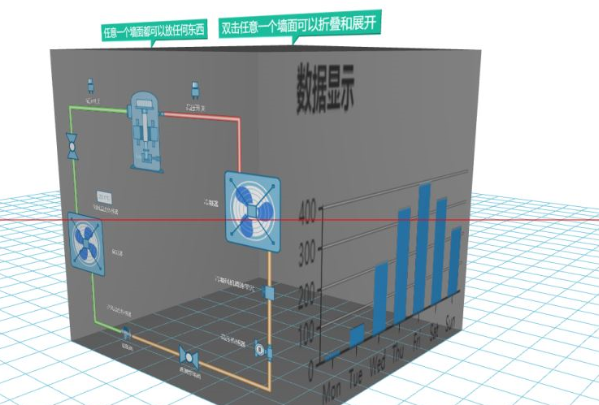
How to use H5 WebGL to make json and echarts charts in the same interface
Article Introduction:This time I will show you how to use H5's WebGL to make json and echarts charts on the same interface. What are the precautions for using H5's WebGL to make json and echarts charts on the same interface? The following is a practical case. Let's take a look. one time.
2018-01-29
comment 0
2449

How to generate interactive statistical charts through the php interface and ECharts
Article Introduction:How to generate interactive statistical charts through the PHP interface and ECharts Introduction: In data visualization, statistical charts are a very effective way to display data. ECharts is a powerful open source JavaScript chart library that supports multiple chart types and rich interactive functions. This article will introduce how to generate interactive statistical charts through the combination of PHP interface and ECharts. 1. Install ECharts. First, we need to introduce E into the project.
2023-12-17
comment 0
1112


ECharts and golang: Tips for making stunning statistical charts
Article Introduction:ECharts and golang: Tips for making stunning statistical charts, concrete code examples required Introduction: In the modern data-driven world, statistical charts are an important tool for displaying data and discovering trends. ECharts is an open source visualization library based on JavaScript. It provides a wealth of chart types and interactive functions that can help us create a variety of stunning statistical charts. Golang is an efficient and concise programming language. It provides powerful back-end programming capabilities and can be used with E
2023-12-17
comment 0
1282

How to use Vue to implement dynamically generated statistical charts
Article Introduction:Overview of how to use Vue to implement dynamically generated statistical charts: In modern web development, data visualization is a very important direction. Statistical charts are a common form of data visualization, mainly used to display the distribution, trends and correlations of data. Vue is a popular front-end development framework. Combined with its flexible data binding and componentization features, we can easily implement dynamically generated statistical charts. Preparation work First, we need to introduce Vue and a suitable chart library into the project. In this article, we choose to use E
2023-08-18
comment 0
1403

Examples of ajax dynamic assignment of echarts (pie charts and column charts)
Article Introduction:Ajax refers to a web development technology for creating interactive web applications. The editor below will share with you an example of ajax dynamic assignment of echarts (pie chart and column chart). It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
2018-03-06
comment 0
4492

Practical tips for excel tables
Article Introduction:Practical tips for excel tables: 1. Use the [alt+=] shortcut key to quickly find the sum of data; 2. Use the [alt+f1] shortcut key to quickly create charts; 3. Use the [ctrl+shift+1] shortcut key to quickly delete data The decimal point in; 4. Use the [ctrl+E] shortcut key to quickly split the text.
2019-12-23
comment 0
7405

Where is the vue.js framework used?
Article Introduction:Application scenarios for the Vue.js framework cover the following areas: Web Applications: Build interactive, responsive single-page applications. Desktop Applications: Create cross-platform desktop applications using frameworks like Electron. Mobile Apps: Develop mobile apps with the help of frameworks like Ionic, NativeScript and more. Progressive Web Apps: Create interactive web apps that work online and offline. Data Visualization: Create data visualization dashboards and charts using Vue.js’s data binding and component system. E-commerce: Build e-commerce websites with dynamic shopping carts, product lists, and checkout processes.
2024-04-06
comment 0
1146

What are echarts? how to use? Introduction to echarts
Article Introduction:Charts can intuitively display huge data to us in a suitable way, and we can also obtain valuable information through chart analysis. The front-end personnel are here to present the data in a very comfortable and intuitive way. For others to show it, ECharts is indispensable. So, what exactly is echarts? how to use? This article will introduce to you the content of echarts.
2018-09-11
comment 0
16431

How to use ECharts and php interface to implement data-driven updates of statistical charts
Article Introduction:How to use ECharts and PHP interfaces to implement data-driven updates of statistical charts Introduction: In the development of data visualization, ECharts is a very powerful front-end chart library, while PHP is a programming language widely used in back-end development. Combining these two, we can easily implement data-driven updates of statistical charts. This article will introduce how to use ECharts and PHP interfaces to implement dynamic data updates of statistical charts, and give corresponding code examples. 1. ECharts
2023-12-18
comment 0
989

echarts dashboard setting graphic example
Article Introduction:In echarts charts, it is often necessary to set legends for different colors to identify different meanings. However, the pointer on the dashboard only has one value. How to express the meaning of different colors? The official website configuration item does not provide this function;
The colors of different segments are set through axisLine->lineStyle->color;
After searching a lot of information, I could not find the legend used to identify each color segment;
After thinking about it again and again, can I use a picture with a legend to force the addition of this legend?
Children’s shoes here who are familiar with echarts may have thought of a solution;
That
2017-06-26
comment 0
6133

Python data analysis: Decrypt data and conquer the business battlefield
Article Introduction:Explore the Python data analysis library NumPy: a library for working with multidimensional arrays and matrices, the foundation of scientific computing. SciPy: A library for scientific and technical computing, providing advanced mathematical functions, integration, and optimization algorithms. pandas: A library designed for working with tabular data, allowing efficient manipulation and analysis. matplotlib: A library for creating data visualizations, producing charts, graphs, and maps. Seaborn: A high-level visualization library based on Matplotlib that provides statistical and interactive visualization options. Data acquisition and preprocessing Web scraping: Use libraries such as BeautifulSoup to extract data from websites. File reading: Easily load CSV, JSON and e using pandas
2024-03-17
comment 0
929

The sales list of e-sports monitors in mainland China market in July 2023 is released: AOC ranks first, and Samsung falls out of the top ten
Article Introduction:According to news from this site on August 23, according to a report released by the official public account of Runto Technology, in July 2023, the sales volume of mainland China’s e-sports monitor online market (excluding e-commerce companies such as Douyin and Kuaishou) was 315,000 In Taiwan, it surged 86% year-on-year and dropped 32% month-on-month. ▲Image source Runto Luotu Technology said that the number one ranking is still AOC, with a year-on-year increase of about 10%. However, compared with the market share in the same period last year, the market share was obviously squeezed out by other brands, and it continued to have a slight advantage in July. Stay at the top of the sales charts. ▲Image source Runto Luotu Technology Research, unit: 10,000 units, % This site also found from the list that in addition to AOC ranking first, HKC sales ranked second in the list, with a year-on-year increase of 367%, Titan Legion sales volume
2023-08-24
comment 0
1272

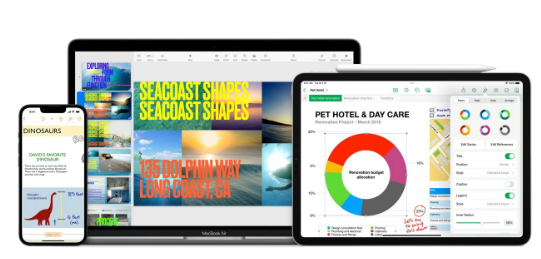
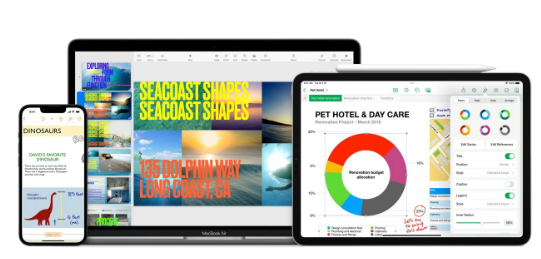
Apple upgrades iWork three-piece set to bring users a new creative experience
Article Introduction:According to news on June 14, Apple recently launched an upgraded version of the iWork three-piece suite (Pages, Numbers and Keynote), bringing new functions and features to users. This upgrade mainly includes support for SVG and ProRes formats, providing users with a richer creative and editing experience. In the latest version of Pages, users can quickly create beautiful documents through the Mac version of the word processor. Whether it's a report, e-book, resume or poster, it can all be easily created by using Apple-designed templates. At the same time, users can also freely design blank documents and add elements such as images, videos, audios, tables, charts, and shapes. In addition, Pages also provides annotation, editing
2023-06-14
comment 0
1243

Smart excel fast intelligent filling
Article Introduction:We all know that Microsoft Office Excel is a powerful office software. It can process data, build data analysis models, create data charts, etc., but friends, do you know what smart excel is? Today, the editor is going to introduce to you one of the functions of smart excel-fast smart filling. Let’s take a look. 1. First, we open an EXCEL table file, as shown in the figure. 2. Then, we enter the first number in the cell where the number needs to be extracted, as shown in the figure. 3. Then select all the cells that need to be extracted, as shown in the figure. 4. At this time, we hold down the CTRL+E keys on the keyboard, as shown in the figure. 5. In this way, all
2024-03-20
comment 0
573

How to install win7 operating system on computer
Article Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16
comment 0
1175