It is often necessary to insert some charts during page layout, such as pie charts, bar charts, maps, etc., but these codes are difficult to write, so we usually use echarts. Do you know how to use echarts? This article will tell you how to use echarts. It has certain reference value. Interested friends can read it.
Take the pie chart as an example to introduce the steps of using echarts
The first step: Open the echarts official website, URL: http://echarts.baidu.com

Step 2: Go to the homepage and download the echarts file. Under normal circumstances, just select the source code

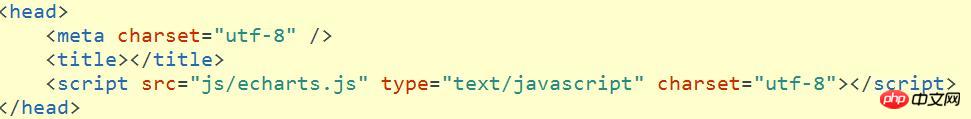
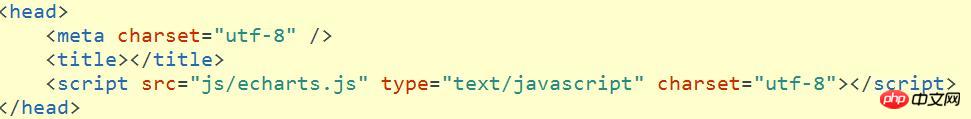
Step 3: Open the editor , create a new HTML file, and introduce the echarts.js file into the page (note where the file is introduced), as shown in the figure below,

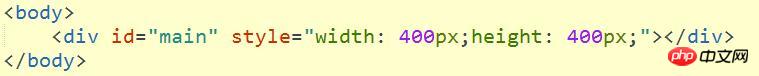
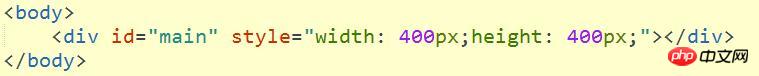
Step 4: Create in the page A div is used to place the pie chart (the size of the div can be set), and give it a class name "main"

##Step 5: In <script> Write a program in the tag, based on the prepared dom, use var myChart = echarts.init(document.getElementById('main'));<p>Initialize echart into the div<br/><p><img title="1539748447363450.jpg" alt="Detailed graphic explanation of how to use echarts (pie chart example)" src="https://img.php.cn//upload/image/498/451/620/1539748447363450.jpg"/> Step 6: Specify the configuration items and data of the chart (relevant data can be modified and deleted according to personal needs)<p><p><img style="max-width:90%" style="max-width:90%" title="1539748653536947.jpg" alt="Detailed graphic explanation of how to use echarts (pie chart example)" src="https://img.php.cn//upload/image/588/550/383/1539748653536947.jpg"/>Step 7: Use the configuration items and data just specified Data display chart. <p><p><img title="1539748685909749.jpg" alt="Detailed graphic explanation of how to use echarts (pie chart example)" src="https://img.php.cn//upload/image/707/629/854/1539748685909749.jpg"/>Step 8: The configuration is completed, open it in the browser, you can see the pie chart drawn by echarts, as shown in the picture: <p><p><br/><img style="max-width:90%" style="max-width:90%" title="1539748712616325.jpg" alt="Detailed graphic explanation of how to use echarts (pie chart example)" src="https://img.php.cn//upload/image/360/283/227/1539748712616325.jpg"/>The above introduces the use of echarts in detail. It is often used in projects. I hope you can try it yourself and see if you can achieve such an effect. I hope this article will be useful to you. Helps! <p>【Recommended related tutorials】<p>1. <p>JavaScript Chinese Reference Manual<a href="//m.sbmmt.com/course/26.html" target="_blank">2. <br/>CSS3 Video Tutorial<a href="//m.sbmmt.com/course/list/14.html" target="_blank">3. <br/>bootstrap tutorial<a href="//m.sbmmt.com/course/list/15.html" target="_blank"></script>
The above is the detailed content of Detailed graphic explanation of how to use echarts (pie chart example). For more information, please follow other related articles on the PHP Chinese website!