Found a total of 10000 related content

CSS navigation bar menu design: design multiple navigation bar menu styles
Article Introduction:CSS navigation bar menu design: Design a variety of navigation bar menu styles. Specific code examples are required. The navigation bar is an important part of the website interface. Through different styles and layouts, it can provide users with concise and intuitive navigation methods. This article will introduce and provide a variety of CSS navigation bar menu design styles, and give corresponding code examples. Vertical navigation bar menu: A vertical navigation bar menu is usually displayed on the side or top of a web page and occupies a larger width to accommodate more navigation options. The code to implement the vertical navigation bar menu is as follows: HTML
2023-11-18
comment 0
1076
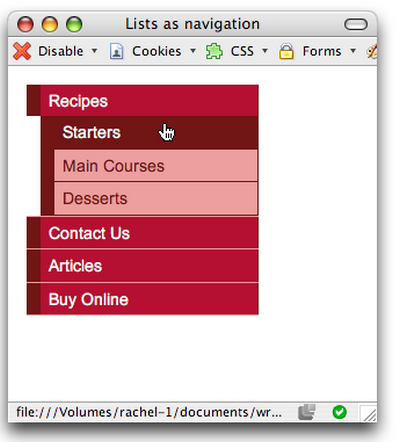
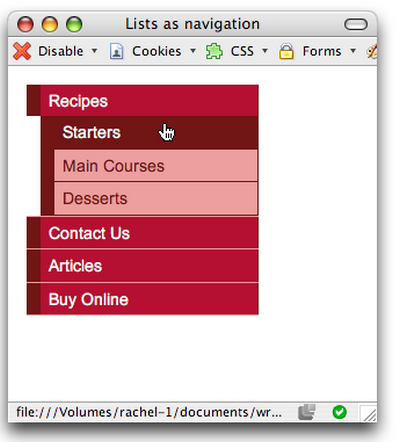
jQuery implements simple list navigation menu effect code_jquery
Article Introduction:This article mainly introduces jQuery to implement a simple list navigation menu effect code, involving the implementation techniques of jquery operating mouse events and dynamic transformation of page element styles. It has certain reference value. Friends in need can refer to it.
2016-05-16
comment 0
1267

What does nav in bootstrap mean?
Article Introduction:nav in bootstrap is the abbreviation of "navigation", which means navigation. nav can be used to set the style of navigation elements. You only need to add the "class="nav nav-navigation style code"" style to the navigation element.
2021-12-28
comment 0
3220

Where do element selectors apply?
Article Introduction:Element selectors apply to global styles, specific area styles, navigation menu styles, table styles, form styles, media styles, etc. Detailed introduction: 1. Global style, the element selector can be used to apply styles to specific element types in the entire document; 2. Specific area styles, the element selector can be used to select elements in a specific area and apply styles to them; 3. Navigation menu style. The element selector can be used to select link elements in the navigation menu and apply styles to them to achieve the appearance of the menu; 4. Table styles, etc.
2023-10-07
comment 0
912

How to do html horizontal navigation
Article Introduction:How to do HTML horizontal navigation: 1. Build a navigation menu (vertical) through the li tag in the ul tag; 2. Add the "list-style:none" style to the li tag to remove the small black dot in front of the navigation menu; 3. Add the li tag to the li tag. Just add the "float: left;" style to the label to arrange the navigation bar horizontally.
2021-11-10
comment 0
38991


MySQL creates a navigation menu table to implement navigation menu management functions
Article Introduction:MySQL creates a navigation menu table to implement navigation menu management functions. Navigation menu is one of the common functions in website development. The navigation menu can facilitate users to browse various pages of the website. In the MySQL database, we can implement the navigation menu management function by creating a navigation menu table. This article will introduce how to create a navigation menu table and demonstrate how to add, delete and modify the navigation menu through code examples. Create a navigation menu table First, we need to create a navigation menu table to store navigation menu information. Below is
2023-07-02
comment 0
1403


CSS web navigation menu: Create various interactive navigation menus
Article Introduction:CSS web navigation menu: Creating various interactive navigation menus requires specific code examples. Navigation menu is one of the most important components of a web page. It can help users quickly navigate to various pages of the website. Through the flexible use of CSS, we can create various interactive navigation menus to improve user experience and website usability. In this article, I will introduce some common navigation menu types and give corresponding code examples for reference. Horizontal Navigation Menu Horizontal navigation menu is the most common type of navigation menu. it usually presents
2023-11-18
comment 0
965

Implementation steps of implementing menu navigation bar with shadow effect using pure CSS
Article Introduction:The steps to implement a menu navigation bar with shadow effect using pure CSS require specific code examples. In web design, the menu navigation bar is a very common element. By adding a shadow effect to the menu navigation bar, you can not only increase its aesthetics, but also improve the user experience. In this article, we will use pure CSS to implement a menu navigation bar with a shadow effect, and provide specific code examples for reference. The implementation steps are as follows: Create HTML structure First, we need to create a basic HTML structure to accommodate the menu navigation bar. by
2023-10-16
comment 0
1361

The li in the tag in HTML is arranged horizontally
Article Introduction:The first step is to write the HTML code structure of the horizontal menu. Please add the following code to the navigation bar area of the HTML document. menu> Baidu.Com Code52.Net Yahoo.Com Google.Com Step 2: Write CSS code 1. Set the public style. Please add the following CSS code to the... tag scope of the HTML document.
2017-06-27
comment 0
6384

Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS
Article Introduction:Steps to implement the drop-down tab menu effect of a responsive navigation bar using pure CSS. The navigation bar is one of the common elements in web pages, and the drop-down tab menu is an effect often used in the navigation bar, which can provide more navigation. options. This article will introduce how to use pure CSS to implement a responsive navigation bar drop-down tab menu effect. Step 1: Build a basic HTML structure. We first need to build a basic HTML structure for demonstration and add some styles to the navigation bar. Below is a simple HTML structure
2023-10-28
comment 0
1747

How to implement the drop-down menu effect of the navigation bar through pure CSS
Article Introduction:How to realize the drop-down menu effect of the navigation bar through pure CSS. In web design, the navigation bar is a very common component, and the drop-down menu is a common effect in the navigation bar. In this article, we will learn how to implement the drop-down menu effect of the navigation bar using only CSS, and provide detailed code examples. First, we need a basic navigation bar structure, as shown below: <navclass="navbar"><ulclass=&
2023-10-27
comment 0
1430

Creating a Slide-In Navigation Menu with HTML, CSS, and JavaScript
Article Introduction:In modern web design, navigation menus are a crucial component that greatly enhance user experience. One trendy and user-friendly design is the slide-in navigation menu. In this blog, we will walk through the creation of a slide-in navigation menu us
2024-08-05
comment 0
784

CSS Layout Tips: Best Practices for Implementing Circular Navigation Menus
Article Introduction:CSS Layout Tips: Best Practices for Implementing Circular Navigation Menu In modern web design, navigation menu is a very important element. To improve user experience and visual appeal, many designers choose to use circular navigation menus. This article will introduce the best practices for implementing circular navigation menus using CSS and provide specific code examples. Create the basic structure of the navigation menu using HTML First, we need to create the basic structure of the navigation menu using HTML. Typically, a navigation menu consists of an unordered list (ul) and some lists
2023-10-16
comment 0
1273

How to add page numbers in word
Article Introduction:How to add page numbers in word: 1. Open the word document; 2. Click "Insert" - "Header and Footer" - "Page Number" on the top navigation bar; 3. In the menu that opens, select "Page Bottom" according to your needs. Click "End" or "Top of Page" to set the page number style you like; 4. Click "Set Page Number Format" and set the page number format, starting page number, etc. as needed.
2023-03-15
comment 0
31932