Found a total of 10000 related content

Pure CSS3 creates realistic multi-layered cloud animation special effects
Article Introduction:This is a very cool pure CSS3 realistic multi-layer cloud animation special effect. This special effect uses multiple transparent cloud PNG images as background images, and uses CSS animation to create the horizontal floating animation effect of clouds..., HTML5 China, China's largest HTML5 Chinese portal.
2017-05-27
comment 0
2474

How to create strong special effects on bald heads in TikTok. Share the operation of strong special effects on bald heads in TikTok.
Article Introduction:Douyin is a short video sharing application through which users can select songs, shoot short music videos, and form their own works. The bald head special effect has been very popular in Douyin short videos recently. Many friends still don’t know how to shoot it. I hope this tutorial can be helpful to you! How to create strong special effects for bald heads on TikTok 1. Open the TikTok APP and click on the shooting icon in the upper right corner. 2. Select the bald head with strong special effects and shoot videos. 3. After the shooting is completed, click Send.
2024-07-15
comment 0
409

How can the same special effects be produced on Douyin? Does it have any impact to shoot the same special effects?
Article Introduction:With the popularity of Douyin, more and more people are beginning to imitate the same special effects on Douyin, hoping to shoot equally cool videos. So, how can we shoot the same special effects as Douyin? This article will answer this question in detail for you and explore whether filming the same special effects would make a difference. 1. How to produce the same special effects on the same model of Douyin? 1. Choose the appropriate TikTok special effect: First, find the special effect you like on TikTok, and then select the same special effect in the special effects list. 2. Adjust special effect parameters: After selecting a special effect, you can adjust the parameters of the special effect to achieve an effect similar to the original video. For example, you can adjust the intensity, color, size, etc. of special effects. 3. Shooting videos: When shooting videos, pay attention to the stability of the picture to avoid shaking.
2024-06-23
comment 0
614

Pure CSS3 realizes page circle loading animation special effects
Article Introduction:When opening a website or watching a video when the Internet speed is not good, the page will load very slowly. At this time, the user will usually be prompted "the page is loading, please wait", and there will be a circle that keeps rotating. Friends who are learning html and CSS, can you use CSS3 to achieve the circle loading animation effect? This article will share with you a circle (loading) loading animation special effect implemented in pure CSS3. Interested friends can refer to it.
2018-10-27
comment 0
11289

JS makes snowflake falling animation special effects
Article Introduction:This time I will bring you JS to create special effects of falling snowflake animation. What are the precautions for making special effects of falling snowflake animation with JS? Here is a practical case, let’s take a look.
2018-06-06
comment 0
3295

Use PHP to call the camera to add real-time special effects: create personalized photos
Article Introduction:Use PHP to call the camera to add real-time special effects: Create personalized photos Photography is an integral part of modern social media, and people pursue various photo effects to show their personality and creativity. Now, by using PHP to call the camera and add real-time special effects, you can easily create personalized photos. This article will show you how to write code using PHP to achieve this functionality. First, we need a development environment that supports PHP, such as WAMP, XAMPP, etc. Next, we will get the live image by calling the camera and
2023-07-31
comment 0
775

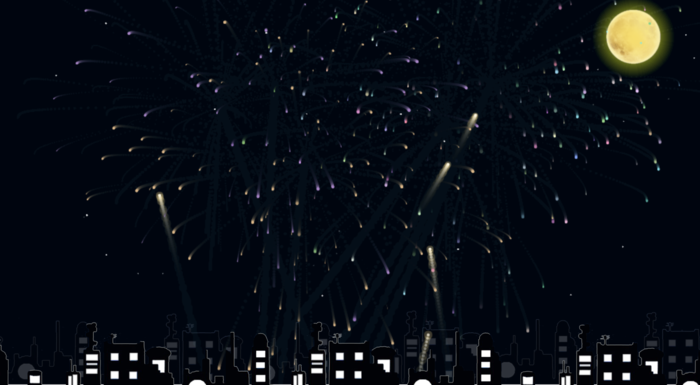
How to make black background with special effects debris fireworks in canvas
Article Introduction:This time I will show you how to make crumb fireworks with a black background and special effects using canvas. What are the precautions for making crumb fireworks with a black background and special effects using canvas? Here is a practical case, let’s take a look.
2018-03-13
comment 0
2418


HTML5/CSS3 Special Topic CSS3 creates a classic case of Baidu Tieba's 3D flop effect
Article Introduction:First of all, thank you to the teacher of w3cfuns~ Today I will bring you a flip effect made by CSS3. When you move the mouse over an element, you can feel that you can see the information behind the element. If you make Lianliankan, poker-type games that test your memory, or even write some words to your girlfriend, you can try it after putting it in the photo album made using this example. Ha~ Rendering: Some CSS3 used in the example New attributes: a. -webkit-perspective: 800px; perspective
2017-03-10
comment 0
2168

Teach you step by step how to use PS to create water pattern special effect fonts (Collection)
Article Introduction:In the previous article "PS Beginner's Article: How to Add Perspective Effect to Pictures (Sharing)", I introduced you to a small technique for quickly creating perspective effects on clothes in PS. The following article will introduce to you how to use PS to create watermark special effect fonts. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2021-08-06
comment 0
5925

jQuery implements scalable advertising special effects code at the top of the homepage_jquery
Article Introduction:A set of advertising special effects code implemented using the jQuery plug-in. Its effect is similar to a full-screen advertisement. After opening the web page, a large advertisement is displayed on the first screen of the web page. After staying for a few seconds, it slowly expands to a standard small image and is displayed in the reserved position on the web page. The effect Very good, I recommend it to everyone.
2016-05-16
comment 0
2046

How to use the flex property of CSS3 to create a waterfall flow layout effect?
Article Introduction:How to use the flex property of CSS3 to create a waterfall flow layout effect? In web design, Waterfall Layout is a common and popular page layout method. It is characterized by presenting content in irregular columns and row heights, creating a waterfall-like aesthetic. In the past, implementing a waterfall layout required using complex JavaScript code to calculate the position and size of elements. However, with the development of CSS3, we can use its powerful flex property to make it simpler
2023-09-09
comment 0
976

HTML5 Canvas creates super dreamy web background effects
Article Introduction:This is a super dreamy web background effect created using javascript and HTML5 Canvas. This web page background effect uses two canvas elements to overlap to create a dreamy effect of circular light and shadow movement, which is very cool.
2017-01-18
comment 0
2095