Found a total of 10000 related content

C# develops WeChat, QR code mouse slides, image shows hidden effect
Article Introduction:When the client WeChat is in the QR code state, when the mouse slides over, a picture of the mobile phone will slide out, from hiding to showing, and from showing to hiding. The effect is very good. The ideas in this article are clearly introduced. Friends who are interested should take a look.
2016-12-20
comment 0
1788
jquery implements smooth secondary drop-down menu effect_jquery
Article Introduction:This article mainly introduces jquery to achieve a smooth secondary drop-down menu effect, which can realize the pop-up secondary drop-down menu when the mouse slides over it. It involves the jquery mouse hover event and the fadeIn and fadeOut event operations to hide and display the page elements. Friends who need it You can refer to it
2016-05-16
comment 0
1404

JS implements moving the mouse up to display pictures or WeChat QR codes
Article Introduction:This article will share with you a piece of js code used to realize the display of pictures or WeChat QR code styles when the mouse is moved. The code is simple and easy to understand, and it is very good. Friends who need it can refer to it.
2017-01-20
comment 0
1576
jquery implements navigation drop-down menu effect code suitable for portal sites_jquery
Article Introduction:This article mainly introduces jquery to implement the navigation drop-down menu effect code suitable for portal sites. It can realize the function of sliding the mouse over the menu items to achieve the drop-down list display effect. It is of great practical value. Friends who need it can refer to it.
2016-05-16
comment 0
989

Pure jquery to implement drop-down menu effect (code example)
Article Introduction:The example in this article describes how jquery can realize the effect of displaying underline and drop-down menu when the mouse passes over it. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
2016-05-16
comment 0
2785

Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu
Article Introduction:jQuery is a very practical JavaScript framework. There are many menu plug-ins developed based on jQuery, including drop-down menus, Tab menus, etc. In addition, the application of HTML5 has greatly improved the visual effects and interactive capabilities of these menus. This article recommends 7 cool and practical jQuery/HTML5 menus. I hope it will be helpful to you. 1. CSS3 fan-shaped animated menu. The mouse slides over the fan-shaped expansion animation. This CSS3 menu is very personalized. It is a fan-shaped multi-level drop-down menu. When you slide the mouse over the menu, the menu items can be expanded. Online demo source code download 2. C..
2017-03-08
comment 0
1777
JS component Bootstrap dropdown component extends hover event_javascript skills
Article Introduction:The bootstrap drop-down component requires a click to display the drop-down list. Therefore, for those who like simple and less operations, one click will bring some inconvenience. Therefore, hover monitoring is introduced, and the drop-down box is automatically displayed after the mouse passes. This article mainly introduces the JS component Bootstrap dropdown component extension hover event. Interested friends can refer to it.
2016-05-16
comment 0
1539

CSS3 implements mouse hover to display expanded content
Article Introduction:This article will share with you the css3 code to implement mouse hover to display the content to be expanded. When the space is too crowded and you need to hide some content, it is better to use this function. The editor below has brought you the specific implementation code. Let’s take a look.
2018-06-26
comment 0
2643

Introduction to the method of using CSS3 to realize a gorgeous streamer style menu
Article Introduction:This is a very beautiful and distinctive CSS3 menu plug-in. Different from ordinary menus, it has the appearance of a streamer. At the same time, when the mouse slides over the menu items, the menu items will be highlighted, giving a very 3D three-dimensional visual effect. Combined with the background of the web page, this menu becomes more three-dimensional. Front-end designers in need can use this menu plug-in by studying the source code. Of course, this also requires your browser to support CSS3. Online demo source code download HTML code <div class='ribbon'> <a href='#'><span>Hom..
2017-03-19
comment 0
2286

How to flash bios for public version graphics card
Article Introduction:Everyone knows that flashing the BIOS can improve the performance of the graphics card. Of course, the graphics card you just bought does not need to be flashed and its performance is already perfect. However, if you want to revive a graphics card that has been used for a long time, how do you flash the BIOS? I will give you detailed steps. , step by step to revive your graphics card with full health, but there are risks in swiping the card, so be cautious. How to flash the BIOS of a public graphics card Note: Flashing the BIOS is risky, so please consider it carefully. 1. Open GPUZ-click Advanced-click AMDBIOS and pull down to view the video memory brand and model, and back up your BIOS. 2. Use GPUZ to download the graphics card BIOS we need to download good tools and BIOS. Step 1: Open GPUZ and click "lookup" Step 2: Click "DATA" in the menu bar
2024-02-18
comment 0
1069

Use CSS to implement several good menu bar example codes
Article Introduction:This article mainly introduces several good menu bar example codes implemented using CSS. The article includes sliding menus, multi-level drop-down menus with icons on the left, three-dimensional dynamic menus, accordion menus that can be folded at the same time, and mouse sliding to expand secondary menus. As well as a vertical multi-level menu that displays the unread count and folding, friends in need can refer to it.
2017-02-18
comment 0
3263

htmlhideshow
Article Introduction:HTML hidden display refers to using CSS or JavaScript code to control the display or hiding of elements in a Web page. This technology is widely used in website design and development, and can help websites optimize user experience and improve page interactivity. In web pages, it is often necessary to control the display or hiding of certain elements. For example, when the user places the mouse on a button, a drop-down menu needs to be displayed; when the user clicks on a link, some content needs to be displayed dynamically. In these scenarios, hidden display technology can come in handy. HTMLHideShow
2023-05-21
comment 0
1597

How to use the invitation code of station b - Tutorial on how to use the invitation code of station b
Article Introduction:Many friends don’t know how to use the invitation code of station B, so the editor below will share the tutorial on how to use the invitation code of station B. Follow the editor to have a look. I believe it will be helpful to everyone. Step 1: First log in to Station B through a computer browser (as shown in the picture). Step 2: After entering the homepage of the website, move the mouse cursor to the "avatar icon" and a drop-down menu will pop up (as shown in the picture). Step 3: Click "Personal Center" (as shown in the picture). Step 4: Enter the "invitation code" and then click "Activate to become a regular member" (as shown in the picture). Step 5: The activation success page pops up, click "OK" (as shown in the picture). Step 6: You can see that the account status has become "formal member" (as shown in the picture). The above is what I brought to you how to use the grappling hook in Terraria.
2024-03-05
comment 0
1539

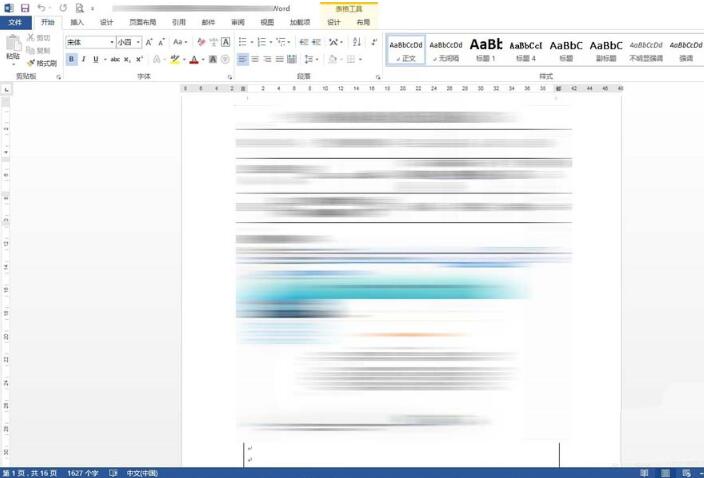
The operation process of setting up multi-page display of word documents
Article Introduction:1. Open a word document. The editor here opens a word article to give you an example. To protect privacy, the specific content has been blurred. I hope you will forgive me. 2. Scroll to the lower left corner of the Word. You can see from the display function at the bottom of the page that this document has 16 pages. The content is so rich that it seems like you need to scroll down page after page to read it. 3. Move the mouse to the lower right corner. The percentage here scales the entire page. When we reduce the proportion of this page to a very small size, the overall effect is as shown in the picture below, which is very unclear. 4. At this time, we find the view menu. The commands in this view menu can change the display state. Click for multiple pages. 5. Now change the scale, our file
2024-04-26
comment 0
359
dedecms picture template collected some experience using DedeCMS
Article Introduction:dedecms picture template: dedecms picture template collects some experience in using DedeCMS: The following are all transferred over, just to make up for its official shortcomings. In fact, its full function has not been mentioned, haha, keep it first 1. In the article list Some titles are truncated. How can I use a dot at the end? What kind of code can I use to display the complete file name when the mouse is on it? {dede:arclist row=16 orderby=pubdate col=1 typeid= 3} <li>· <a href="[field:arcurl /]" tit
2016-07-29
comment 0
1028

How to use computer network with mobile phone?
Article Introduction:1. How to use the computer network with a mobile phone? The method is as follows: Step 1: Make sure the computer is connected to the Internet. Click the icon in the lower right corner of the desktop and select the network where you are surfing the Internet to connect. After connecting, place the mouse on the network icon and the network name and Internet access will be displayed. This means that your computer is connected to the network. ; Step 2: Enable the one-click network sharing tool. Download an optimization software through search. Here we take the Rubik's Cube Optimization Master as an example. After entering the Rubik's Cube, click the application on the left menu bar and select the one-click network sharing tool (if you don't have it, you can download it now); Step 3: Set the account password. ; In the one-click network sharing setting interface, you need to set the username and password for the shared wireless network. The username is set according to your needs, and the password is used to
2024-08-16
comment 0
689

How to add security password protection to PDF documents
Article Introduction:How to encrypt a PDF document? The specific encryption method is as follows: 1. Open any PDF document; 2. Select "Documents" in the menu bar; 3. Select the "Security" column in "Documents"; 4. Then select "Security" 5. In this way, enter the "Document Properties" dialog box, click "Security Method" with the mouse, a drop-down menu will appear, and then select "Password Security" "; 6. This will enter the "Password Security - Settings" dialog box, where there are two options to choose from: a: "Password to open document". If you click on the small box with the mouse, it will be checked, and then you enter your password - confirm. In this way, when someone else clicks on this file, the message "Please enter your password" will pop up.
2024-01-24
comment 0
698

Introduction to the method of measuring the distance from a point to a straight line using Geometric Sketchpad
Article Introduction:Step 1: Draw points. Open the geometric sketchpad, click the [Point Tool] on the left sidebar, click the mouse on the sketchpad to draw a point, and draw a straight line in step 2. Click the [Line Segment Ruler Tool] on the left sidebar, draw a straight line on the canvas, step 3 measure the distance, select the [Move Arrow Tool] on the left sidebar, select the point and line just drawn, click the upper menu bar [Measurement] menu, select the [Distance] command from its drop-down menu, so that you can see that the distance from the point to the line has been measured, and the distance data from the point to the line has been displayed in the upper left corner of the drawing board.
2024-06-05
comment 0
794