
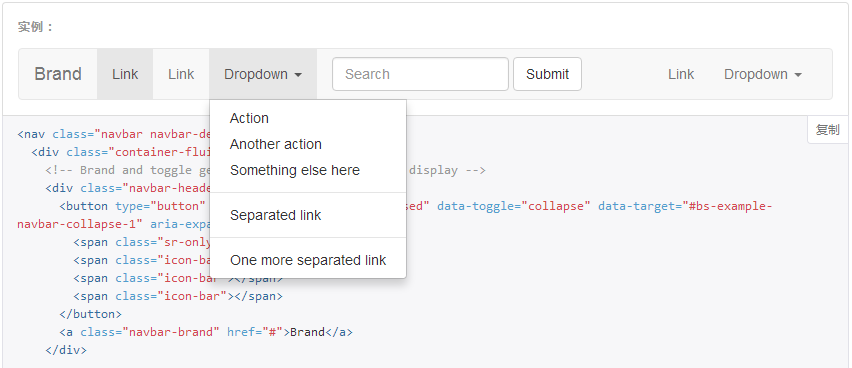
The dropdown component in the bootstrap navigation bar is used very frequently. This article will introduce the dropdown component in bootstrap to extend the hover event. The specific content is as follows

How to implement this hover event? In fact, it can be easily accomplished based on the click event of the dropdown component. Those who are careful can find that when the drop-down box appears, its parent will have an open class attribute. We only need to add or delete the open class to the parent when listening to the hover event.
boostrap-hover-dropdown.js plugin, code URL hosted on github: View
The following is the complete js plug-in code:
// bootstrap响应式导航条<br>;(function($, window, undefined) {
// outside the scope of the jQuery plugin to
// keep track of all dropdowns
var $allDropdowns = $();
// if instantlyCloseOthers is true, then it will instantly
// shut other nav items when a new one is hovered over
$.fn.dropdownHover = function(options) {
// the element we really care about
// is the dropdown-toggle's parent
$allDropdowns = $allDropdowns.add(this.parent());
return this.each(function() {
var $this = $(this).parent(),
defaults = {
delay: 500,
instantlyCloseOthers: true
},
data = {
delay: $(this).data('delay'),
instantlyCloseOthers: $(this).data('close-others')
},
options = $.extend(true, {}, defaults, options, data),
timeout;
$this.hover(function() {
if(options.instantlyCloseOthers === true)
$allDropdowns.removeClass('open');
window.clearTimeout(timeout);
$(this).addClass('open');
}, function() {
timeout = window.setTimeout(function() {
$this.removeClass('open');
}, options.delay);
});
});
};
$('[data-hover="dropdown"]').dropdownHover();
})(jQuery, this);You can see that the author added a semicolon; in front of the plug-in to increase the compatibility of the plug-in, because the previous js code may not have been written;. If you do not add a semicolon here, it may cause a js error because there is no line break.
Optional parameters
delay: (optional) Delay in milliseconds. This is the time to wait before closing the dropdown when the mouse is no longer over the dropdown menu or button/navigation item, activating it. Default value is 500.
instantlyCloseOthers: (optional) A Boolean value that, if true, will immediately close all other dropdown menus in use when you launch a new selector matching navigation. Default value is true.
After adding the above js code, the effect cannot be achieved at this time, because we need to do one more step, which is to add the data-* attribute to the element:
data-hover="dropdown"
Complete HTML element code:
[/code].nav> li:hover .dropdown-menu {display: block;}[/code]
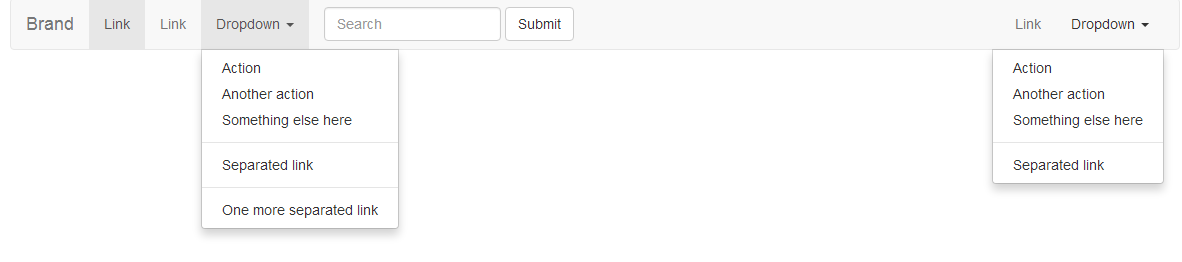
Such a line of code can also achieve the desired hover effect, but if you click on the component while hovering, and then hover another component, the following effect will appear:

The above is how to use the Bootstrap dropdown component to extend the hover event. I hope it will be helpful for everyone to master the hover event.




