Found a total of 10000 related content

How to operate dynamic data in PPT design
Article Introduction:Click Insert in the menu bar above. Select Insert text box. Enter the number in the text box. Click Animation in the menu bar above. Just select dynamic numbers in animation effects. The numbers entered in this way can be displayed dynamically.
2024-04-17
comment 0
669

Detailed steps for adding text boxes and setting text in ppt2013
Article Introduction:Open a document with ppt2013, select the page where you want to insert the text box, switch to the [Insert] tab, we now click the [Text Box] command in the [Text] option group, and then select the type of text box according to your needs , for example, select [Horizontal Text Box]. At this time, the mouse becomes editable. Click the left mouse button at the appropriate position and drag the mouse to draw the size of the text box. After confirming that the text box is drawn, release the mouse. The effect is as follows. At this time, a text box has been inserted into the document, and you can enter the required Chinese characters in it. For example, enter [Thanks for watching! 】. Select the text we entered, click the drop-down button on the right side of the [Font Size] drop-down box in the Font group, and select the appropriate font size to adjust the font size. The text has been set, and the effect
2024-04-16
comment 0
998

How to enlarge keywords in PPT slides_How to enlarge keywords in PPT slides
Article Introduction:1. Open a blank PPT, click [Insert - Text Box - Horizontal] in the upper toolbar, wait until the cursor changes to a cross, hold down the left mouse button to draw a text box on the PPT page, and then place the cursor. Go to the text box, switch the input method, and enter text. 2. Design custom animation for text 1. Click [Slide Show] in the upper toolbar, select [Custom Animation] in the drop-down box, and bring up the custom animation toolbar. 2. Select the text box, click [Add Effect] in the custom animation bar on the right, and select [Emphasis - Zoom In/Out] in the pop-up box. 3. The system’s default [Enlarge/Reduce] size is to enlarge, the enlargement factor is 150%, and the enlargement speed is Medium Speed [. 4. If you want to enlarge the font size, click
2024-04-25
comment 0
1120

What input tags exist for different purposes?
Article Introduction:The input tag is a very common tag in HTML, used to receive user input data. It can be used in a variety of ways, including text input, password hiding, radio buttons, check boxes, submit buttons, and more. Text input Text input is used to receive text information entered by the user, such as user name, email address, etc. Code example: Username:
2024-02-18
comment 0
846

Detailed method for designing a horse running animation using PPT
Article Introduction:1. Start PPT, create a new blank document, execute the Insert-Picture command, find the location where the picture is stored in the pop-up dialog box, select it and click the Insert button. 2. Arrange the inserted pictures in front-to-back order, execute the Insert-Text Box-Horizontal Text Box command, switch the input method to English mode, and enter seven underlines. 3. Select the text box, execute the Pocket Animation-Text Animation-Set Options command, check Custom Size in the pop-up dialog box, set the width and height to 100, the character spacing to -300, and click the OK button. 4. Hold down the shift key to select all the horses in sequence, execute the Pocket Animation-Text Animation-Quick Fill command, and import the 7 pictures into the text box. 5. Execute pocket animation-classic animation
2024-03-26
comment 0
682

How to design movie countdown animation using PPT
Article Introduction:Insert a horizontal text box into the PPT page, enter the number 321, set the text size and color, etc. (You can also insert a background for the page). Select the text box, click the [Font Spacing] button in the [Start]-[Font] group, select the [Other Spacing] option, open the [Font] dialog box, set [Spacing] to [Compact], and the measurement value to [180] . Select the text box, click [Animation]-[Animation Style]-[Appear], and then click [Add Animation]-[Disappear]. At this time, click the [Animation Pane] button to open the animation pane, and you can see the two animations just added. Select animation 1, right-click the mouse, select [Effect Options], and in the [Appear] dialog box that opens, set [Animation Text] to [By Letter], [Delay Between Letters]
2024-04-17
comment 0
574

How to use JavaScript to realize the automatic completion prompt function of the input box content of the form?
Article Introduction:How to use JavaScript to realize the automatic completion prompt function of the input box content of the form? With the development of the Internet, the auto-complete prompt function of form input boxes is becoming more and more common. When users enter content, possible completion options will be provided based on existing data to facilitate users to quickly select or enter the correct information. This article will introduce how to use JavaScript to implement the automatic completion prompt function of the input box content of the form, and provide specific code examples. Step One: Create the HTML Structure First, we
2023-10-24
comment 0
1586

How to add text box in dreamweaver
Article Introduction:Add a text box in Dreamweaver: Open a new document and insert a table text field. Set text box properties, including name, height, width, and wrapping, through the Properties panel. Double-click the text box to enter text and use the text editing function to set the text style. Customize the appearance and behavior of text boxes with CSS. Use the HTML tab of the Properties panel to view and edit the text box code.
2024-04-09
comment 0
1217

Vue component practice: data filtering component development
Article Introduction:Vue component practice: data filtering component development In Vue development, data filtering is one of the commonly used functions. This article will take you to learn more about the actual use of Vue components: the development of data filtering components, demonstrate its implementation process through specific code examples, and help you deeply understand the use of Vue components. First, we need to clarify our needs, which is to develop a data filtering component that can perform simple filtering operations on the front end, including input boxes, multi-select boxes, date selection, range selection, etc., to meet the data filtering needs in different scenarios. as needed
2023-11-24
comment 0
1354

Detailed method to create animation effect of finger erasing displayed text in PPT
Article Introduction:1. Create a new PPT presentation, select the horizontal text box in the insert menu, insert a horizontal text box on the slide page, and enter the text content in the text box. 2. Select the created text box or select all the text content in the text box. Under the start menu, set the text font, font size and other related text font attributes. 3. Find the picture in the insert menu, click the picture, select the material picture of a finger that you found before and import it to the slide page, select the inserted picture, reduce it to the appropriate size and place it in the appropriate position. 4. Select the text box, click on the animation menu, find the [Erase] animation effect in the animation menu, click Erase to apply this effect to the text box, and set the erasing animation direction to
2024-03-26
comment 0
1246

How to implement the automatic completion selection function of a form in JavaScript?
Article Introduction:How does JavaScript implement the auto-complete selection function of a form? In front-end development, form auto-complete selection function is a very common requirement. Through this function, users can easily select the corresponding options from a predefined list to fill in without manual input. In this article, we will introduce how to use JavaScript to implement the auto-complete selection function of the form and provide specific code examples. To implement the auto-complete selection function of the form, we can use the inp of the text input box
2023-10-20
comment 0
1387


Detailed tutorial on making PPT courseware to determine right and wrong
Article Introduction:1. Insert pictures: Insert - Picture, insert the prepared pictures, drag and place them. 2. Place an input text box: Development Tools - Text Box, drag the mouse to pull out a text box. 3. Set the text box properties: When the text box is selected, right-click - Properties. 4. Click the font setting bar to the right of Font in the properties panel, and set the font, font style and size in the font panel that appears. 5. Of course, other options can also be set. The picture shows the settings for background color, background style, and text color. The bottom frame is the scroll bar. In this example, only words are entered, so no settings are needed. 6. Copy three, select four at the same time, go to Start - Arrange - Align - Align top, distribute horizontally, so that the four text boxes are on top of each other.
2024-03-26
comment 0
538

How to write HTML scroll bar text box code
Article Introduction:Title: How to write HTML text box code with scroll bar The text box in HTML is one of the commonly used user input controls. In some cases, when the text content is too long, the text box will be displayed incompletely. At this time, we can add a scroll bar to the text box to support scrolling. This article will introduce in detail how to write HTML text box code with scroll bar effect, and give specific code examples. 1. Use the textarea element to create a text box. In HTML, we use the textarea element to create a text box.
2024-02-19
comment 0
1389

How to set arc text effect in ppt2013
Article Introduction:Open a slide and click [Format], select [Slide Layout] in the drop-down menu, find [Slide Layout], drag down the mouse, find [Text and Content Layout], select the layout according to your needs, and put the mouse On the icon, the layout type will be displayed. Click with the mouse to select [Click here to add a title] and enter text in the text box. Find [Insert Image] and click it. Select the picture you want and select [Insert]. Click the mouse to select the picture, and 8 hollow circles will appear on the picture. Drag the mouse to adjust the size of the picture. Select the text box and enter the text you want.
2024-04-17
comment 0
987


How to limit the number of characters entered in a text area in an HTML form?
Article Introduction:In HTML, we can create forms with the help of various elements to accept and store information entered by users. These elements are also called form elements, such as: text fields (text boxes), radio buttons, check boxes, drop-down or combo boxes, reset and submit buttons. TextArea is one of the elements that can be created in a form. A text area is used as a multi-line control where users can enter data in multiple rows and columns. The TextArea control is used to enter notes, suggestions, address information, email text, comments, etc. The text size is larger than an ordinary text field because the text field is a single-line input control and requires one line of data. The example takes us through the basic HTML code to create a text area with default width and height. <html&
2023-08-30
comment 0
2066

How to add emphasis to words in ppt
Article Introduction:Method: First open the ppt document and insert a text box; then enter an English period in the input box, select the English period, and adjust its font size; then use the mouse to drag the text box to adjust its position; finally use the "Arrange" at the top of the page - "Combine" button, just combine the emphasis and text.
2021-04-28
comment 0
35836

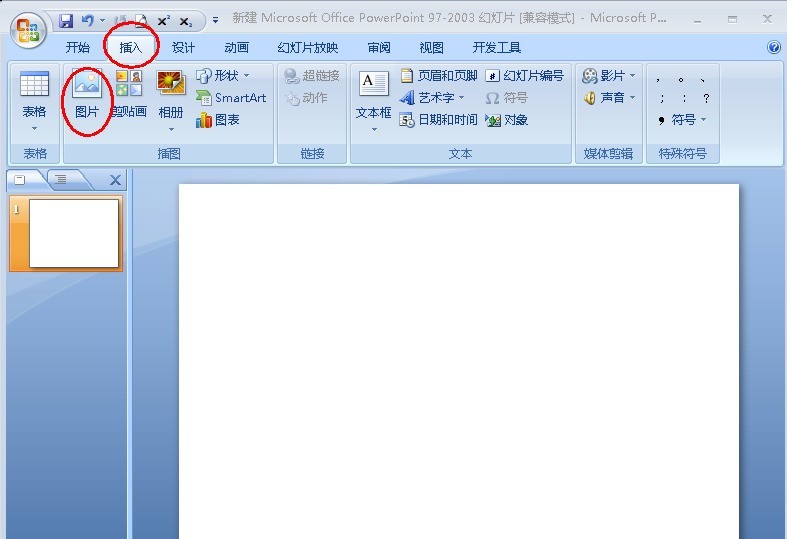
How to combine text and pictures in PPT
Article Introduction:1. Click [Insert] on the menu bar, and then click [Picture]. 2. Select the picture you need. 3. Click to insert a text box and select [Horizontal Text Box]. 4. Enter text in the inserted text box. 5. Hold down the Ctrl key while selecting the picture and text box. 6. Right-click the mouse and click [Combine]. 7. At this time, the picture and text box are combined together.
2024-03-26
comment 0
1703