Found a total of 10000 related content

How to create a new HTML5 template in vscode
Article Introduction:The method for creating a new HTML5 template in vscode is: 1. First open the settings, click [user snippets], search for html, and open the html.json file; 2. Then customize the H5 template, such as [<!DOCTYPE html>].
2020-02-11
comment 0
4590

The latest template of company factory rules and regulations (concise template of factory rules and regulations)
Article Introduction:In order to maintain production order, improve production efficiency, and ensure the smooth progress of production work, this management system is specially formulated and applies to all workshop staff. —1—Production Management 1. Production Discipline 1. During the production process, product specifications must be strictly followed. 2. Smoking is strictly prohibited in the factory area and production workshop. 3. Take good care of production equipment, raw materials and various packaging materials, and strictly prohibit damage and eliminate waste. Employees must obey reasonable arrangements and complete their jobs with due diligence. They must not intentionally provoke, neglect or refuse to comply with the instructions of their superiors. For those who disobey, the company will punish them in accordance with the management system. 5. Dress cleanly and neatly, and work clothes must be worn as required. 6. It is strictly forbidden to go out without permission. If something happens, you must ask for leave from the production supervisor. 7. Keep the workshop environment hygienic and do not cause chaos in the workshop
2024-02-14
comment 0
685


How to preset html template in vscode
Article Introduction:The method for vscode to preset the HTML template is: 1. Enter the preferences in the vscode editor; 2. Select the user code snippet option in the preferences; 3. Select HTML or HTML5 in the pop-up window; 4. Write the template.
2019-11-09
comment 0
4967

What are the imperial cms website templates?
Article Introduction:Empire cms provides a variety of website templates, including corporate, e-commerce, news, personal, mobile, community and school templates. When choosing an empire cms template, consider website type, user experience, responsive design, functionality, and customization options.
2024-04-17
comment 0
766
Minimalist HTML5 template_html5 tutorial skills
Article Introduction:This article mainly introduces a minimalist HTML5 template. The description of the code function is basically integrated into the comments. Friends who need it can refer to it.
2016-05-16
comment 0
1763

How to use vscode to write html5
Article Introduction:How to write HTML5 with vscode: first find the "html.json" file, click [Settings] and find the user code snippet; then open the "html.json" file and customize the H5 template; finally reopen the vscode software and enter the html5 code That’s it.
2020-03-17
comment 0
6958

what is bootstrap ace
Article Introduction:Bootstrap ace is a lightweight, feature-rich, HTML5, responsive management backend template that supports browsing on mobile phones and tablets. It is based on the CSS framework Bootstrap.
2020-12-07
comment 0
2831

How to generate a template with vscode
Article Introduction:How to generate a template with vscode: first open the "vscode" software; then open "snippets"; then enter the code segment as ""Html5-Vue": {"prefix": "vh","body": ["<!DOCTYPE html >"...]" is enough.
2020-01-11
comment 0
3589

How webstorm runs html5
Article Introduction:Steps to run HTML5 in WebStorm: Create a new web project and select "HTML5" as the template. Create a new HTML file with a ".html" extension and add the basic HTML code. Click the Run button on the toolbar to open the HTML file in your default browser.
2024-04-08
comment 0
1269

HTML5 responsive step-by-step customized product template
Article Introduction:This is an HTML5 responsive step-by-step customized product template made using jQuery and CSS3. Through this template, users can customize the products they need step by step. The final step will give you the price and description of the item.
2017-01-19
comment 0
1479

How to introduce audio in vue
Article Introduction:Method to introduce audio in Vue: Use the <audio> element: Use the HTML5 <audio> element directly in the template and specify the src attribute to point to the location of the audio file. Use the Vue Audio library: install the library and register the component, use the <audio-player> component in the template, specify the src and controls attributes. Control audio playback: Use JavaScript or the Vue Audio library to control playback, play or pause an audioElement or audioPlayer.
2024-05-09
comment 0
729

10 recommended articles about H5 pages
Article Introduction:With the popularity of mobile terminals, more and more websites are currently using HTML5 technology. The use of H5 technology makes it no longer necessary for enterprises to build websites for different terminals. A responsive website can solve PC, mobile phone and micro-sites. It intelligently adapts to various terminal devices, saves the company's website building costs, and greatly increases the user experience. The following are 5 simple and elegant h5 page templates recommended by the PHP Chinese website. Welcome to download! 1. HTML5 simple and elegant online appointment registration hospital website template effect demonstration and download address: //m.sbmmt.com/xiaza...
2017-06-11
comment 0
4575

How to create custom CAD templates to solve CAD problems
Article Introduction:1. Regarding how to create a new CAD template that suits personal needs, a detailed answer is provided below: In CAD, creating a template that suits personal needs can effectively improve work efficiency. The following are the specific steps: 1. Open the CAD software: Start the CAD software and enter Drawing interface. 2. Draw the basic layer: Draw the basic layer according to personal or project needs. Can include standard picture frames, title blocks, company logos, etc. 3. Set layer properties: Set layer properties for the basic layer drawn, including line type, color, line width, etc. Make sure it meets your own or company's drafting standards. 4. Add label and text styles: Add standard text styles and label styles. Set the font, size, color and other attributes of the text to ensure consistency. 5. Save as template text
2024-01-05
comment 0
813

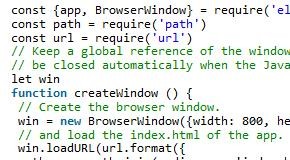
The web front-end page generates an exe executable file instance
Article Introduction:With the rise of HTML5 and JavaScript trying to dominate the world, a technology called [cross-platform] is becoming more and more popular. Why is it so popular? Because software developers only need to write the program once, it can be run on Windows, Linux, Mac, IOS, Android and other platforms, which greatly reduces the programmer's workload and allows the company's products to be iterated quickly. Cross-platform technology was once not considered promising, but now it is developing rapidly with the development of mobile phones and computer hardware. All of this is almost driven by HTML5 technology. Of course, JavaScript is the biggest contributor. This article mainly introduces how Electron packages web pages into desktop applications (pre-web
2018-02-11
comment 0
5004

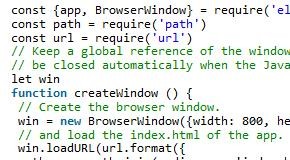
How to generate exe executable file from web front-end page
Article Introduction:With the rise of HTML5 and JavaScript trying to dominate the world, a technology called [cross-platform] is becoming more and more popular. Why is it so popular? Because software developers only need to write the program once, it can be run on Windows, Linux, Mac, IOS, Android and other platforms, which greatly reduces the workload of programmers and allows the company's products to be iterated quickly. This article mainly introduces how Electron packages web pages into desktop applications (how web front-end pages generate exe executable files). I hope it will be useful to everyone.
2018-02-09
comment 0
2715

How to use Thymeleaf templates in SpringBoot
Article Introduction:1. What is Thymeleaf official website Original words: Thymeleaf is a modern server-side Java template engine suitable for web and independent environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide an elegant and highly maintainable way of creating templates. To do this, it builds on the concept of natural templates, injecting its logic into template files in a way that does not affect the template's use as a design prototype. This improves design communication and bridges the gap between design and development teams. Thymeleaf is an HTML5 template engine that can be used for application development in a Web environment. Thymelea
2023-05-17
comment 0
1347

How to install win7 operating system on computer
Article Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16
comment 0
1224
php-insertion sort
Article Introduction::This article mainly introduces php-insertion sort. Students who are interested in PHP tutorials can refer to it.
2016-08-08
comment 0
1080