

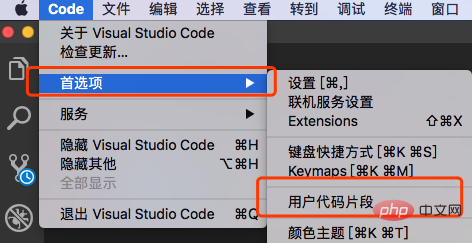
1. Open: Preferences - User Code Snippet

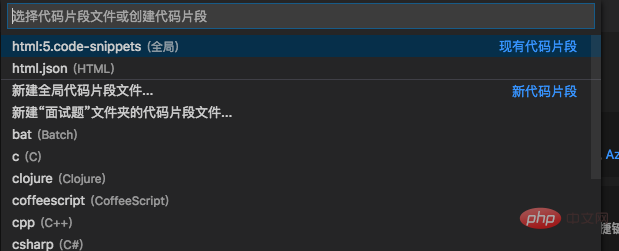
2. Select HTML or HTML5 in the pop-up window. (You can also enter a quick search in the search box)

3. Delete the default comments and enter the following template (example, you can write it in the format you need )
{
"html:5": {
"prefix": "h",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title></title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "HTML5"
}
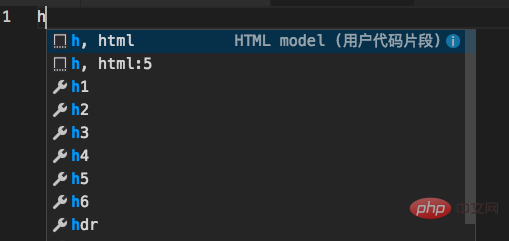
}The value of the prefix attribute, here is "h", when you enter h on the page, you will be prompted.
Pay attention to character escaping for the content on the head side.

Recommended tutorial: vscode tutorial
The above is the detailed content of How to preset html template in vscode. For more information, please follow other related articles on the PHP Chinese website!




