Found a total of 10000 related content

How to design a beautiful splash background image in PS - tutorial on how to create a splash effect background in PS
Article Introduction:First open the PS software, click [File]---[New] on the menu bar, set the width and height, create a blank file, use the shortcut keys Alt+Delete to fill a black background, find the [Pencil Tool] on the toolbar, or use the shortcut keys B. Then click [Window]---[Brush Presets] on the menu bar, select the [Splash] brush, click [Window]---[Brush] on the menu bar, and check [Shape Dynamics] and [Brush] in the brush tip shape. Spread], set the corresponding values, click the color picker (foreground color), set the pencil to white, and finally use the pencil to smear freely in the blank space, so that you can successfully use the pencil tool to make beautiful splash pictures
2024-04-17
comment 0
912

The latest computer high-definition desktop wallpaper high-definition picture collection
Article Introduction:1. The latest computer HD desktop wallpaper HD picture collection The latest computer HD desktop wallpaper HD picture collection The perfect combination of beauty and functionality: HD desktop wallpaper Spend a lot of time on the computer for work or leisure and entertainment, it is very important to have an attractive desktop background image of. High-definition desktop wallpapers not only add beauty, but also enhance your work efficiency and mood. In this article, we will introduce you to some of the latest high-definition desktop wallpapers for computers to help you find the perfect wallpaper to decorate your computer. 1. Natural scenery Natural scenery is one of the most popular desktop wallpaper themes. Whether it's a stunning view of the mountains or a sunset on the beach, bring a sense of tranquility and relaxation to your computer. Nature landscape wallpapers are not only beautiful, they can also help you relieve
2024-08-12
comment 0
597

An overview of the new features of CSS3: How to use CSS3 to implement background images
Article Introduction:Overview of the new features of CSS3: How to use CSS3 to implement background images Introduction: In recent years, CSS3 has become an indispensable part of front-end development. It introduces many new features, allowing developers to achieve more beautiful and dynamic web design. This article will introduce an important function in CSS3: how to use CSS3 to implement background images, and give corresponding code examples. 1. Basic syntax for using background images. In CSS3, there are two basic syntaxes for setting background images for elements, namely backgroun.
2023-09-09
comment 0
1013

What are the new background attributes in css3?
Article Introduction:There are three new background attributes added to CSS3: 1. background-clip, which specifies the area where the background image of the object is clipped outward; 2. background-origin, which specifies where the background image starts to be displayed; 3. background-size, which specifies the background image. size.
2022-02-25
comment 0
3551

Change computer startup wallpaper
Article Introduction:How to change the computer startup background image 1. Select "Start" and "Settings" in sequence. Choose a personalized lock screen. Select the Personalize lock screen list, and then do one of the following: For beautiful photography in Windows, select Focus. 2. Put the startup picture background you want to set into the backgrounds folder. After closing it, restart the computer and you can change the default startup picture into the newly set startup picture. It is relatively simple. Just follow the steps. Just do it. 3. Select ———— and check "Show lock screen background image on login screen". After checking this, if you want to change the login background, just change the lock screen background. 4. Put the background image that needs to be set into backgr
2024-03-06
comment 0
1177


html5 background image settings
Article Introduction:In web design, the selection and setting of background images is a very important part. Through the clever use of background images, the website can be made more vivid and attractive. HTML5 is a new web standard that introduces many new tags and features, including background image settings. This article will introduce how to set a background image in HTML5, as well as some practical tips and suggestions. 1. How to set the background image 1. Use CSS style sheet In HTML5, you can set the background image through CSS style sheet. The code is as follows: ```body
2023-05-27
comment 0
5197

How to modify TikTok background settings
Article Introduction:To modify Douyin background settings, click Profile > Three Horizontal Lines > "Settings" > "App Settings" > "Background Image" to select a new background image; you can also blur the background, change the background filter, or reset to default set up.
2024-05-03
comment 0
659
HTML table styles
Article Introduction:Let me share with you a beautiful HTML table style. Each cell of this table has a background image.
2018-05-15
comment 0
4474

How to download computer desktop background images?
Article Introduction:1. How to download computer desktop background images? If you need a desktop background picture for your computer, you can search for some beautiful landscape pictures online, save them locally, and then click Open to set them as desktop background. 2. How to change the computer desktop background image? 1. Right-click an empty space on the desktop and select "Personalize" from the pop-up list. 2. You can also select "Change Desktop Background" under "Appearance and Personalization" through the Control Panel. 03Enter the "Change Visual Effects and Sounds" page and select "Desktop Background". 04Select the image you want to set as your desktop background and click "Save Changes". 05Enjoy the beautiful computer desktop. 3. How to adjust the desktop background image on HP computers? The steps to solve how to change the desktop wallpaper on HP laptop are as follows:
2024-08-10
comment 0
764

html set background image to full screen
Article Introduction:How to set the background image to full screen in html: first create a new html document; then set the background image in the same folder; then add the style tag; finally, use the "background-image" and "background-repeat" attributes to make the background image full screen Just set it up.
2021-01-18
comment 0
46411

How to set background image HTML
Article Introduction:Title: How to set a background image HTML background image is a very important element in web design, which can increase the beauty and appeal of the web page. It is very easy to set a background image in HTML. This article will introduce how to set an HTML background image. Step 1: Prepare the picture First prepare a picture suitable as a background. The size of the picture should not be too large. Pictures that are too large will cause the web page to open slowly. At the same time, you need to pay attention to whether the resolution, color and pattern of the picture are consistent with the web design style. Step 2: The HTML code is set in the HTML code
2023-04-13
comment 0
9684

How to use CSS Viewport units to implement adaptive background images
Article Introduction:How to use CSSViewport units to implement adaptive background images Background images play a very important role in web design and can add beauty and appeal to web pages. However, implementing adaptive background images becomes a challenge due to different devices and screen sizes. In this article, we will introduce how to use CSSViewport units to implement adaptive background images and give specific code examples. CSSViewport units are relative to the browser window (
2023-09-13
comment 0
1256

How to use CSS to make the background image non-repeating
Article Introduction:In web design, the use of background images can beautify the page, prompt the rhythm of writing, and create the atmosphere of the web page. However, the patterns of some background images are small and will appear repeated when tiled, affecting the appearance and reading experience. This article will introduce how to use CSS to achieve the effect of non-repeating background images. 1. Use the background-size attribute. Use the background-size attribute to change the size of the background image so that it fits the size of the current element. When the background image is tiled, this attribute can also help realize the background image.
2023-04-24
comment 0
8067

How to cut out pictures and change the background in PR
Article Introduction:How to change the background of PR cutout: First open Premiere and create a new project, import the video with a monochrome background and replace the background image; then drag the video to video track 2 and the background image to video track 1 respectively; finally switch to the "effects" of the video Controls" window, set the newly added "Chroma Key", and use the "Color" eyedropper to select the background color in the video.
2020-07-14
comment 0
41257

How to set background image on php web page
Article Introduction:In web design, background images are a very common design element, which can improve the beauty of the website and make it more attractive. How to set a background image in a PHP web page? Next, we will introduce how to set a background image on a PHP web page. 1. Set the background image in the CSS style sheet. In the PHP web page, we can set the background image through the CSS style sheet. The method is as follows: 1. Use the inline style sheet to set the background image in the PHP file. Use inline in the PHP file. The code for setting the background image in the style sheet is as follows: ``
2023-04-21
comment 0
3727

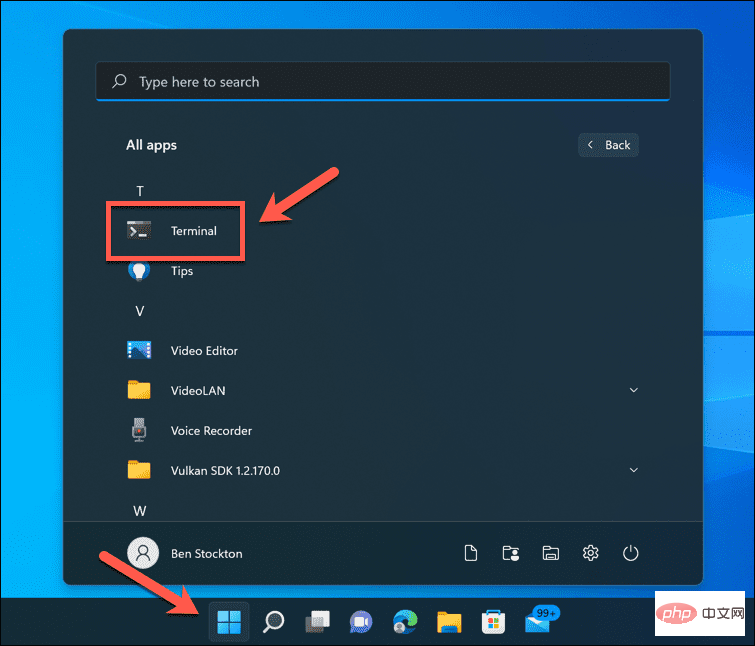
How to customize the Windows Terminal application
Article Introduction:How to change the Windows Terminal background image Tired of the default black (or blue) background in Windows Terminal? You can apply a new background image to personalize every new terminal tab you open. To change the background image in Windows Terminal: Open the Start menu and press the Terminal application icon to launch it. In the Windows Terminal window, press the down arrow and select Settings. Select your terminal profile (e.g. Windows PowerShell) on the left. On the right, press Appearance. Scroll to the Background Image Path section and press Browse. Find an image you like and select it. Alternatively, press the Use desktop wallpaper checkbox to use your current desktop background as Win
2023-05-02
comment 0
1470

How to set background image with css? background attribute adds background image
Article Introduction:During the front-end development process, background images are often added to HTML pages for the sake of page beauty. So how to use css to set the image as the background in html? This chapter will introduce to you how to set a background image with css. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-09-18
comment 0
237625

Steps to set background format in ppt2013
Article Introduction:Create a new blank slide, right-click on the blank position and select [Format Background] in the pop-up menu. Select the [Picture or Texture Fill] command in the [Format Background] window. At this time, click the Insert Picture from [File] button below. In the [Insert Picture] window, you can select the picture you want to use as the background. If you want to set an existing image in the slide as the background, you can copy the image. Inserting pictures comes from selecting the [Clipboard] command. After confirmation, you will find that only the background of one slide has changed. How to change the background of all slides? Click on the clipboard and click on the Apply All button. At this time, you will find that the background of all slides has changed.
2024-04-17
comment 0
958