
htmlHow to set the background image to full screen: first create a new html document; then set the background image in the same folder; then add the style tag; finally pass "background-image" and "background-repeat" The property can be used to set the background image to full screen.
Demonstration environment for this tutorial: Acer S40-51 computer, Windows10 Home Chinese version system, HTML5&&CSS3&&HBuilderX.3.0.5
Recommendation:HTML video tutorial
htmlHow to set the background image to full screen:
1. Create a new html document.
Set the HTML frame, and then set the images in the same folder.
2. Addso that you can have style settings.
Because the background is set on the main body, it must be defined as body{}.
background-image:url(图片),这个是添加图片的意思。
3. Then we need to add background-repeat:repeat-x; at this time it will be tiled horizontally.
background-repeat:no-repeat;这样就可以不重复平铺。 background-repeat:repeat-y;这个指令是纵向平铺。 background-repeat:repeat;这样则是全屏平铺。
Complete example code:
html设置背景图片全屏 背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
背景图片!
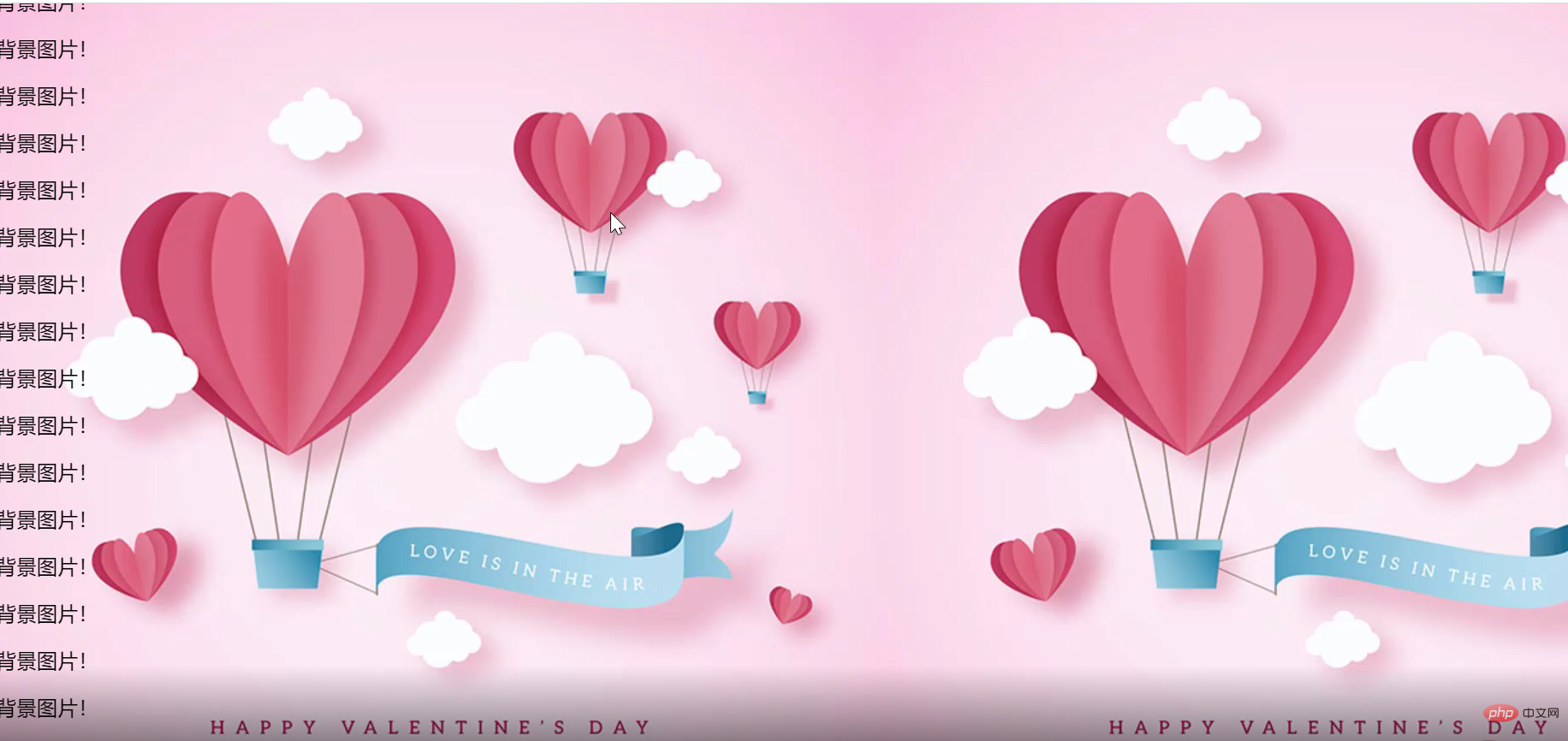
Full screen effect such as:

The above is the detailed content of html set background image to full screen. For more information, please follow other related articles on the PHP Chinese website!


