Found a total of 10000 related content

Selection and comparison of jQuery focus map plug-ins
Article Introduction:Selection and comparison of jQuery focus map plug-ins In web development, focus map carousels are a common requirement, which can help websites present more dynamic and attractive page effects. As a popular JavaScript library, jQuery provides many excellent focus map plug-ins. Developers can choose the appropriate plug-in according to their own needs to achieve the focus map carousel effect. This article will compare several commonly used jQuery focus map plug-ins and provide specific code examples. OwlCarouselOw
2024-02-27
comment 0
1113

Selection and comparison of Vue statistical chart plug-ins
Article Introduction:Selection and comparison of Vue statistical chart plug-ins With the increasing demand for data visualization, statistical chart plug-ins have become an indispensable part of development. For projects developed using the Vue framework, it is very important to choose a suitable Vue statistical chart plug-in. This article will introduce some common Vue statistical chart plug-ins and compare them to help developers choose the appropriate plug-in. vue-chartjsvue-chartjs is a Vue plug-in based on Chart.js, which provides a simple
2023-08-17
comment 0
1185

How to use the picture preview plug-in in uniapp to realize the picture enlargement viewing function
Article Introduction:How to use the picture preview plug-in in uniapp to realize the picture enlargement viewing function. Specific code examples are required. With the popularity of mobile devices, pictures play an increasingly important role in our daily lives. When developing mobile applications, how to implement image enlargement viewing function has become a common requirement. Using the uniapp framework can implement such functions more quickly and is compatible with multiple platforms. In uniapp, you can use third-party plug-ins to realize the image enlargement and viewing function. The most commonly used plug-in is uni-
2023-10-20
comment 0
2076



How to use map components to implement location selection and navigation functions in uniapp
Article Introduction:How to use the map component to implement location selection and navigation functions in uniapp requires specific code examples 1. Introduction In modern life, map navigation functions have become a part of our lives. In mobile application development, how to use map components to implement location selection and navigation functions in uniapp has become a concern for many developers. This article will introduce how to integrate the map component in uniapp, and demonstrate how to implement location selection and navigation functions through specific code examples. 2. Integrate map group in uniapp
2023-10-19
comment 0
2204


How to use Vue statistical chart plug-in and examples
Article Introduction:How to use the Vue statistical chart plug-in and examples Introduction: When developing web applications, statistical charts are very useful data visualization tools. Vue.js is a popular JavaScript framework that provides many convenient plugins and tools for creating interactive statistical charts. This article will introduce how to use the statistical chart plug-in using Vue.js and provide some code examples. 1. Install the Vue statistical chart plug-in. Before starting, we need to make sure that Vue.js has been installed. Then we can make
2023-08-25
comment 0
1435

Use the PictureBox control in C# to implement picture switching function
Article Introduction:How to use the PictureBox picture control to implement picture exchange in C# requires specific code examples. In C# application development, PictureBox is a commonly used picture control that can be used to display and process images. To implement the picture exchange function, that is, to switch between two or more PictureBoxes to display different pictures, you can complete the following steps. First, we need to add two PictureBox controls to the form to display the pictures to be exchanged. You can drag the Pictu
2024-02-26
comment 0
1436

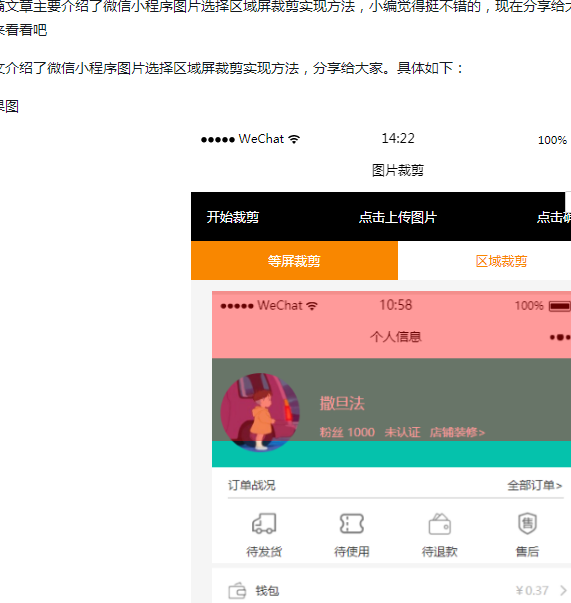
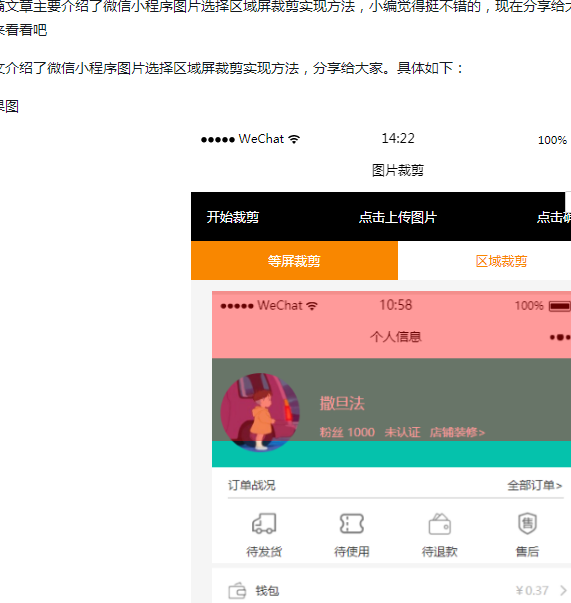
How to use WeChat applet to crop image selection area
Article Introduction:This article mainly introduces the method of screen cropping in the selected area of the WeChat applet image. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
2018-06-22
comment 0
2133

Tutorial on how to create a city selector using PHP and Baidu Map API
Article Introduction:Introduction to the tutorial on making a city selector using PHP and Baidu Map API: With the rapid development of the Internet, the demand for online shopping, travel, etc. is also increasing. And accurately selecting the target city is very important for many websites and applications. Today we will teach you how to use PHP and Baidu Map API to make a simple and easy-to-use city selector to meet the user's selection needs. Step 1: Apply for a Baidu Map developer account First, we need to register and create a Baidu Map developer account. Please visit Baidu Map Open Platform
2023-07-30
comment 0
1729

Choose the right software for image editing and adding text
Article Introduction:If you can download software, it is better to download a software that specializes in image processing. Such as PHOTOSHOP, light and shadow magic hand can easily add words and pictures. If you don’t want to download software, you can actually use the “Paint” program that comes with your computer system to add text and pictures. The method is as follows: Open the photo in the “Paint” program, click “A” in the toolbar, and add text where you want to Drag a text input box and enter the text. Text size, font, color, etc. can be adjusted through the text editing box settings. In addition, if you want to make the background of the text transparent, you can click "Image" - "Properties" in the menu and uncheck "Opacity Processing". You can also use a similar method to add pictures: 1. Open the program: click "Start"-"Program
2024-01-15
comment 0
716
使用PHP实现下载CSS文件中的图片
Article Introduction:本文给大家分享的是使用PHP通过正则匹配来实现下载CSS文件中的图片的功能,代码非常的简单使用,特别是对于经常扒别人网站的小朋友
2016-06-06
comment 0
991

Detailed steps for inserting pictures in XMind
Article Introduction:Open the XMind software, select a template, click in, select a place where you want to insert the picture, then click [Insert]--[Picture]--[From File], select a folder, select a picture, and the final result is, as the picture shows.
2024-06-02
comment 0
1129

How to insert pictures in Microsoft Excel 2020-How to insert pictures in Microsoft Excel 2020
Article Introduction:Many users can't do without Microsoft Excel 2020 software when working at work, so do you know how to insert pictures in Microsoft Excel 2020? Next, the editor will bring you the method of inserting pictures in Microsoft Excel 2020. Interested users can take a look below. First, we open a Microsoft Excel document that needs to insert pictures. As shown in the picture: Next, find the "Insert" option in the menu bar, and find "Picture" under the insert option, as shown in the picture: Then, in the pop-up file selection box, select the location and picture we need to insert the picture. After the selection is completed , click "Insert" below. As shown in the figure: Next, wait for the system to
2024-03-05
comment 0
647