Found a total of 10000 related content

CSS Layout Tips: Best Practices for Implementing the Stacked Card Effect
Article Introduction:CSS Layout Tips: Best Practices for Achieving Stacked Card Effects In modern web design, card layout has become a very popular design trend. Card layout can effectively display information, provide a good user experience, and facilitate responsive design. In this article, we’ll share some of the best CSS layout techniques for achieving a stacked card effect, along with specific code examples. Layout using Flexbox Flexbox is a powerful layout model introduced in CSS3. It can easily achieve the effect of stacking cards
2023-10-22
comment 0
1972

How to use the empire cms mobile template
Article Introduction:By using the Empire CMS mobile template, users can provide an optimized mobile browsing experience for the website. Follow these steps to use the template: Find and download the template. Upload the template to Empire CMS. Enable templates. Configure template settings. Adjust content layout. Test and publish. Tip: Update templates regularly, optimize image sizes, and use responsive design techniques.
2024-04-17
comment 0
1183

How to make Father's Day ppt greeting card
Article Introduction:Father's love is like a mountain. Pay tribute to your father. Father's Day is coming soon. Everyone will send various gifts to their father. However, the editor feels that making a Father's Day ppt greeting card for his father is more novel than sending gifts. Then Father's Day ppt How to make greeting cards? Below the editor will share with you a Father's Day ppt greeting card design, I hope it can help you. 1. First open a PPT document, click "Design" to select the template style, and click "Apply to current page", as shown in the figure below. 2. Then we write the required text above the template, as shown in the picture below. 3. Then insert the picture in the box below the template, click the "Picture" option in the "Insert" menu bar, and select "Local Picture", as shown in the figure below. 4. After inserting the picture
2024-03-20
comment 0
642

How to use the empire cms video template
Article Introduction:Empire CMS Video Template is a pre-designed code framework for embedding and managing video content in Empire CMS websites. Its usage steps include downloading templates, creating channels, adding videos, customizing templates, previewing and publishing.
2024-04-16
comment 0
622

How to use draft design
Article Introduction:How to use Draft Design: 1. Register an account for Draft Design; 2. Select the type of design material you want to create on the homepage; 3. In the design editor, select a template as the basis for the design; 4. Edit In the editor, use various tools and functions to edit the design; 5. On the right panel of the editor, select different element styles, font styles, background styles, etc.; 6. After completing the design, click "Save" above the editor ” button; 7. After saving, you can choose to download the design material as an image file, or share the link to the design material.
2023-10-13
comment 0
2803

How to use the empire cms resource network template
Article Introduction:The Imperial CMS template is a pre-designed page layout and style for creating websites based on the Imperial CMS content management system and contains HTML, CSS and JavaScript code. To use the Imperial CMS template, you need to: download and unzip the template; import the template to the Imperial CMS backend; set the template; edit the template file to customize it. Imperial CMS templates usually contain header.html, footer.html, index.html, list.html, content.html and style.css files.
2024-04-17
comment 0
821

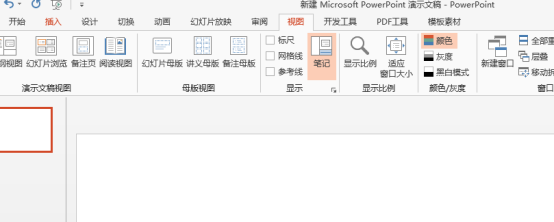
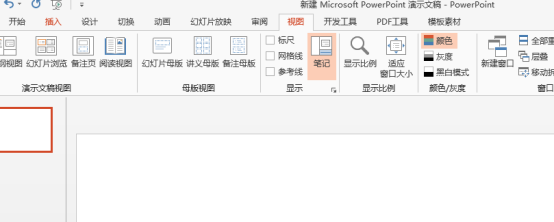
How to remove watermark from ppt
Article Introduction:In fact, there are many beautiful ppt templates on the Internet. Sometimes the slides we make using ppt are not beautiful enough, so users will choose to search and download beautiful templates for use. However, some templates will have watermarks, which will affect our use. So How to remove watermark in ppt? Let’s take a look at the specific operation method. 1. Open the ppt slide, find the slide with watermark added, and find that all watermarks are added. 2. In the menu bar - click View - find the Slide Master. (The slide master is a slide that stores information about the design template of the application, including fonts, placeholder size or position, background design, and color scheme.) 3. After clicking on the slide master, find the first slide at the top piece. 4. Click on the inserted watermark and press del
2024-03-21
comment 0
1826

Implementation of html carousel
Article Introduction:In web design, carousel is a common visual effect used to display multiple pictures or content. HTML provides a variety of methods to implement carousel functions, and this article will introduce several of them. 1. Use CSS3 animation to implement carousel CSS3 animation is a simple method to implement carousel. By setting animations, pictures or content can automatically loop. The specific implementation steps are as follows: 1. Set the carousel image container in HTML, as shown below: ```html<div class="carousel">
2023-05-09
comment 0
4302

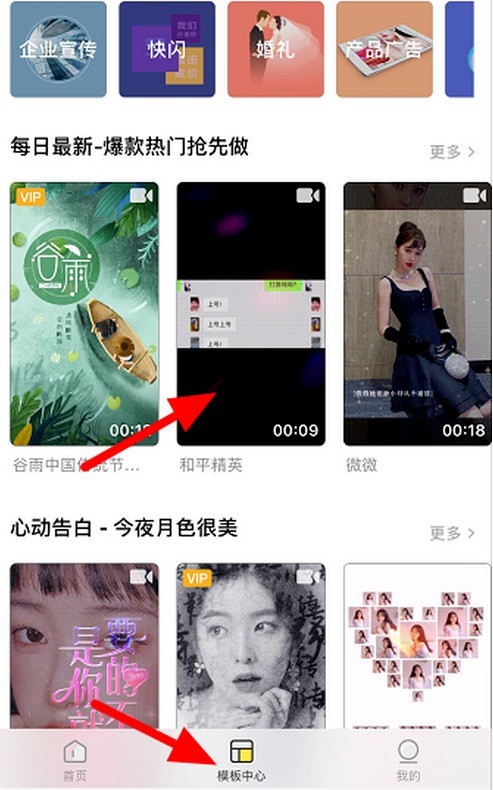
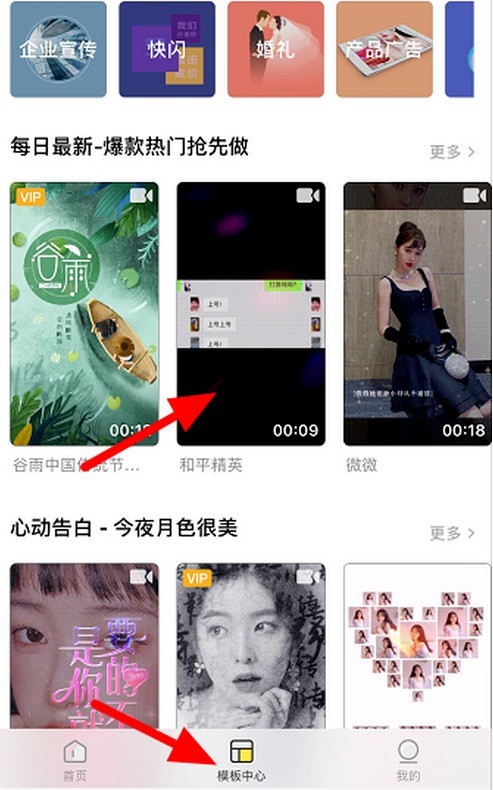
Douyin Peace Elite stuck video editing tutorial
Article Introduction:1. If you want to follow the trend and create the same hot-selling short video of "Peace Elite", then I suggest you all download "Photography". This software just provides the shooting templates you need. 2. Enter the template center and select the card template of [Peace Elite], then download the template to batch import picture materials. The editing steps are very simple. 3. After cutting and adding the material, we can also set different music effects, and then click the export button to complete the template short video of [Peace Elite].
2024-03-23
comment 0
1238

How to create a responsive card waterfall layout using HTML and CSS
Article Introduction:How to Create a Responsive Card Waterfall Layout Using HTML and CSS In today’s web design, responsive design has become a necessity. As more and more users access the internet on a variety of devices, we need to ensure that web pages adapt well to different screen sizes and device types. This article will show you how to create a responsive card waterfall layout using HTML and CSS. First, let’s understand what waterfall layout is. Waterfall layout is a very popular web page layout method, which simulates a waterfall.
2023-10-24
comment 0
682

How to set up PPT master
Article Introduction:When we use PPT office software to create slides, we can use many templates that come with the software to create slides. However, in many cases, we can set more distinctive features according to our own preferences. PPT master version. Many people don't know how to set up PPT master templates. In fact, this is indeed a practical skill. It is not easy to design professional and beautiful templates. Below we share a simple step for setting up a PPT master. We hope it will be helpful and inspiring to you! 1. First, we open a PPT file, and we can start setting up by clicking the view window in the menu tab. 2. Below we can find the template view option group. 3. At this time, we choose to click on the slideshow
2024-03-20
comment 0
1242

How to use CSS Flex elastic layout to implement sliding card layout
Article Introduction:How to use CssFlex flexible layout to implement sliding card layout In modern web development, flexible layout (Flexbox) has become more and more popular. It is a CSS module for positioning and layout elements that can easily achieve various complex layout effects. This article will introduce how to use Flex elastic layout to implement sliding card layout and provide specific code examples. Sliding card layout is a common UI design pattern, often used to display images or content. Each card can be switched to the next by swiping or clicking
2023-09-28
comment 0
953

LG releases 2024 gram Pro notebook: optional RTX 3050 independent graphics, weighing only 1199/1399 grams
Article Introduction:According to news from this website on December 25, LG Electronics recently launched LG Gram Pro, a new notebook computer equipped with the latest AI platform. This series includes two models, one is the standard model and the other is the 2-in-1 LGGramPro360. According to reports, this series of notebooks are equipped with Intel Core Ultra7 central processors and built-in the first semiconductor neural processing unit specifically designed for AI-AIBoost, which can perform autonomous AI operations without a network connection. In addition, this series of notebooks has built-in AIGramLink function, which can share photos and other files with up to 10 Android and iOS devices, and supports using keyboard and mouse to control mobile phones and tablets. In terms of graphics card, this notebook can choose NVIDIA RTX30
2024-01-03
comment 0
1233

How to set up lighting synchronization on Gigabyte motherboard?
Article Introduction:How to set up lighting synchronization on Gigabyte motherboard? GIGABYTE motherboards support the use of RGBFusion software to adjust and synchronize lighting effects on motherboards, graphics cards and other hardware devices. The specific setting steps are as follows: 1. Download and install RGBFusion software. This software can be downloaded and installed from the official Gigabyte motherboard website. 2. Open the "RGBFusion" application and select the hardware device that needs to adjust the lighting effect, such as motherboard, graphics card, etc. 3. On the software interface, you can choose different preset lighting effects or customize personalized effects. You can also adjust light color, brightness, speed and other parameters. 4. If you need to synchronize the lighting effects of multiple devices, you can select "Sync Mode" in the software, and then select the devices that need to be synchronized. Thereafter, all devices
2024-02-15
comment 0
2656

How to use layui template
Article Introduction:Layui templates are a collection of theme templates based on the Layui framework, designed to simplify front-end development. The specific steps are as follows: Download the template from the official website. Unzip it to a local directory. Open the index.html file for editing. Save and upload to server or local directory. Open the index.html file in your browser to view the website. Layui templates usually contain CSS, fonts, images, index.html and JS files. Its advantages include rapid development, responsive design, beautiful appearance, and open source and free.
2024-04-04
comment 0
1089

Zotac launches 'Jian Wang 3' competitive masters co-branded customized graphics card, built based on RTX 4070 Ti SUPER Yuebai graphics card
Article Introduction:According to news from this site on April 12, Zotac, as the official partner of the 9th "Jian Wang 3" Competitive Masters, launched a co-branded customized graphics card for "Jian Wang 3" based on GeForce RTX4070 TiSUPERTRINITYOC Yuebai graphics card. The original RTX4070TiSUPERTRINITYOC Moon White graphics card adopts an aerodynamic design with a curved appearance, equipped with multiple Ice Vein 2.0 composite heat pipes, a large area of copper base and Bionic Shield Scale 2.0 fan blades. The front of the customized graphics card adopts the main color of "blue and white", and the main visual poster of the event is printed on the back panel. The top of the graphics card is equipped with a Hongqiao Phantom ARGB faith light, which can be customized with 16 million colors and a variety of lighting effect modes. This Zotac RTX4070TiSUPER
2024-04-12
comment 0
775

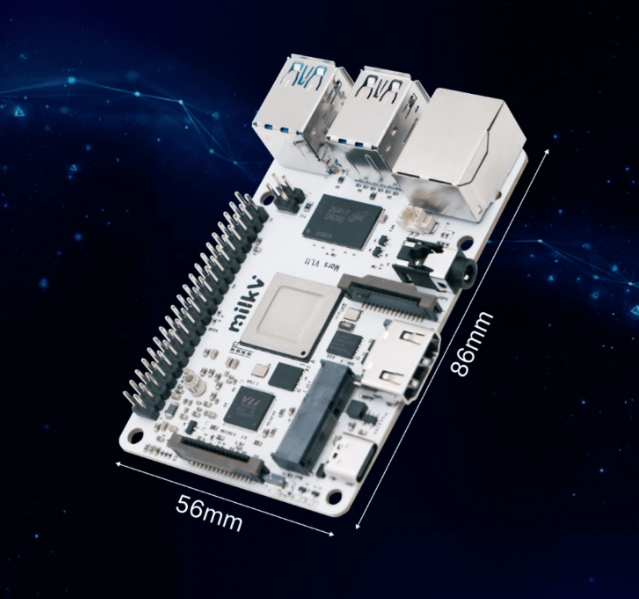
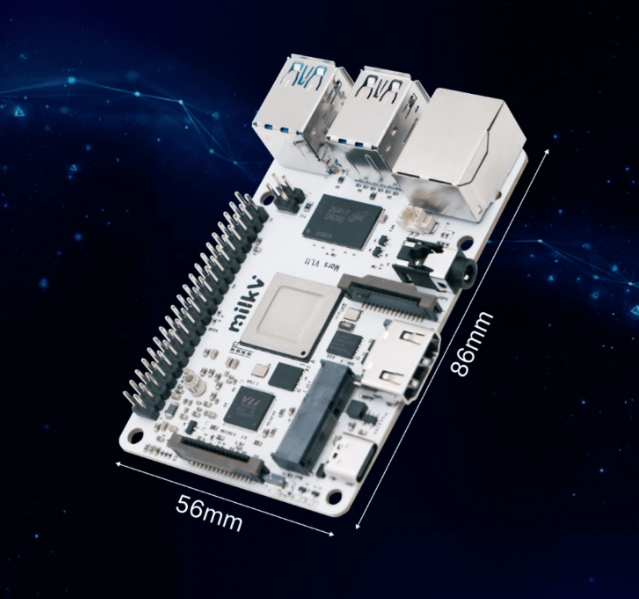
Innovation debut: Mars RISC-V single-board computer opens up a new computing experience
Article Introduction:The latest innovative RISC-V single-board computer "Mars" launched by Shenzhen Qunxin Shine Technology Co., Ltd. was officially launched on August 16. The single-board computer adopts a credit card-sized design and is equipped with Sai Fang Technology's Fang Jinghong-7110 SoC (JH-7110) chip. It provides users with excellent computing performance and diverse interface options, attracting widespread attention in the industry. This "Mars" RISC-V single-board computer is only 86mmx56mm in size. Despite its compact size, its 1.5GHz Fang Jinghong-7110 SoC processor can provide users with an excellent computing experience. In addition, users can also choose 1 according to their needs
2023-08-18
comment 0
1042

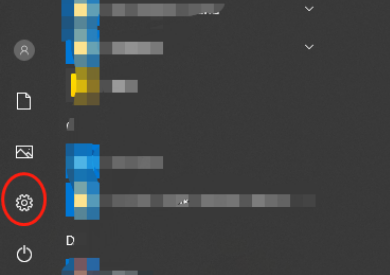
How to uninstall wps document
Article Introduction:How to uninstall WPS documents: Go to the control panel and find wpsoffic to uninstall WPS. WPS has the most favorite office functions of working people. Commonly used documents, forms, presentations and other functions can be used directly, which can provide a lot of work efficiency. But many friends don’t know how to uninstall wps files, so how to uninstall wps files? Let me explain it to you below. Uninstallation is the process of removing program files, folders, and related data from a computer to free up disk space and remove software from the system. In addition, uninstallation involves deleting the device driver and related registry information from the hard disk and then removing the device from the computer's physical device. The following are the steps to uninstall WPS documents, which are suitable for uninstalling any software.
2024-03-20
comment 0
2641

Is there any good software for making slideshows?
Article Introduction:Is there any good software for making slideshows? There are a variety of software options to choose from when creating slideshows. The following are some common slide production software: 1. Microsoft PowerPoint: PowerPoint is one of the industry's standard slide production software. It provides a wealth of functions and templates, suitable for various occasions. 2. Apple Keynote: Keynote is Apple's slideshow production software, specially designed for Mac and iOS devices, with excellent graphic effects and animations. 3. GoogleSlides: GoogleSlides is a free online slideshow production tool that is integrated with Google Drive and can be edited collaboratively by multiple people. 4.
2024-01-07
comment 0
869

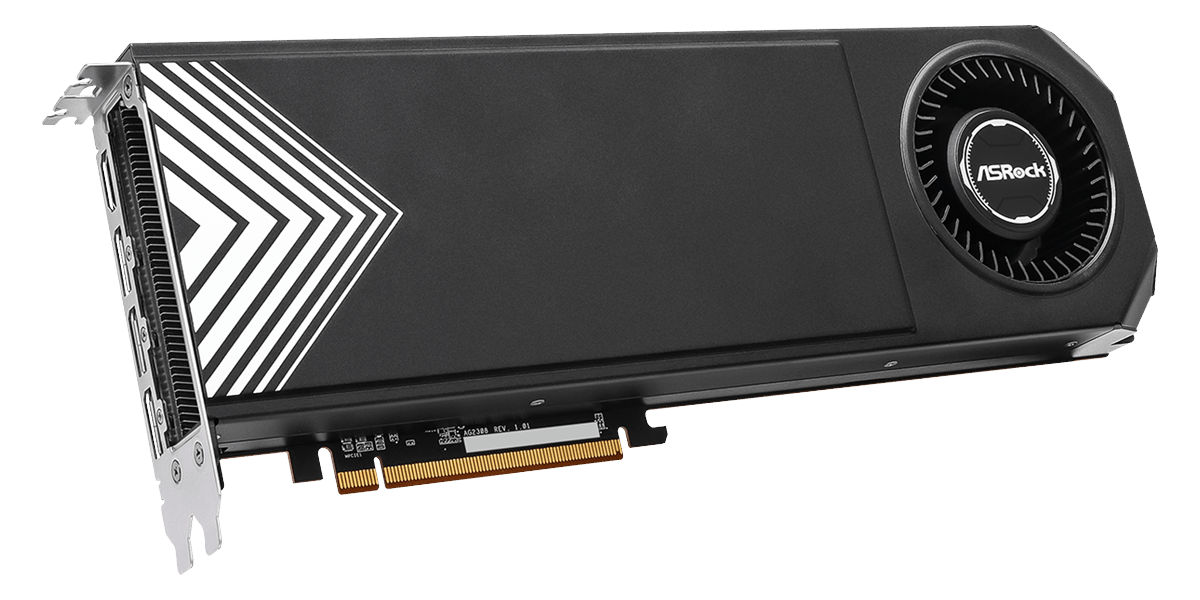
ASRock releases RX 7900 series Creator graphics card: vapor chamber + turbo fan, horizontal 12V-2×6 power supply
Article Introduction:According to news from this website on July 19, ASRock officially released the AMD Radeon RX7900XT/XTX series Creator graphics card today. ▲Graphic card appearance The RX7900XT and RX7900XTX versions of ASRock Creator graphics cards use the same overall design scheme, using a combination of VC vapor chamber + aluminum cooling fins + single blower fan. This turbofan supports ASRock's 0dB Quiet Cool technology, which can stop spinning under low load. This heat dissipation solution compresses the overall thickness of the graphics card to a standard dual-slot (Note from this site: 3D 312×111×39mm), which is suitable for use in multi-card computing clusters. In addition, ASRock's two graphics cards also adopt original designs in the power supply interface, and are the first to be used in the AMD graphics card camp1
2024-07-20
comment 0
655