How to achieve simple compatibility. The parent element has a semi-transparent background color, while the child elements are not affected.
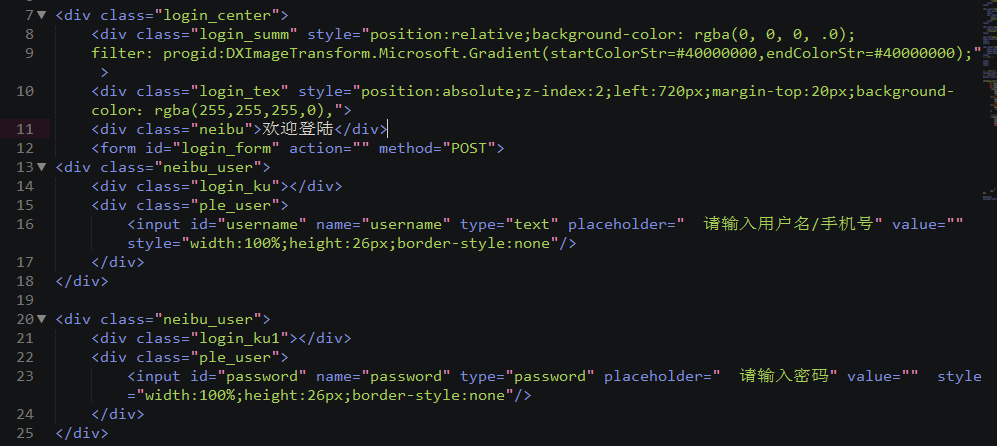
Compatible with all browsers background color translucent CSS code:
background-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span>);
Note: The values of startColorStr and endColorStr, the first two digits are hexadecimal transparency, and the last six digits are hexadecimal color.
The format is #AARRGGBB. AA, RR, GG and BB are hexadecimal positive integers. The value range is 00 - FF. RR specifies the red value, GG specifies the green value, and BB specifies the blue value, see #RRGGBB color units. AA specifies transparency. 00 is completely transparent. FF is completely opaque. Values outside the value range will be restored to the default value.
2-digit transparency conversion method: x=alpha*255, just convert the calculated result x into hexadecimal.
js conversion method to hexadecimal: x.toString(16)
For example: the above 0.25 transparency, converted to IE's AA transparency: var a = 0.25 * 255 = 63.75 ~= 64; a.toString(16) = 40
Demo example:
<style type=<span style="color: #800000;">"</span><span style="color: #800000;">text/css</span><span style="color: #800000;">"</span>><span style="color: #000000;">
.menu</span>-nav-<span style="color: #000000;">bg {
background</span>-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> css hack: rgba background with IE filter alternative: IE9 renders both! </span><span style="color: #008000;">*/</span><span style="color: #000000;">
.menu</span>-nav-<span style="color: #000000;">bg:not([dummy]) {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled</span>=<span style="color: #800000;">'</span><span style="color: #800000;">false</span><span style="color: #800000;">'</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 对于IE9,除了使用 :not([dummy]) hack 外,还可以使用 :root,推荐使用这个
* :root 选择器已经被现代主流浏览器支持了,除了IE8及以下IE浏览器
</span><span style="color: #008000;">*/</span><span style="color: #000000;">
:root .menu</span>-nav-<span style="color: #000000;">bg {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled</span>=<span style="color: #800000;">'</span><span style="color: #800000;">false</span><span style="color: #800000;">'</span><span style="color: #000000;">);
}
</span></style>
<div <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">menu-nav-bg</span><span style="color: #800000;">"</span>>
<a href=<span style="color: #800000;">"</span><span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的首页</a>
|
<a href=<span style="color: #800000;">"</span><span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的微博</a>
</div>Idea: Modern browsers use CSS3 RGBA to achieve translucent background color, IE uses Gradient filter filter: progid:DXImageTransform.Microsoft.Gradient to achieve translucency.
Note: You cannot use the opacity:0.5 attribute or IE filter:alpha(opacity=50) translucent filter, because this translucent attribute will make child elements also translucent.