css column-rule属性是一个设置所有column-rule-*属性的简写属性,可以用于设置列之间的宽度,样式和颜色。

css column-rule属性怎么用?
column-rule属性设置所有 column-rule-* 属性的简写属性。
语法:
column-rule: column-rule-width column-rule-style column-rule-color;
属性值:
立即学习“前端免费学习笔记(深入)”;
● column-rule-width 设置列之间的宽度规则。
● column-rule-style 设置列之间的样式规则。
● column-rule-color 设置列之间的颜色规则。
注释:
Internet Explorer 10 和 Opera 支持 column-rule 属性。Firefox 支持替代的 -moz-column-rule 属性。Safari 和 Chrome 支持替代的 -webkit-column-rule 属性。Internet Explorer 9 以及更早版本的浏览器不支持 column-rule 属性。
css column-rule属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule:4px outset #ff0000; /* Firefox */
-webkit-column-rule:4px outset #ff0000; /* Safari and Chrome */
column-rule:4px outset #ff0000;
}
</style>
</head>
<body>
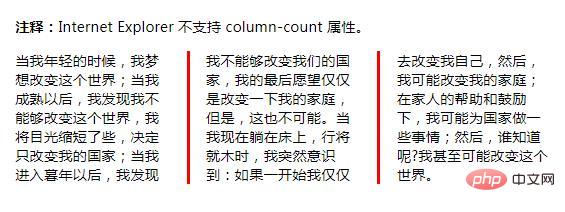
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>效果图:

以上就是css column-rule属性怎么用的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号