
DIV CSS left right top bottom定位 这四个CSS属性样式用于定位对象盒子,必须定义position属性值为absolute或者relative。
Left 当前元素的左侧与父元素左侧(就是原来默认位置)的距离值。
Right 当前元素的右侧与父元素右侧的距离值。
Top 当前对象顶部距离原位置顶部距离多少。
Bottom 当前对象底部距离原位置距离多少。
一. CSS中left属性
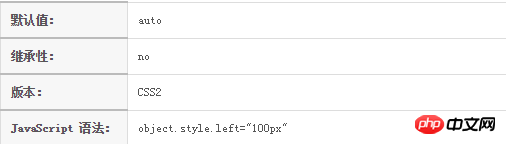
定义和用法
left 属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。
注释:如果 "position" 属性的值为 "static",那么设置 "left" 属性不会产生任何效果。

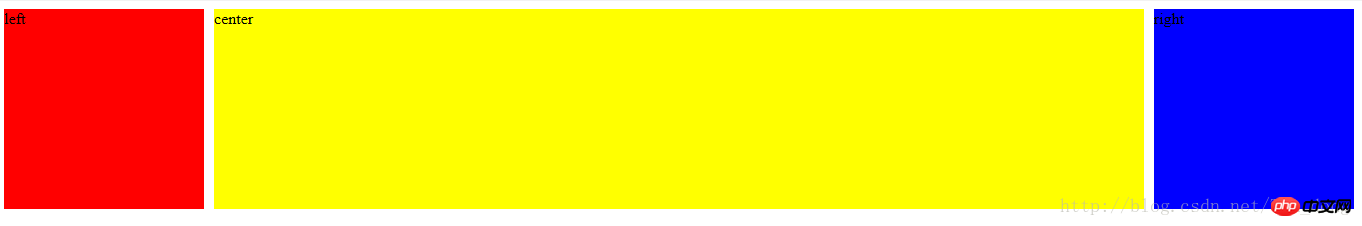
通过float left 和相对width实现

绝对定位,通过absolute 定位使其脱离文档流,可以自适应定义三栏宽度

使用自身浮动,float left 和float right

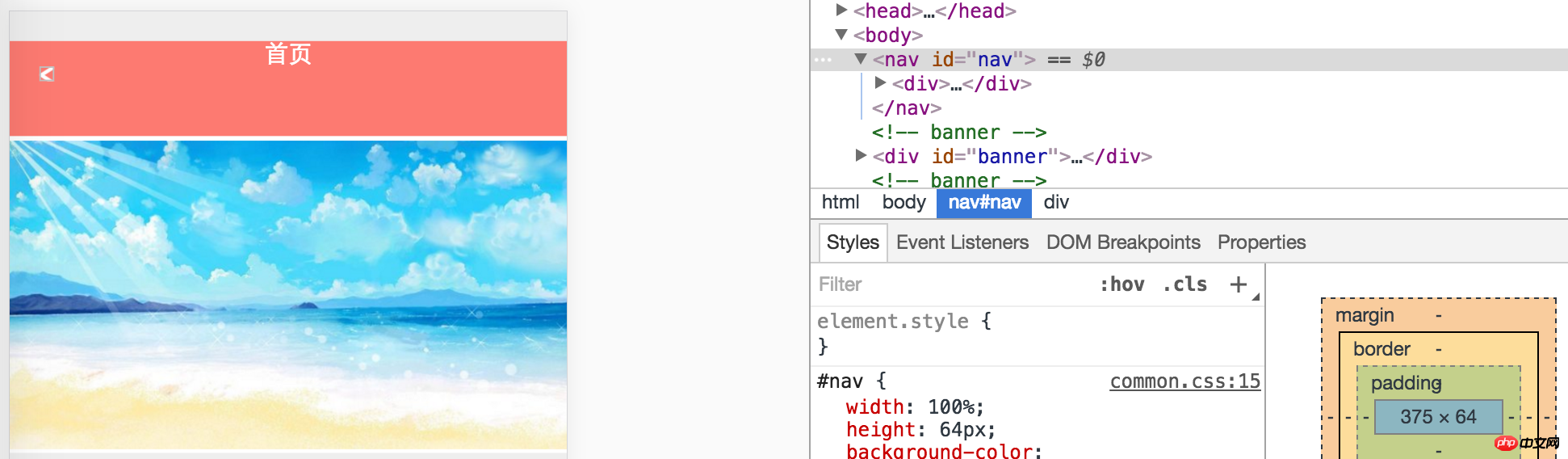
3. div中offsetLeft与style.left的区别
clientX 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。
客户区指的是当前窗口。
如果父p的position定义为relative,子p的position定义为absolute,那么子p的style.left的值是相对于父p的值,这同offsetLeft是相同的
区别在于,p?是一个块级(block-level)元素,它包围的元素会自动换行。而span仅仅是一个行内元素(inline element),在它的前后不会换行。没有结构上的意义,纯粹是应用样式,当其他行内元素都不合适时,就可以使用元素。需要注意的是,标记可以包含于标记之中,成为他的子元素,而反过来则不成立
二. CSS中right属性
1. CSS border-right-style属性设置元素的右边框样式
CSS border-right-style属性设置元素的右边框样式
边框的样式指的是边框的线条属性,指的是边框采用的是实线效果、短线效果还是其它的线条效果。
border-right-style属性设置的是某一元素的右边框的样式。
2. margin-right 不起作用?_html/css_WEB-ITnose
浏览器默认从左往右渲染元素,在没有超出父容器的宽度的前提下 如果子容器的宽度能够被容纳 设置margin-right是没有用的
3. css margin-left和margin-right使用方法总结
一般在css样式中,使用margin属性来设置外边距。如果只需要一边的外边距,可以使用单边外边距属性为元素单边上的外边距设置值。使用 margin-left 属性设置元素的左外边距。使用margin-right 属性设置元素的右外边距。它们的默认值都为0。在具体的实际使用中可以设置具体的单位值,也可以设置为百分比的形式。本文就来总结一下 margin-left 和 margin-right 的使用方式。
三. CSS中bottom属性
页脚置底(Sticky footer)就是让网页的footer部分始终在浏览器窗口的底部。
当网页内容足够长以至超出浏览器可视高度时,页脚会随着内容被推到网页底部;但如果网页内容不够长,置底的页脚就会保持在浏览器窗口底部。

2. css border-bottom(指定下边线的样式、宽度及颜色)
border-bottom属性用于指定下边线的样式、宽度及颜色,值之间用半角空格间隔,没有先后顺序。
关于border-bottom属性的样式的值,具体可参照边线的样式。边线的宽度的值,具体可参照边线的宽度
3. IE6下margin-bottom设置负数被隐藏的问题_html/css_WEB-ITnose
可是在IE6中当前选项卡的底边框不会盖住父级元素的底边框,网上说父级元素要出发haslaytout,试了都不行,最后在选项卡元素中同时设置 margin-bottom:-1px; position:relative; 这样才解决问题。
这里要注意的是:选项卡元素的高度必须必父级元素高度大1px。
四. CSS中top属性

在css样式中,margin-top 属性设置元素的上外边距。它可以允许使用负值。默认定义固定的上外边距的值是 0。所有主流浏览器都支持 margin-top 属性。通过本文我们来具体的说一说在前端页面中使用margin-top 属性经常遇到的一些问题,如设置后影响到了父元素怎么办?使用了margin-top 属性没有起作用该如何解决?等等
这节关于CSS border-top属性用法学习起来就会轻松一些,border-top 简写属性把上边框的所有属性设置到一个声明中。
本文向大家描述一下CSS border-top属性的用法,border-top 简写属性把上边框的所有属性设置到一个声明中,相信本文介绍一定会让你有所收获的
3. CSS3 border-top-left-radius属性
主要是向 div 元素的四个角添加圆角边框:
注意: border-top-left-radius属性的两个长度或百分比值定义了椭圆的四分之一外边框的边缘角落的形状。第一个值是水平半径,第二个是垂直半径。省略第二个值,它是从第一个复制。如果任一长度为零,角落里是方的,不圆润。水平半径的百分比是指边界框的宽度,而垂直半径的百分比是指边界框的高度。
定位属性(left right top bottom)的相关问答:
1. css - 鼠标右键显示的弹窗absolute, left跟top为鼠标点击的clientX、Y ,在ie中bottom为auto
2. css - 关于offsetLeft和offsetTop
3. css - 在iphone浏览器中,当input type 为 date时,text-align:right 属性不生效
【相关推荐】:
1. 弹指间学会CSS视频教程
2. 一个css,求解释;不懂left:900em和left:auto_html/css_WEB-ITnos
Atas ialah kandungan terperinci 总结css中常见的四个定位属性(left right top bottom). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




