
Definition and Usage
The left attribute specifies the left edge of the element. This property defines the offset between the left margin edge of the positioned element and the left edge of its containing block.
Note: If the value of the "position" attribute is "static", then setting the "left" attribute will have no effect.
Description
For static elements, it is auto; for length values, it is the corresponding absolute length; for percentage values, it is the specified value; otherwise, it is auto.
For relatively defined elements, the calculated value of left is always equal to right.

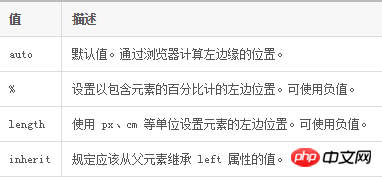
Possible values

The above is the detailed content of Detailed introduction to the left attribute in CSS. For more information, please follow other related articles on the PHP Chinese website!




