
在css中hover用于选择鼠标指针浮动在上面的元素,语法“标签选择器:hover{样式代码;}”,用法:1、直接在悬浮元素上改变样式;2、改变子元素的样式;3、改变同级元素的样式;4、改变就近元素的样式等。

在CSS中有个hover属性,当鼠标移上去的时候可以将其激活,它可以用来实现类似于js的一些功能。接下来在文章中将为大家具体介绍hover属性如何使用,希望对大家有所帮助。
【推荐课程:CSS教程】
hover的定义
:hover 选择器用于选择鼠标指针浮动在上面的元素,它适用于所有元素
:hover 选择器适用于所有元素
hover的用法
用法一:鼠标悬浮在元素上改变元素样式
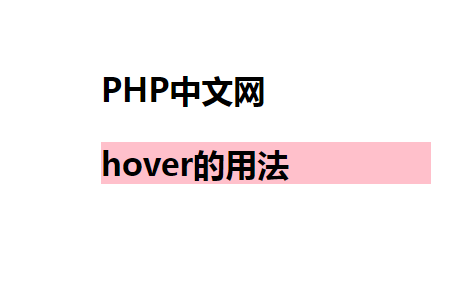
例:当鼠标悬浮在字体上,字体颜色发生改变
效果图:

这个是最普通的用法了,只是改变了style样式
用法2:通过hover控制其他块的样式
这个用法可以有分为以下三种样式
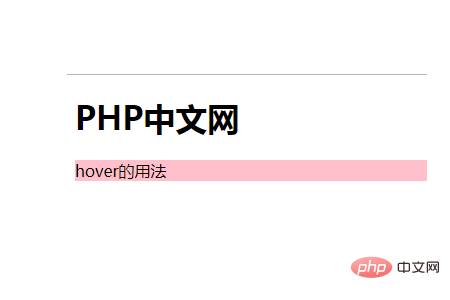
(1)控制子元素的样式
效果图:

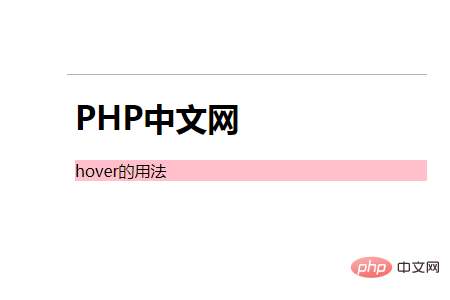
(2)控制兄弟元素的样式
‘+’ 控制同级元素(兄弟元素)
效果图:

(3)控制就近元素的样式
‘~’ 控制就近元素
效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
Atas ialah kandungan terperinci css中的hover怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!