Maison > Article > interface Web > Quelles sont les méthodes de valeur dans jquery ?
5 façons d'obtenir des valeurs : 1. Utilisez "element object.text()" pour obtenir le contenu du texte de l'élément spécifié ; 2. Utilisez "element object.html()" pour obtenir le contenu contenant les balises dans l'élément ; 3. Utilisez "input "Box element.val()" pour obtenir le contenu d'entrée de l'utilisateur ; 4. Utilisez "Element object.attr("Attribute name")" pour obtenir la valeur de l'attribut spécifié, etc.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Il existe de nombreuses façons d'obtenir des valeurs dans jquery. Laissez-moi vous les présenter ci-dessous.
1. Deux méthodes pour obtenir la valeur du contenu d'un élément : la méthode text() ou html()
text() peut renvoyer le contenu textuel de l'élément sélectionné. La méthode
html() peut renvoyer le contenu (innerHTML) de l'élément sélectionné.
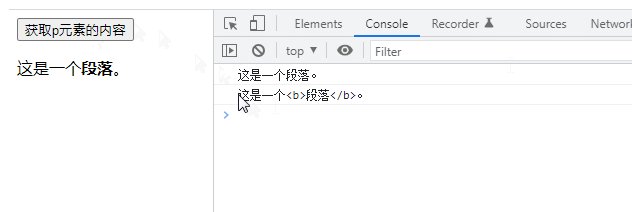
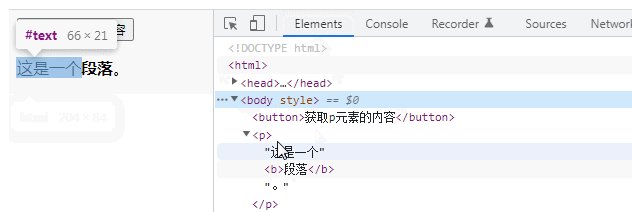
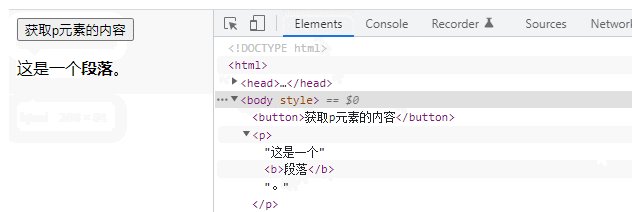
Exemple : utilisez text() pour obtenir du contenu textuel, utilisez html() pour obtenir du contenu contenant des balises
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("p").text());
console.log($("p").html());
});
});
</script>
</head>
<body>
<button>获取p元素的内容</button>
<p>这是一个<b>段落</b>。</p>
</body>
</html>
2. Obtenez la valeur d'entrée de la zone de saisie d'entrée
La valeur d'entrée du. la zone de saisie d'entrée est déterminée par la valeur Contrôle de propriété. Il peut être obtenu directement en utilisant la méthode val(), ou il peut être obtenu en utilisant la méthode attr("value").
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input[type=text]").val());
console.log($("input[type=password]").attr("value"));
});
});
</script>
</head>
<body>
<button>获取input元素的内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>3. Il est recommandé d'utiliser la méthode prop() pour faire fonctionner les deux attributs booléens avec des valeurset false, tels que vérifié, sélectionné et désactivé, tandis que d'autres attributs sont recommandés pour utiliser la méthode attr() pour fonctionner.
Exemple 1 : utilisez attr() pour obtenir la valeur d'un attribut normal
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input").attr("name"));
});
});
</script>
</head>
<body>
<button>获取name属性值</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input").prop("disabled"));
});
});
</script>
</head>
<body>
<button>获取disabled属性值</button>
<p>密 码: <input type="password" name="password" value="123456" disabled /></p>
</body>
</html>Tutoriel vidéo jQuery 、Vidéo Web front-end
】Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!