Maison >interface Web >Questions et réponses frontales >Comment supprimer l'attribut float dans jquery
Deux méthodes : 1. Utilisez css() pour définir l'attribut float, changez la valeur en "none" et la syntaxe est "element.css("float","none")". 2. Utilisez attr() pour contrôler l'attribut de style et définir un nouveau style. La syntaxe est "element.attr("style","float:none")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
L'attribut float est utilisé pour spécifier si une boîte (élément) doit flotter.
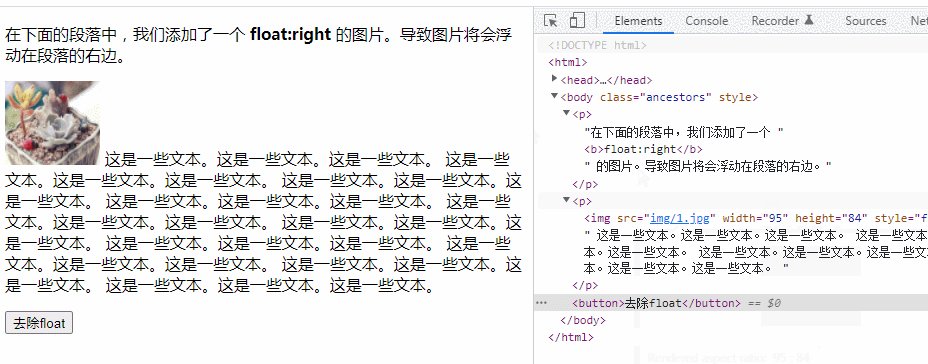
Cela n'a aucun effet lorsque la valeur de cet attribut est nulle (l'élément ne flotte pas et sera affiché à la position où il apparaît dans le texte.).
Dans jquery, vous pouvez supprimer l'attribut float en définissant la valeur de l'attribut sur none.
Deux méthodes sont présentées ci-dessous :
1. Utilisez la méthode css()
css() pour renvoyer ou définir un ou plusieurs attributs de style de l'élément correspondant.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").css("float","none");
});
});
</script>
<style>
img
{
float:right;
}
</style>
</head>
<body class="ancestors">
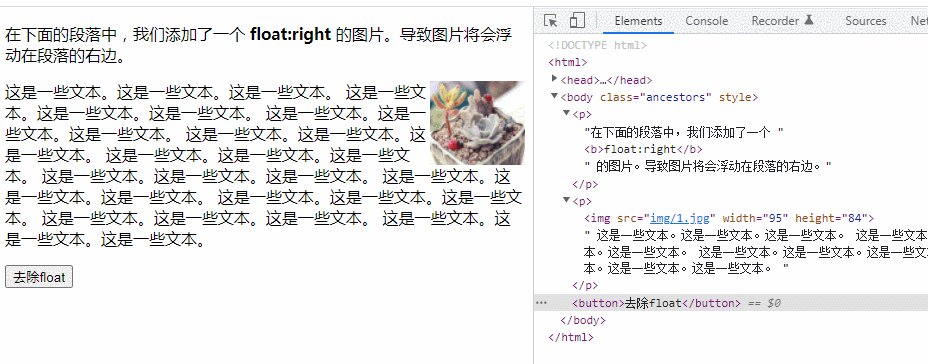
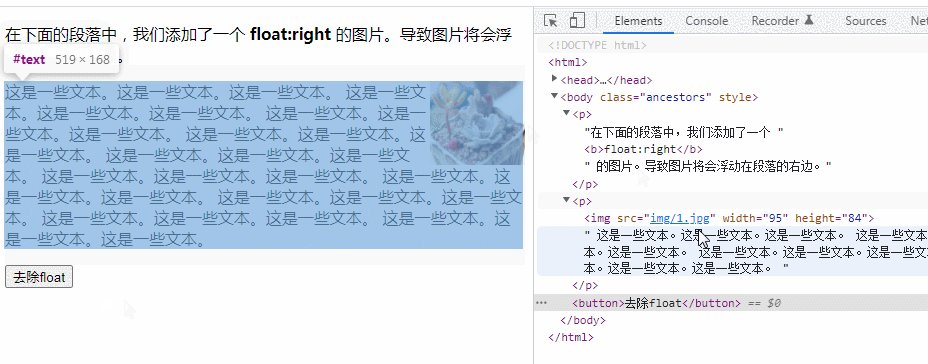
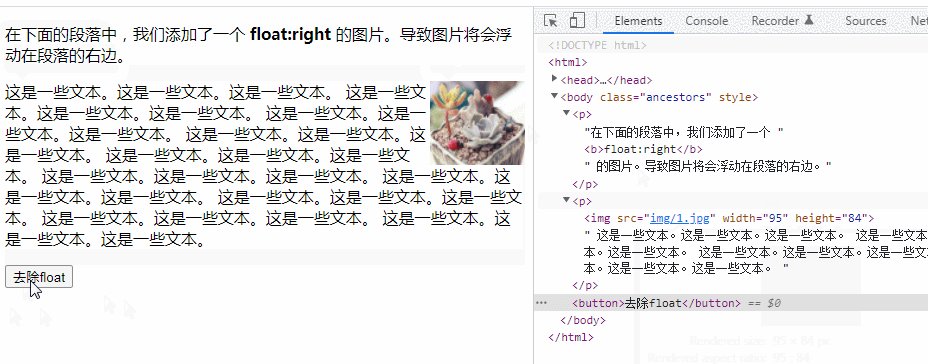
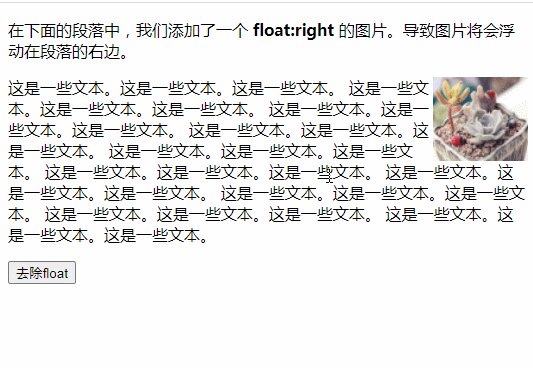
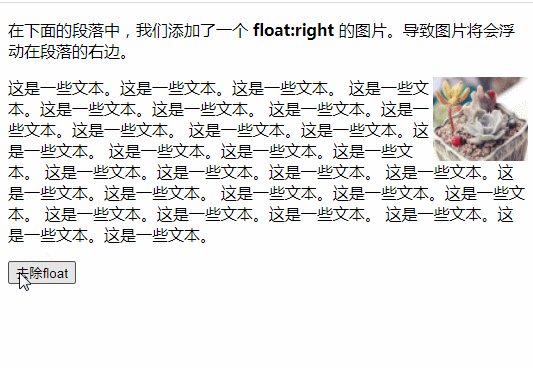
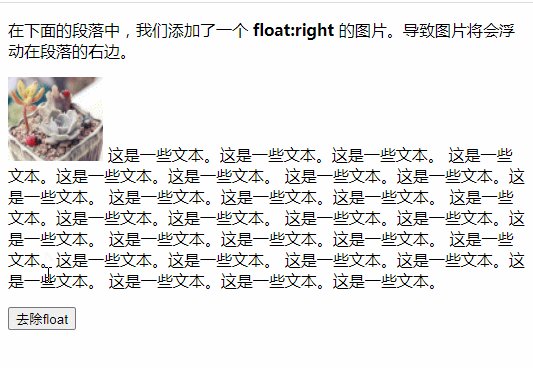
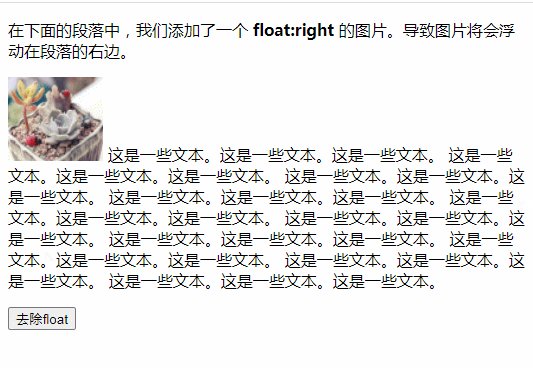
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="img/1.jpg" style="max-width:90%" style="max-width:90%" / alt="Comment supprimer l'attribut float dans jquery" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
<button>去除float</button>
</body>
</html>
2. Utilisez attr()
Utilisez la méthode attr() pour contrôler l'attribut de style et définir un nouveau style flottant
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","float:none");
});
});
【Apprentissage recommandé : Tutoriel vidéo jQuery, vidéo frontale Web 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!