Maison >interface Web >Questions et réponses frontales >Comment changer l'attribut value dans jquery
3 méthodes : 1. Utilisez "element object.val("new value")" pour modifier l'attribut value ; 2. Utilisez "element object.attr("value","new value")" pour modifier Modifier la valeur. valeur d'attribut ; 3. Utilisez "element object.removeAttr("value")" pour supprimer l'attribut de valeur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Attribut de valeur HTML
L'attribut de valeur spécifie la valeur de l'élément L'attribut value a une utilisation différente pour différents types d'entrée :
Pour les types "bouton", "réinitialisation", "soumettre" - Définissez le texte sur le bouton
Pour "texte", "mot de passe", "caché" " Type - Définit la valeur initiale (par défaut) du champ de saisie
Pour "checkbox", "radio", "image" Type - Définit la valeur associée à l'élément de saisie qui sera envoyée à l'URL d'action du formulaire lorsque le formulaire est soumis.
L'attribut value est requis pour et . L'attribut value ne s'applique pas à .
3 façons de modifier l'attribut value dans jquery :
Utilisez val() pour modifier la valeur de l'attribut value
Utilisez attr() pour modifier la valeur de l'attribut value
Utilisez RemoveAttr() pour supprimer l'attribut value
1. Utilisez val() pour modifier la valeur de l'attribut value. La méthode val() renvoie ou définit la valeur de l'élément sélectionné. La valeur d'un élément est définie via l'attribut value. Cette méthode est principalement utilisée pour les éléments d'entrée.
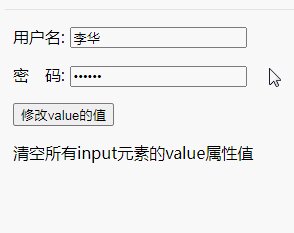
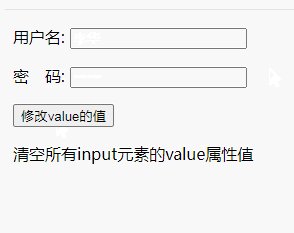
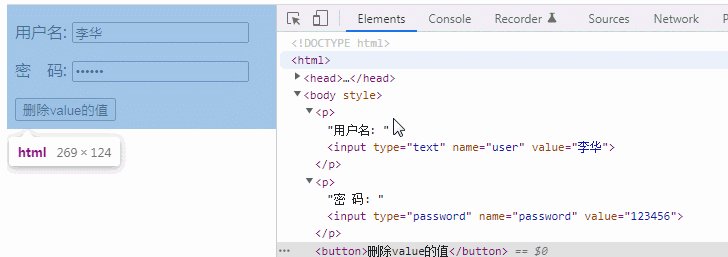
Exemple : Effacez la valeur de l'attribut value<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
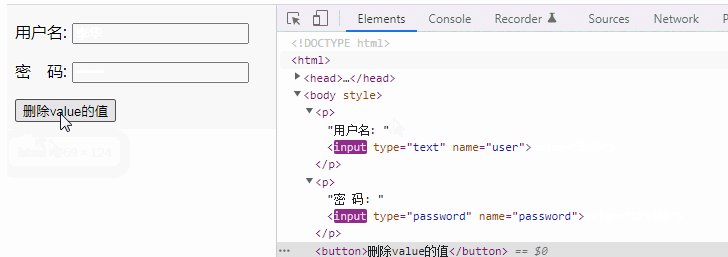
$("input").val("");
});
});
</script>
</head>
<body>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
<button>修改value的值</button>
<p>清空所有input元素的value属性值</p>
</body>
</html>
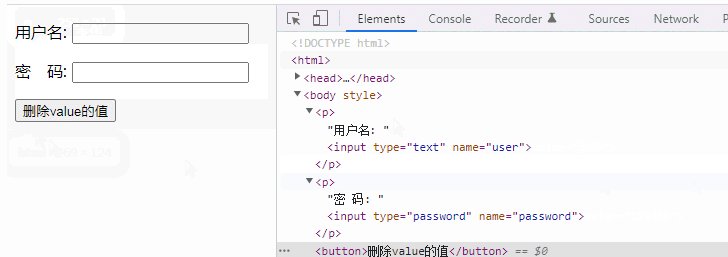
 2. Utilisez attr() pour modifier la valeur de l'attribut value
2. Utilisez attr() pour modifier la valeur de l'attribut value
$(document).ready(function() {
$("button").click(function() {
$("input").attr("value","hello");
});
});

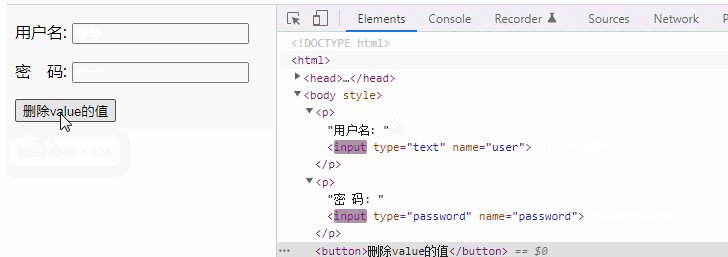
removeAttr() Utilisé pour supprimer l'attribut spécifié de l'élément sélectionné
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("value");
});
});
[Apprentissage recommandé :  Tutoriel vidéo jQuery
Tutoriel vidéo jQuery
Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!