Maison >interface Web >Questions et réponses frontales >Comment déterminer si une balise existe dans jquery
Méthode de jugement : 1. Utilisez le sélecteur d'élément pour sélectionner l'élément de balise spécifié, la syntaxe "$("tag name")" renverra un objet jQuery contenant la balise spécifiée 2. Utilisez l'attribut length pour déterminer si le jQuery ; l'objet est vide, la syntaxe "Object.length!=0", s'il renvoie vrai, il existe, sinon il n'existe pas.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment jquery détermine si une balise existe
1. Utilisez le sélecteur d'élément jQuery pour sélectionner la balise d'élément spécifiée
Le sélecteur d'élément jQuery sélectionne les éléments en fonction du nom de l'élément.
$("标签名")Par exemple l'élément tag $("p") 就是选取 <p></p>.
renverra un objet jQuery contenant l'élément spécifié.
2. Utilisez l'attribut length pour déterminer si l'objet jQuery est vide. L'attribut length peut obtenir la longueur de l'objet jQuery ; vous pouvez ensuite déterminer si l'objet est vide en vérifiant si la longueur est 0.
jQuery对象.length!=0<p></p>S'il n'est pas vide (la valeur de retour est vraie), la balise spécifiée existe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
#border{
border: 2px solid pink;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("p").length;
var len2=$("span").length;
if(len1!=0){
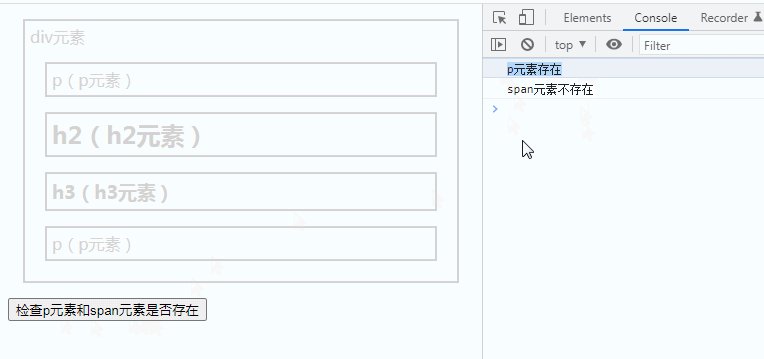
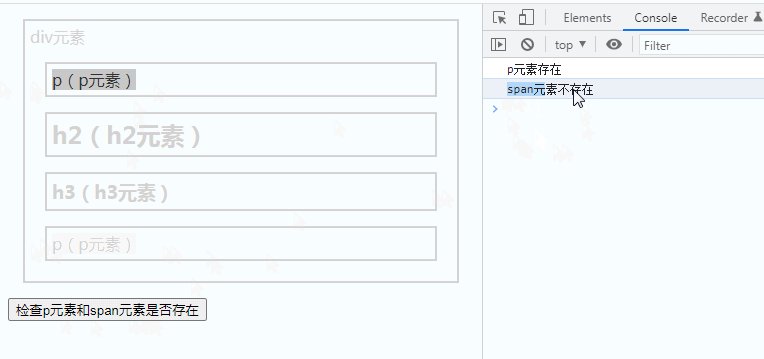
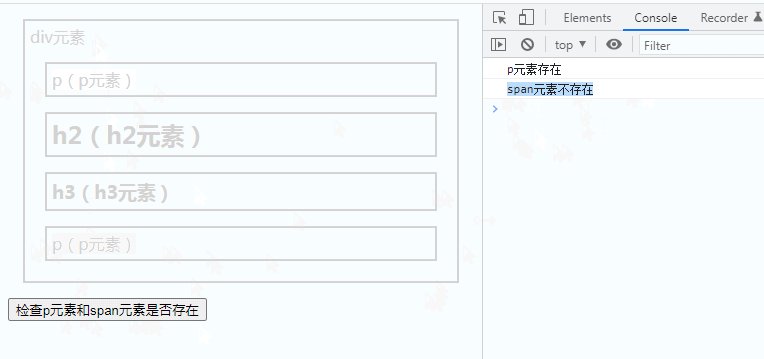
console.log("p元素存在")
}else{
console.log("p元素不存在")
}
if(len2!=0){
console.log("span元素存在")
}else{
console.log("span元素不存在")
}
});
});
</script>
</head>
<body>
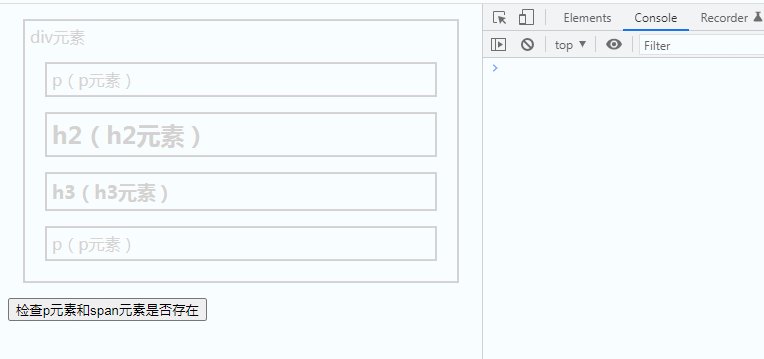
<div class="siblings">div元素
<p>p(p元素)</p>
<h2>h2(h2元素)</h2>
<h3>h3(h3元素)</h3>
<p>p(p元素)</p>
</div>
<button>检查p元素和span元素是否存在</button>
</body>
</html>
On peut voir que dans l'exemple ci-dessus, la balise de l'élément p existe, mais la balise de l'élément span n'existe pas. 
Tutoriel vidéo jQuery
,Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!