Maison >interface Web >Questions et réponses frontales >Comment modifier les attributs d'entrée dans jquery
Méthode : 1. Utilisez attr(), la syntaxe est "$("input").attr("Attribute name", "Attribute value")", vous pouvez ajouter l'attribut spécifié ou définir l'attribut spécifié sur un nouveau value; 2. Utilisez removeAttr(), la syntaxe "$("input").removeAttr("attribute name")" peut supprimer des attributs.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez modifier les attributs d'un élément spécifié en modifiant la valeur de l'attribut ou en supprimant l'attribut. Regardons de plus près ci-dessous.
1. Utilisez attr() pour modifier la valeur de l'attribut
La méthode attr() peut définir la valeur de l'attribut de l'élément sélectionné.
L'attribut spécifié peut être défini sur une nouvelle valeur
Lorsqu'il n'y a aucun attribut spécifié, l'attribut peut être ajouté
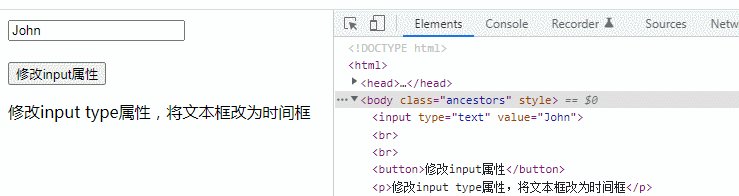
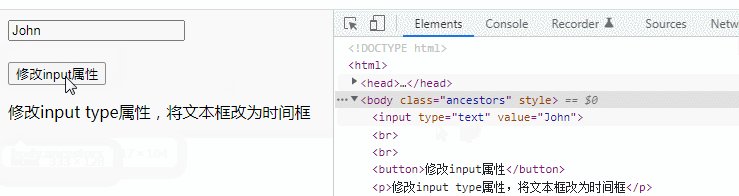
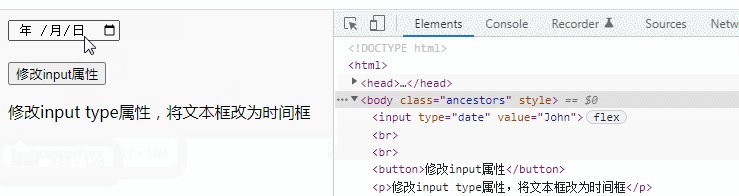
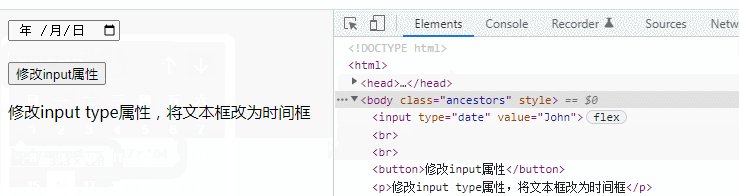
Exemple : modifier l'attribut de type d'entrée et changer la zone de texte en zone de temps
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("type","date");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>修改input type属性,将文本框改为时间框</p>
</body>
</html>
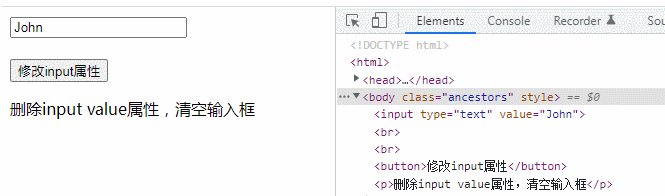
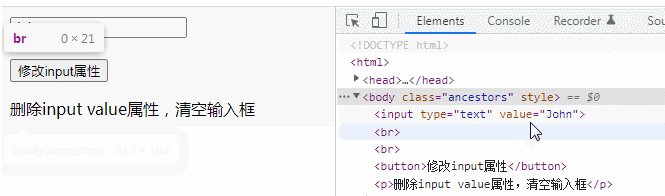
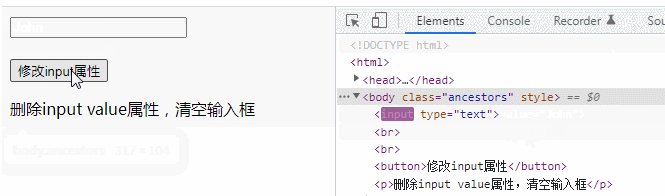
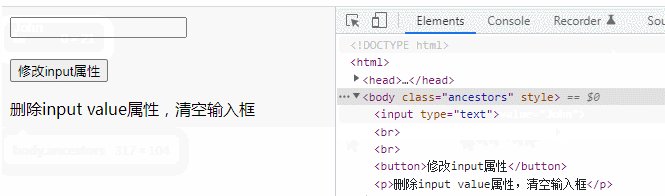
2. Utilisez RemoveAttr() pour supprimer les attributs
La méthode RemoveAttr() supprime les attributs de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("value");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>删除input value属性,清空输入框</p>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!