iframe은 웹페이지의 프레임과 콘텐츠를 기존 웹페이지에 삽입할 수 있습니다. 즉, 우리 웹페이지에 다른 사람의 웹사이트를 로드할 수 있습니다. iframe 태그 iframe을 사용할 때 알아야 할 일부 속성은 iframe을 더 잘 사용하는 데 도움이 됩니다. [권장: HTML 비디오 튜토리얼]
사용:
페이지에서 직접 iframe 태그 사용
<iframe src="" frameborder="0"></iframe>
속성:
어떻게 사용되는지 살펴보겠습니다.
1. 페이지에서 바로 네스팅 사용하기
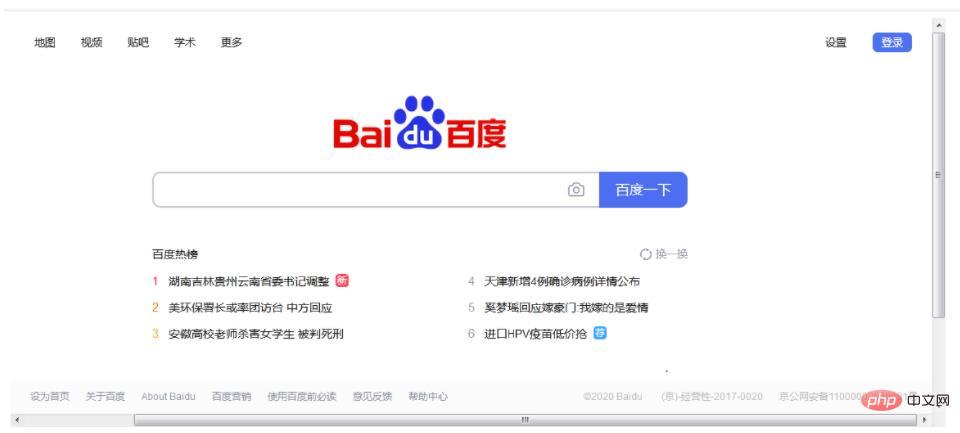
```html <iframe src="http://www.baidu.com" frameborder="0" width="60%" height="500px" scrolling="auto"> </iframe>

2. 태그와 함께 사용하기
<p><a href="http://www.baidu.com" target="right-frame">百度</a></p>
<p><a href="http://qq.com" target="right-frame">腾讯</a></p>
<iframe src="http://qq.com" name="right-frame" width="400px" height="300px">
</iframe>
이때 바이두 하이퍼링크를 누르면 해당 페이지로 이동합니다

두 페이지를 넘을 수 있습니다. 간단한 점프가 가능합니다.
위 내용은 HTML 인라인 태그 iframe 사용에 대한 자세한 설명!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



