저는 HTML의 Table 태그를 잘 마스터한 적이 없어서 td, th, tr을 자주 헷갈려 합니다. 현재 개발에서는 네이티브 HTML이 거의 사용되지 않고, 타인이 작성한 프런트엔드 컴포넌트는 기본적으로 사용되지만, 타인이 작성한 테이블 컴포넌트는 일반적으로 네이티브 테이블의 수준에 따라 디자인됩니다. [추천: HTML 비디오 튜토리얼]
오늘 요약해보겠습니다!
| 태그 | 설명 | 공통 속성 |
|---|---|---|
| table | 최상위 태그 | border: 테두리 너비; width: 테이블 너비; align: 테이블 데이터 정렬; cellpadding: 각 셀의 내용과 테두리 사이의 거리를 나타냅니다. 인접한 셀 사이의 거리 |
| 테이블 헤더의 상위 라벨 | ||
| 열 이름의 상위 라벨은 일반적으로 하나의 tr만 포함합니다. thead, 왜냐하면 일반적으로 테이블에는 하나의 열 이름 | ||
| 이 머리글 셀을 나타내고 그 안에 있는 데이터가 열 이름 | ||
| 이기 때문입니다. 양식 데이터 부분 | ||
| 데이터 셀의 상위 태그이며, 특정 데이터는 이 라벨에 배치됩니다 | ||
| 은 테이블 바닥글을 나타냅니다 | colspan은 열 병합을 나타냅니다. rowspan은 행 병합을 나타냅니다. |
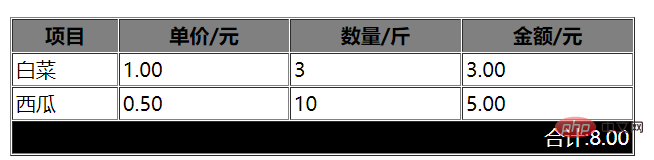
| 项目 | 单价/元 | 数量/斤 | 金额/元 |
|---|---|---|---|
| 白菜 | 1.00 | 3 | 3.00 |
| 西瓜 | 0.50 | 10 | 5.00 |
| 合计:8.00 |
 Summary
Summary
위 내용은 테이블 태그를 구문 분석하세요. 더 이상 td, th, tr을 혼동하지 마세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



