Ace는 작성된 내장형 코드 편집기입니다. 자바스크립트에서. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는에이스를 통합하는 과정에서 인터넷에서 찾은 정보가 상대적으로 단편적이고 중국어 자료가 상대적으로 적다는 것을 알게 되었습니다. 이 글에서는 차후 참고를 위해 주로 기록하고 정리했습니다. Vue 프로젝트에 Ace 코드 편집기
Ace 구성 항목의 중국어 비교
- 함정: Ace 편집기 커서 정렬 문제 해결
- 최적화: 필요에 따라 ace 빌드 사용
- 소개
vue2-ace-도 사용할 수 있습니다.설치 후 효과는 다음과 같습니다.직접 통합 단계를 따르세요
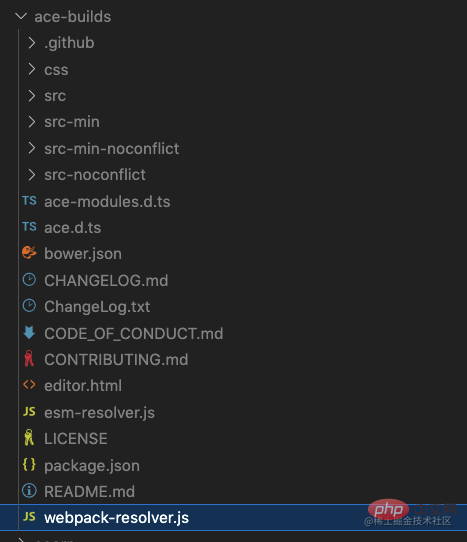
- 여기에서는 주로 ace-build의 사용을 기록하고 프로젝트의 Ace 구성 요소를 직접 패키징합니다
- 설치
npm install ace-builds --save-dev复制代码로그인 후 복사
통합
AceEditor 파일에서 새 index.vue를 생성하고 코드는 다음과 같습니다.
webpack-resolver.js 최적화에 대해
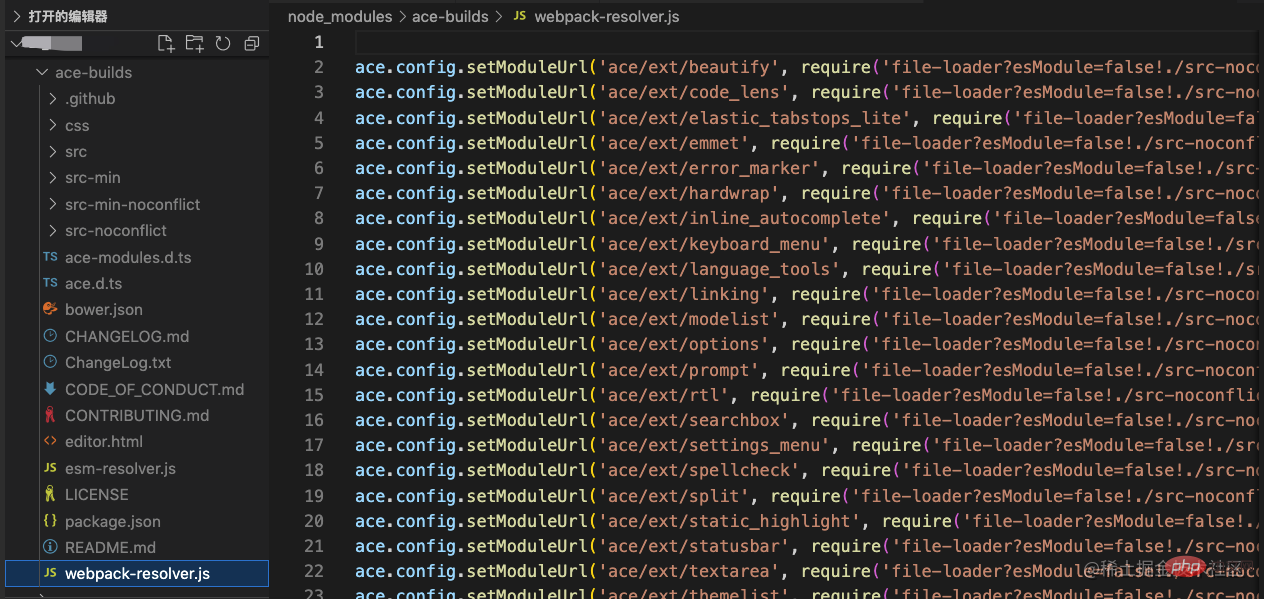
에서 webpack 환경에서는 webpack-resolver.js를 가져와야 합니다. 먼저 node_modules/ace-builds/webpack-resolver.js 파일을 살펴보겠습니다. , 비용이 크게 증가하므로 여기에서 최적화해야 합니다.Introduce on Demand
AceEditor 파일에서 새 webpack-resolver.js를 생성합니다. 코드는 다음과 같습니다.
ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js')) ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js')) ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js')) ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js')) ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))

import ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径 export default { install(Vue) { Vue.component('ace', ACE) }, }
import ace from 'ace-builds' import RegistAce from './registAce' Vue.use(ace) Vue.use(RegistAce)
Ace 공식 웹사이트
핵심 ace 구성 요소(
editor,session,renderer,mouseHandlercode>) optionProvider 인터페이스 구현다음은 구성 옵션 목록입니다. 달리 명시하지 않는 한 옵션 값은 Boolean입니다.setOption(optionName, optionValue) setOptions({ optionName : optionValue ... }) getOption(optionName) getOptions()로그인 후 복사rrreee
editor,session,renderer,mouseHandler) implement optionProvider interface以下是配置选项的列表。除非另有说明,否则选项值为布尔值。
editor.setOption也会修改session/renderer/$mouseHandlereditor.setOption은session/renderer/$mouseHandler와 관련된 옵션도 수정합니다editor options
옵션 이름 값 유형 기본값 선택적 값 함수 selectionStyle String text 줄 | 텍스트 스타일 선택 highlightActiveLine Boolean true - 현재 줄 강조 highlightSelectedWord Boolean true - 선택한 텍스트 강조 readOnly Boolean false - 읽기 전용인지 cursorStyle String ace ace | 슬림 | 와이드 커서 스타일 mergeUndoDeltas String | 거짓항상 병합 실행 취소 behaviorsEnabled Boolean true - EnableBehaviorsEnabled Boolean true - 줄 바꿈 활성화 autoScrollEditorIntoView Boolean false - 스크롤 활성화 copyWithEmptySelection Boolean true - 공백 복사 useSoftTabs Boolean false - 소프트 탭 사용 navigateWithinSoftTabs 부울 false - 소프트 태그 점프 enableMultiselect Boolean false - 여러 장소 선택 렌더러 옵션 옵션 이름
값 유형
기본값 Boolean선택값 Function hScrollBarAlwaysVisible false - 세로 스크롤 막대가 항상 표시됩니다. vScrollBar항상 표시됨 Boolean false - 가로 스크롤 막대가 항상 표시됩니다. highlightGutterLine Boolean true - 강조 표시된 테두리 animatedScroll Boolean false - 스크롤 애니메이션 showInvisibles 부울 false - 보이지 않는 문자 표시 showPrintMargin Boolean true - 인쇄 여백 표시 printMarginColumn Number 80 - 설정 페이지 여백 printMargin Boolean | 숫자 false - 여백 표시 및 설정 fadeFoldWidgets Boolean false - Fade FoldWidgets showFoldWidgets Boolean true - 접힌 위젯 표시 showLineNumbers Boolean true - 줄 번호 표시 showGutter Boolean true - 줄번호 영역 표시 displayIndentGuides Boolean true - 표시 가이드 fontSize Number | String inherit - 글꼴 크기 설정 fontFamily String inherit 글꼴 maxLines Number - - 을 줄 수 minLines Number로 설정 적어도 줄 수는 scrollPastEnd 부울 | 숫자 0 - 스크롤 위치 fixedWidthGutter Boolean false - 고정 줄 번호 영역 너비 theme String - - 테마 참조 경로(예: "ace/theme/textmate") 값 유형mouseHandler 옵션 옵션 이름 기본값
세션 옵션
선택값
Re 마크 -scrollSpeed Number - 스크롤 속도 dragDelay Number - - 드래그 지연 dragEnabled Boolean true - 드래그 활성화 여부 focusTimout Number - - Focus Timeout tooltipFollowsMouse Boolean false - 마우스 팁 - -
옵션 이름 값 유형 기본값 선택값 Remarks firstLineNumber Number 1 - 시작 줄 번호 overwrite Boolean - - overwrite newLineMode String auto auto | unix | windows 새 줄 모드 useWork 어 Boolean - - 도우미 개체 사용 useSoftTabs Boolean - - 소프트 탭 사용 tabSize Number - - 라벨 크기 wrap 부울 ㅋㅋㅋ - - 코드 매칭 "ace/mode/text"와 같은 패턴 기본값 확장자에 의해 정의된 편집기 옵션 옵션 이름 값 유형 Boolean 선택값 설명 기본 자동 완성 활성화 Consolas기본 자동 완성 활성화
vue2-ace-editor실시간 자동 완성 활성화 enableLiveAutocompletion Boolean - - enableSnippets Boolean - - 활성화 조각 enableEmmet Boolean - - Emmet 활성화 useElasticTabstops Boolean - - 유연한 탭 정지 사용 커서 정렬 문제 해결 편집기에서 내용을 입력할 때 커서 정렬 문제가 발생합니다. 처음에는 정상적인 것처럼 보이지만 더 많은 내용을 입력할수록 더 많은 커서 정렬 문제를 발견하게 됩니다. Non-monowidth 글꼴 으로 인해 부정확한 계산이 발생합니다. 문제를 해결하려면 편집 상자에서 글꼴을 Monospace 글꼴으로 설정하세요. ⚠️참고: 여기에는 고정 폭을 설정할 때 Mac과 구별해야 합니다. 글꼴, monospace글꼴은 WindowsMac에서 사용할 수 있습니다. 글꼴은 Windows 에서 사용할 수 있습니다. 참고 웹사이트/소스 코드 Ace 공식 웹사이트
위 내용은 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!