本篇文章给大家介绍一下微信小程序云开发动态制作小程序码的方法,希望对大家有所帮助!

因为学业以及工作上的事情繁多,已经弃"耕"许久了。在这段时间里,学了很多东西,也做了大大小小将近10个项目,这个过程中,越发觉得记录的重要性,所以才想着在忙碌之中,抽出时间来写一下博客,记录一下开发过程中的一些知识点。老生常谈了,既是让自己下次能够回顾,也是希望能够帮到有需要的人。【相关学习推荐:小程序开发教程】
在日常的微信小程序项目中,我们经常需要用到一些宣传海报,邀请海报等功能,例如一个邀请好友的海报,生成之后让用户发朋友圈或者转发好友邀请,那这时,我们就需要知道那些用户是你邀请的,方便下发奖励啥的。这都是很常见的需求。那该如何实现类似的需求呢?
这些海报其实最关键的一个就是长按扫码识别的带参二维码(小程序码)。
通过查阅微信小程序开发文档,我们可以知道,总的来说有两种方式可以生成这种带参二维码(小程序码),当这种带参二维码绘制在海报上时,就可以通过这个二维码的参数来进行识别是哪个用户生成的海报,当其他用户扫码进入小程序时就可将标识的id存进数据库里,进而判断到底是谁邀请的人了。
太久没有码字了,说得可能有点累赘。
总结一下:根据二维码带的参数来判断是谁的海报,这个参数一定是能够定位出来用户的,一般来说,可以使用用户的openid来作为这个标识参数。
举个简单的例子(云开发):
定义一个集合:user
有两个用户
U1
| 字段名 | 值 | 说明 |
|---|---|---|
| _id | 123456789 | 使用云数据库自动生成的id即可,不用自己生成 |
| _openid | 112233 | 插入数据时会自带有,也是一个系统字段 |
| superiorId | 445566 | 上级的openid字段 |
U2
| 字段名 | 值 | 说明 |
|---|---|---|
| _id | 987654321 | 使用云数据库自动生成的id即可,不用自己生成 |
| _openid | 556677 | 插入数据时会自带有,也是一个系统字段 |
| superiorId | 112233 | 上级的openid字段 |
上面的数据表中,很明显,U2是扫了U1的二维码(小程序码)进来的,所以U2的superiorId字段的值是U1的openid
那么当我们需要统计U1邀请了多少人的时候,就可以通过查询数据中有多少用户的superiorId的值等于U1的openid即可。
前面说到大致上有两种方式可以实现这种需求,那么我们来分析一下这两种实现方法各自的特点。方便我们在开发过程中选用适合的方法。
途径一:小程序码
微信对动态生成小程序码提供了三种方式给我们,这里我只讲云调用的方式,传统服务器开发的,可根据文档来操作,原理大致相同。
列个表格分析一下这三个接口,详细的介绍可以点击标题直达官文文档查阅。
| 接口 | 生成数量限制 | 时效 | 携带参数长度 |
|---|---|---|---|
| 接口A | AC接口加起来不超过10W | 长期 | 128字节 |
| 接口C | AC接口加起来不超过10W | 长期 | 128字节 |
| 接口B | 无限制 | 长期 | 32可见字符 |
可以看到,其实AC接口是一伙的,实际的使用方法也差不多,只是参数上会有所不同。
AC接口与B接口的区别在于生成的数量限制和携带参数的长度。所以在选用的时候,就要考虑这生成的数量和携带的参数长度这两个条件了。
简单对比完小程序码的三个接口后,再来看看这普通二维码的特点。如果是上面的三个接口都无法满足业务需求,例如参数长、生成的数量还要特别多的场景,那可以试试通过这个普通二维码的途径实现。
这个二维码跟接口相比,生成的数量无限制,参数理论可以很长(具体多长没试过,但是肯定比128长),时效也是长期有效。这样看来,似乎直接无论什么业务场景,直接选这种方式就对了?
当然不是,普通二维码最少这两个方面需要考虑。
一、开放范围:企业、媒体、政府及其他组织类型小程序。 换句话说,就是不支持个人开发者账号开通使用。
二、开发起来相对来说比较复杂,需要用到服务器和域名来进行配置。会踩不少坑。
由于这个这种途径实现有点复杂,所以在这里不啰嗦了,有这方面需求的朋友可以私信我交流,互相学习。
还有最后一个需要注意的是:无论哪种途径实现,小程序都必须在发布后才可以正常扫码使用。
B接口与AC接口使用起来差不多,可以直接去官网看代码示例。应该是可以触类旁通的。所以这里我只用一下AC其中一个接口。主要还是引出一些常见问题。
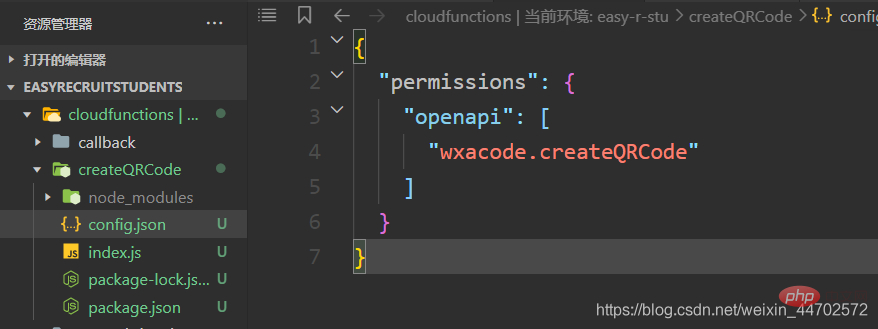
1、新建云函数后,在config.json文件中配置权限(以createQRCode例)

2、index.js代码
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: event.path,
width: event.width
})
return result
} catch (err) {
return err
}
}3、调用(如果不是本地调试,记得提交云函数)
if (posterType == 1) {
// 配置页面路径以及参数
path = "pages/indexStudent1/indexStudent1?superiorId1=" +
superiorId1 + "&superiorId2=" + superiorId2
}
else if (posterType == 2) {
path = "pages/teacherSubmit/teacherSubmit?superiorId="
+ superiorId2
}
// 调用云函数,请求生成小程序码 buffer 数据
const QRCodeObj = await wx.cloud.callFunction({
name: 'createQRCode',
data: {
path: path,
width: 430
}
})
// 需要注意的是返回来的数据是Buffer格式
// 需要转换成为base64格式(为了方便存储复用,毕竟次数有限)
const base64 = "data:image/jpeg;base64," +
wx.arrayBufferToBase64(QRCodeObj.result.buffer.data)
// 将数据直接扔进image组件的src参数里面即可
this.setData({
imgUrl: base64
})4、wxml

5、效果

只是截取了部分的关键代码。小程序码也做了处理。
触发函数、实现复用的代码都没有贴出来(为了安全,不方便贴出来)。
优化的话,第一个肯定就是考虑复用了,即新用户第一次调用云函数去生成,下次的话,就直接从数据库里面读出来生成。
当然前提是参数一致。
为什么要复用呢,主要是因为即使是同一个二维码,参数什么都一致,你调用了十次函数生成,也算是十个码,不是一个码。所以在数量有限的情况下,尽可能考虑复用。
更多编程相关知识,请访问:编程视频!!
以上就是浅析小程序怎么动态制作小程序码的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号