
This article will introduce to you how to use the canvas Painter plug-in to create QR codes in the WeChat applet. I hope it will be helpful to you!

#In daily small program projects, we often encounter the need to dynamically draw QR codes. There are many usage scenarios, such as drawing on posters, making ticket codes, verification codes, etc.
This article was written in response to the needs of a friend, and I hope it can give some help to students in need.
Use the canvas component of the WeChat applet to draw, but this component is not very easy to use, so a third-party framework is used :Painter
Painter’s Github address: https://github.com/Kujiale-Mobile/Painter
Use your method to download this framework. There will be demonstration code in it. We Just take out the core code.
For an introduction to the use of the framework, you can go to github to browse. I will get started directly. [Related learning recommendations:小program development tutorial]
Preliminary preparation
1. Create a new components folder and place the painter core code

 painter.js code
painter.js code
export default class LastMayday { palette(viewList) { return ( viewList ); } }

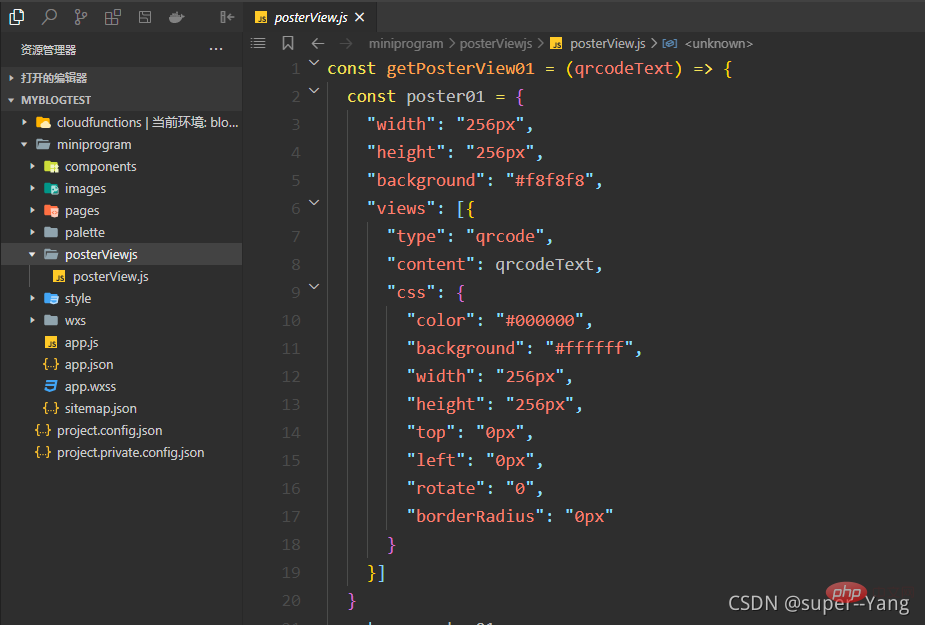
const getPosterView01 = (qrcodeText) => { const poster01 = { "width": "256px", "height": "256px", "background": "#f8f8f8", "views": [{ "type": "qrcode", "content": qrcodeText, "css": { "color": "#000000", "background": "#ffffff", "width": "256px", "height": "256px", "top": "0px", "left": "0px", "rotate": "0", "borderRadius": "0px" } }] } return poster01 } module.exports = { getPosterView01: getPosterView01 }
Implementation
Implement the page directory structure

.qrcode-img{ background-color: #999999; height: 300rpx; width: 300rpx; }
Please remember to reference the painter component on the page you are using
{ "usingComponents": { "painter":"/components/painter/painter" }, "navigationBarTitleText": "绘制二维码" }
// pages/makeQRCode/makeQRCode.js import poster from '../../palette/painter' const posterView = require("../../posterViewjs/posterView") Page({ /** * 页面的初始数据 */ data: { imgUrl: null, QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a", paintPallette: '', }, /** * 生命周期函数--监听页面加载 */ onLoad() { }, /** * 生命周期函数--监听页面显示 */ onShow () { }, /** 生成海报点击监听 */ makeQRCodeTap() { wx.showLoading({ title: '获取海报中', mask: true }) // 绘制海报 this.makePoster(this.data.QRCodeText) }, /** 绘制完成后的回调函数*/ onImgOK(res) { wx.hideLoading() // 这个路径就可以作为保存图片时的资源路径 // console.log("海报临时路径", res.detail.path) this.setData({ imgUrl: res.detail.path }) }, /** 生成海报 */ makePoster(qrcodeText) { wx.showLoading({ title: '生成海报中', }) // 这是绘制海报所用到JSON数据 const viewList = posterView.getPosterView01(qrcodeText) this.setData({ paintPallette: new poster().palette(viewList) }) }, /** * 用户点击右上角分享 */ onShareAppMessage() {} })

The above are some of my experience summaries and insights during the development process. If there is anything incorrect, I hope the experts will correct it in the comment area.
This article is reproduced from: https://blog.csdn.net/weixin_44702572/article/details/120443998Introduction to ProgrammingAuthor: super--Yang
For more programming-related knowledge, please visit:
The above is the detailed content of Teach you step by step how to use canvas+Painter plug-in to create QR code in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!