html에서 텍스트 상자의 테두리 색상을 설정하는 방법은 텍스트 상자에 border-color 속성을 추가하고 [border-color:#ff0000 #00ff00 #0000ff;]와 같이 테두리 색상을 지정하는 것입니다.

이 기사의 운영 환경: windows10 시스템, html 5, thinkpad t480 컴퓨터.
텍스트 상자의 테두리 색상을 설정하는 방법은 실제로 매우 간단합니다. CSS에는 테두리 색상을 설정하는 데 특별히 사용되는 border-color 속성이 있습니다. 이를 사용하면 텍스트 상자의 테두리 색상을 쉽게 변경할 수 있습니다. 이 부동산을 함께 살펴보겠습니다.
border-color 속성은 요소의 네 가지 테두리 색상을 설정하는 데 사용됩니다.
예:
border-color: 빨간색, 녹색, 파란색, 분홍색
상단 테두리는 빨간색입니다
오른쪽 테두리는 녹색
하단 테두리는 파란색입니다
왼쪽 테두리는 핑크
의 속성값은 무엇인가요?
color 배경색을 지정합니다. CSS 색상 값에서 전체 색상 값 목록을 찾으세요.
transparent 테두리 색상이 투명해야 함을 지정합니다. 이것이 기본값입니다.
inherit 테두리 색상을 지정합니다. 테두리 색상은 상위 요소에서 상속되어야 합니다.
코드 예:
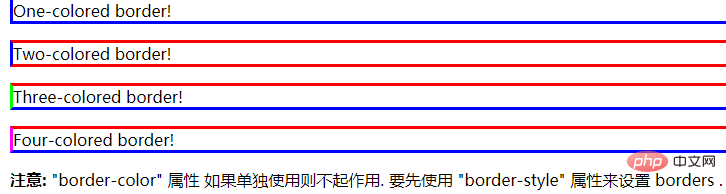
php中文网(php.cn) One-colored border!
Two-colored border!
Three-colored border!
Four-colored border!
注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .
실행 효과를 살펴보겠습니다.

관련 추천:html 비디오 튜토리얼
위 내용은 HTML에서 텍스트 상자 테두리 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


