HTML에서 테두리를 점선으로 설정하는 방법은 테두리에 border-style 속성을 추가하고 속성 값을 점선으로 설정하는 것입니다(예: [p.dashed {border-style:dashed;}]).

이 기사의 운영 환경: windows10 시스템, html 5, thinkpad t480 컴퓨터.
border-style 속성을 사용하여 테두리 스타일을 설정할 수 있습니다. 이 속성을 사용하면 테두리를 점선으로 설정하는 것이 매우 간단하다는 것을 알 수 있습니다.
테두리 스타일 속성에 대해 잘 모르는 학생들이 많을 수 있습니다.
border-style 속성은 요소의 네 가지 테두리 스타일을 설정합니다.
일반적으로 사용되는 속성 값은 다음과 같습니다.
none borderless
hidden 정의 "none"과 동일합니다. 테이블에 적용되는 경우를 제외하고 테이블의 경우 Hidden은 테두리 충돌을 해결하는 데 사용됩니다.
dotted는 점선 테두리를 정의합니다. 대부분의 브라우저에서 실선으로 렌더링됩니다.
점선은 점선을 정의합니다. 대부분의 브라우저에서 실선으로 렌더링됨
solid 실선 정의
코드 예:
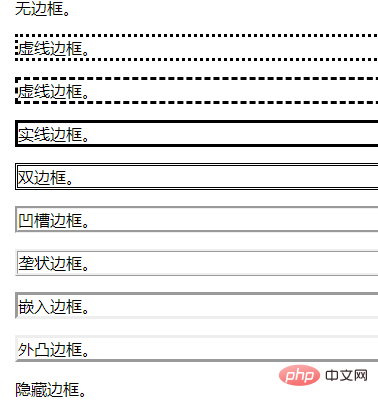
실행 결과는 다음과 같습니다.

관련 권장 사항:html 비디오 튜토리얼
위 내용은 HTML에서 테두리를 점선으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


