HTML에서는 user-scalabel 속성을 사용하여 페이지 크기 조정을 비활성화할 수 있습니다. mate 요소에 "user-scalabel=0" 스타일만 추가하면 됩니다. 사용자 확장 가능 속성은 사용자가 동작을 통해 페이지를 확대/축소할 수 있는지 여부를 제어합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html5에서는 기본적으로 사용자가 페이지를 확대/축소할 수 있습니다. 확대/축소를 비활성화하려면 user-scalabel=0을 설정해야 합니다.
user-scalable은 사용자가 페이지를 확대/축소할 수 있는지 여부를 제어합니다. 몸짓을 통해. 이 속성의 기본값은 확대/축소가 가능한 yes입니다. 또한 사용자가 웹 페이지를 확대/축소할 수 없음을 의미하는 no로 설정할 수도 있습니다.
확장 정보:
요소는 검색 엔진에 대한 설명, 키워드, 업데이트 빈도 등 페이지에 대한 메타 정보를 제공할 수 있습니다.
태그는 문서의 머리 부분에 있으며 어떤 내용도 포함하지 않습니다. 태그의 속성은 문서와 관련된 이름/값 쌍을 정의합니다.
참고: 태그는 항상 head 요소 내부에 위치합니다.
참고: 메타데이터는 항상 이름/값 쌍으로 전달됩니다.

name 속성
name 속성은 이름/값 쌍으로 이름을 제공합니다. HTML이나 XHTML 태그는 미리 정의된 이름을 지정하지 않습니다. 일반적으로 귀하와 원본 문서의 독자에게 의미 있는 이름을 자유롭게 사용할 수 있습니다.
"키워드"는 자주 사용되는 이름입니다. 문서의 키워드 세트를 정의합니다. 일부 검색 엔진에서는 이러한 키워드를 사용하여 문서가 발견될 때 문서를 분류합니다.
다음과 같은 메타 태그는 검색 엔진에서 색인을 생성하는 데 도움이 될 수 있습니다.
name 속성이 제공되지 않으면 이름/값 쌍의 이름은 http-equiv 속성 값을 사용합니다.
http-equiv 속성
http-equiv 속성은 이름/값 쌍의 이름을 제공합니다. 실제 문서를 보내기 전에 브라우저로 보낼 MIME 문서의 헤더에 이름/값 쌍을 포함하도록 서버에 지시합니다.
서버가 브라우저에 문서를 보낼 때 먼저 여러 이름/값 쌍을 보냅니다. 일부 서버는 이러한 이름/값 쌍 중 다수를 전송하지만 모든 서버는 최소한 하나의 content-type:text/html을 전송합니다. 이는 브라우저가 HTML 문서를 받아들일 준비를 하도록 지시합니다.
http-equiv 속성과 함께 태그를 사용하면 서버는 브라우저로 전송되는 콘텐츠 헤더에 이름/값 쌍을 추가합니다. 예를 들어
를 추가하면 브라우저로 전송되는 헤더에 다음이 포함되어야 합니다.
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
물론 브라우저만 해당됩니다. 이러한 추가 헤더 필드는 적절한 방식으로 허용되고 사용되는 경우에만 의미가 있습니다.
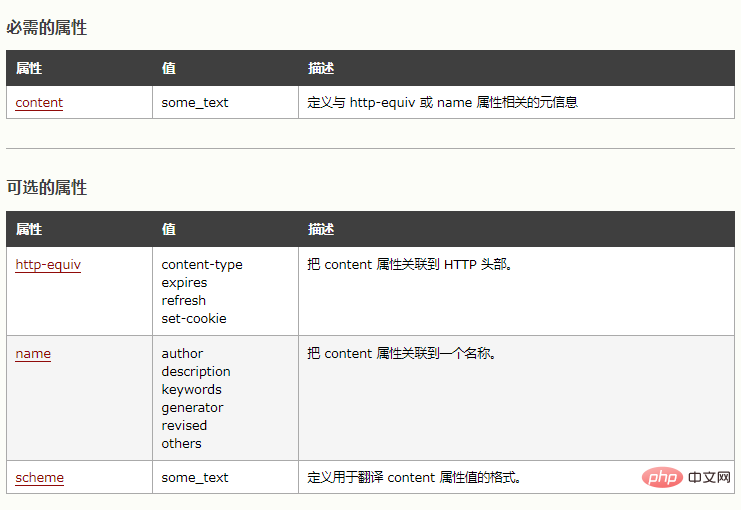
content 속성
content 속성은 이름/값 쌍의 값을 제공합니다. 값은 유효한 문자열일 수 있습니다. content 속성은 항상 name 속성이나 http-equiv 속성과 함께 사용됩니다.
scheme 속성
scheme 속성은 속성 값을 변환하는 데 사용할 구성표를 지정하는 데 사용됩니다. 이 구성표는
태그의 프로필 속성에 의해 지정된 프로필에 정의되어야 합니다.추천 학습:html 비디오 튜토리얼
위 내용은 HTML에서 페이지 확대를 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


