CSS에서 그리드 선 크기를 정의하는 방법
CSS 배경 지식을 거의 익혔습니다. 다음으로 그리드 시스템 지식을 살펴보겠습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
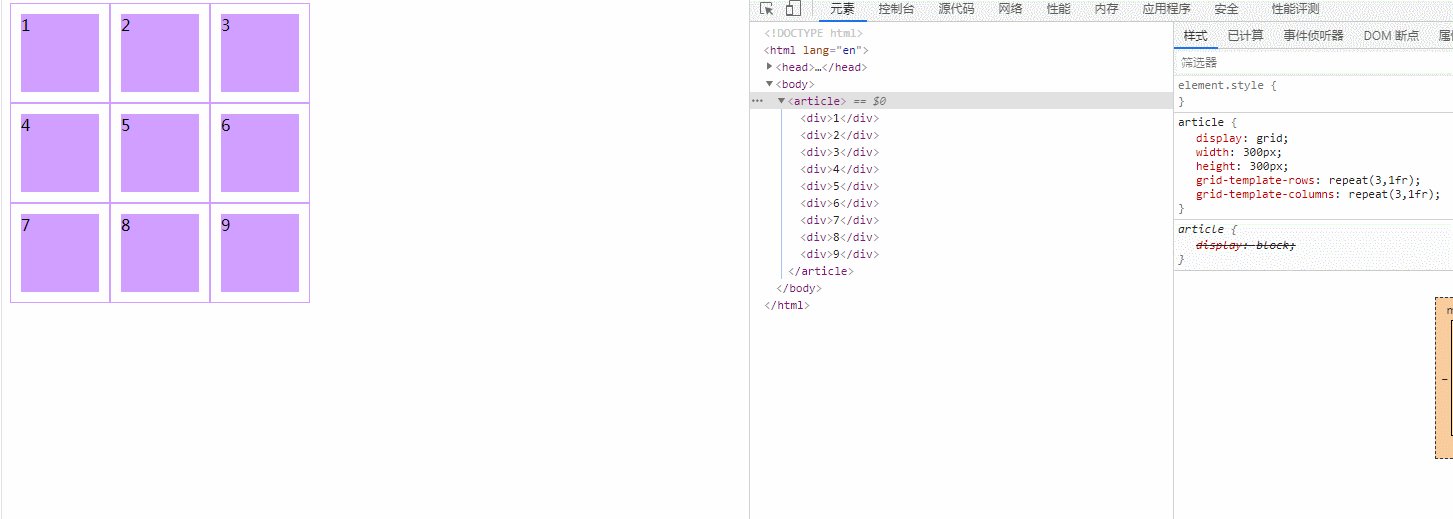
먼저 작은 밤부터 보시죠.
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</article>
</body>이 작은 예의 결과는
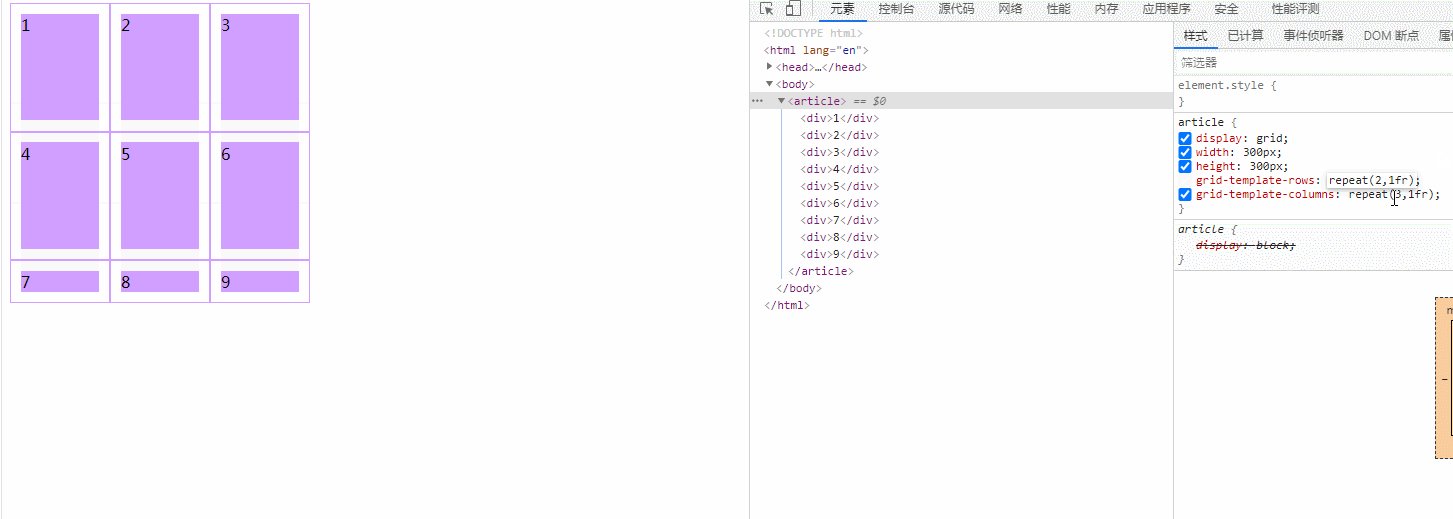
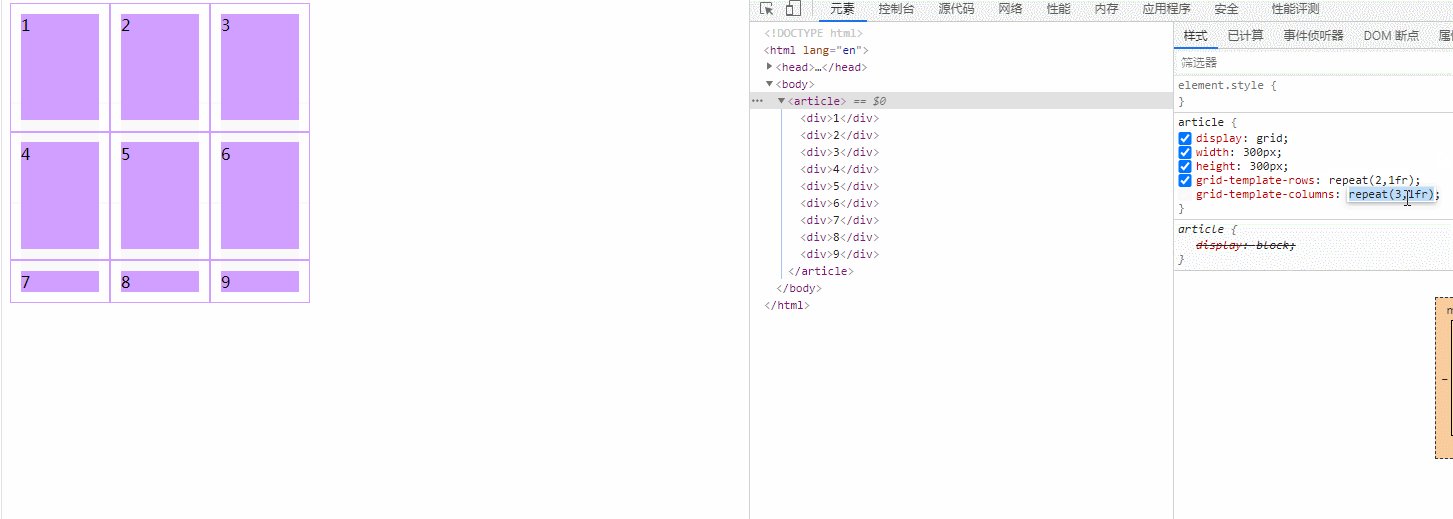
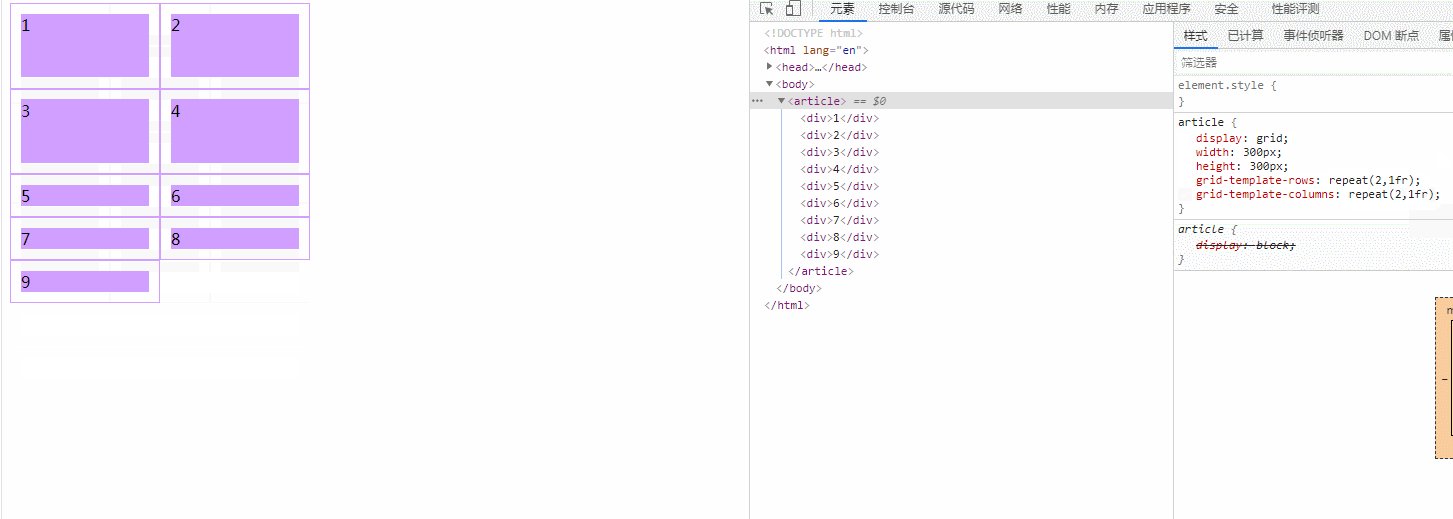
 입니다. 속성 값을 변경하면 원래의 매우 아름다운 레이아웃이 특별히 아름답지 않은 레이아웃으로 바뀌었음을 알 수 있습니다. 그렇다면 우리는 어떤 속성을 변경했습니까?
입니다. 속성 값을 변경하면 원래의 매우 아름다운 레이아웃이 특별히 아름답지 않은 레이아웃으로 바뀌었음을 알 수 있습니다. 그렇다면 우리는 어떤 속성을 변경했습니까? grid-template-rows和grid-template-columns의 속성 값이 변경된 것을 관찰을 통해 확인할 수 있습니다.
그럼 이 두 가지 속성을 살펴보겠습니다.
grid-template-columns 속성은 그리드 열의 크기를 기반으로 그리드 라인의 이름과 그리드 트랙의 크기를 정의합니다. 값은 공백으로 구분된 목록이며, 각 값은 해당 열의 크기를 지정합니다.
구문 형식은
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
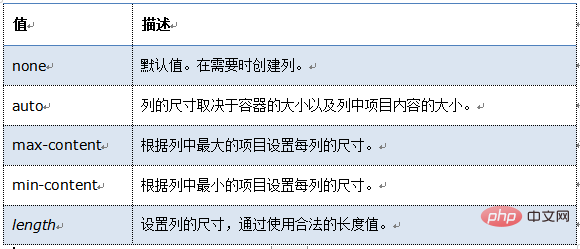
입니다. 이 속성 값에 대한 자세한 소개입니다.
none: 이 키워드는 모호한 메쉬를 나타냅니다. 모든 행과 해당 크기는 Grid-auto-rows 속성에 의해 암시적으로 지정됩니다.
max-content: 그리드 항목의 최대 콘텐츠가 그리드 트랙을 점유함을 나타내는 데 사용되는 키워드입니다.
min-content: 그리드 항목의 최대 및 최소 콘텐츠가 그리드 트랙을 점유함을 나타내는 데 사용되는 키워드입니다.
auto: 그리드 트랙이 가장 큰 경우 이 속성은
와 동일하며, 가장 작은 경우
grid-template-columns 속성을 살펴본 후, 또 다른 속성인 Grid-template-rows를 살펴보겠습니다.
grid-template-rows는 그리드 레이아웃의 행 수(및 높이)를 지정합니다. 값은 공백으로 구분된 목록이며, 각 값은 해당 행의 높이를 지정합니다.
이 속성의 구문 형식을 살펴보겠습니다.
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
는 이 속성의 값이 이전 속성의 값과 정확히 동일하다는 것을 발견했으므로 많이 기억할 필요가 없습니다. 간결한 버전을 살펴보겠습니다

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 그리드 선 크기를 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 CSS 배경 필터 속성을 사용하는 방법은 무엇입니까?
Aug 02, 2025 pm 12:11 PM
CSS 배경 필터 속성을 사용하는 방법은 무엇입니까?
Aug 02, 2025 pm 12:11 PM
배경 필터는 요소 뒤의 내용에 시각적 효과를 적용하는 데 사용됩니다. 1. 배경 필터 : Blur (10px) 및 기타 구문을 사용하여 프로스트 유리 효과를 달성합니다. 2. 흐림, 밝기, 대비 등과 같은 여러 필터 기능을 지원하며 중첩 될 수 있습니다. 3. 유리 카드 디자인에 종종 사용되며 요소가 배경과 겹치도록해야합니다. 4. 현대식 브라우저는 지원이 좋으며 @Supports는 다운 그레이드 솔루션을 제공하는 데 사용될 수 있습니다. 5. 성능을 최적화하기 위해 과도한 흐림 값과 빈번한 다시 그리기를 피하십시오. 이 속성은 요소 뒤에 내용이있는 경우에만 적용됩니다.
 CSS Aspect-Ratio 속성은 무엇이며 사용 방법은 무엇입니까?
Aug 04, 2025 pm 04:38 PM
CSS Aspect-Ratio 속성은 무엇이며 사용 방법은 무엇입니까?
Aug 04, 2025 pm 04:38 PM
theaspect-ratiocsspropertydefinesthewidth-heightratioofanlement
 CSS로 튀는 애니메이션을 만드는 방법은 무엇입니까?
Aug 02, 2025 am 05:44 AM
CSS로 튀는 애니메이션을 만드는 방법은 무엇입니까?
Aug 02, 2025 am 05:44 AM
@keyframesBounceWith0%, 100%Attranslatey (0) 및 50%Attranslatey (-20px) torecreateAbasicBounce.2.applyTheAnimationToAnElementUsingAnimation : Bounce0.6Sease-in-outinfiniteforsmooth, Continuous-Motion.3. keyframesricatistic-bouncouswithicwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithictscceit
 CSS를 사용하는 방법 : 빈 의사 클래스?
Aug 05, 2025 am 09:48 AM
CSS를 사용하는 방법 : 빈 의사 클래스?
Aug 05, 2025 am 09:48 AM
The : emeltypseudo classselectselementswithnochildrenorcontent, suontspacesorcomments, meontrulyemptyelementslikematchit; 1. itcanhideemptycontainersbyusing : empty {display : none;} tocleanuplayouts; 2.itallowsaddingplosederstylingvia :: 이후, wh
 가상 통화 거래 앱은 무엇입니까? _ 2025 년 상위 10 개 권장 공식 가상 통화 거래 앱
Aug 08, 2025 pm 06:42 PM
가상 통화 거래 앱은 무엇입니까? _ 2025 년 상위 10 개 권장 공식 가상 통화 거래 앱
Aug 08, 2025 pm 06:42 PM
1. Binance는 엄청난 거래량과 풍부한 거래 쌍으로 유명합니다. 다양한 거래 모델과 완벽한 생태계를 제공합니다. 또한 Safu Funds 및 여러 보안 기술을 통해 사용자 자산의 보안을 보장하고 준수하는 운영에 큰 중요성을 부여합니다. 2. OKX OUYI는 광범위한 디지털 자산 거래 서비스 및 통합 거래 계정 모델을 제공하고 Web3 분야를 적극적으로 배포하며 엄격한 위험 관리 및 사용자 교육을 통해 거래 보안 및 경험을 향상시킵니다. 3. Gate.io Sesame은 문을 열고 통화 속도가 우수하고 풍부한 통화를 가지고 있으며, 다양한 거래 도구와 부가가치 서비스를 제공하며, 여러 보안 검증 메커니즘을 채택하고 사용자 신뢰를 향상시키기 위해 자산 준비금의 투명성을 준수합니다. 4. Huobi는 강력한 트랜잭션 깊이 및
 CSS 전용 아코디언 메뉴를 만드는 방법?
Aug 03, 2025 pm 01:48 PM
CSS 전용 아코디언 메뉴를 만드는 방법?
Aug 03, 2025 pm 01:48 PM
숨겨진 확인란 및 CSS를 사용하십시오. 컨텐츠 디스플레이를 제어하기 위해 인접한 형제 자매 선택기 ()와 결합 된 확인 된 의사 클래스; 2. HTML 구조에는 붕괴 된 각 항목에 대한 입력, 레이블 및 컨텐츠 DIV가 포함되어 있습니다. 3. 최대 높이 전환을 설정하여 원활한 확장/붕괴 애니메이션; 4. 의사 요소로 개방/클로즈 상태 아이콘을 추가하십시오. 5. 라디오 유형을 사용하여 단일 개봉 모드를 구현하는 반면, 확인란은 여러 개구부를 허용합니다. 이것은 JavaScript가 필요하지 않고 최신 브라우저와 호환되는 대화식 접이식 메뉴 구현입니다.
 창의적인 모양에 CSS 클립 경로를 사용하는 방법은 무엇입니까?
Aug 04, 2025 pm 02:55 PM
창의적인 모양에 CSS 클립 경로를 사용하는 방법은 무엇입니까?
Aug 04, 2025 pm 02:55 PM
CSSCLIP-PATH를 사용하여 추가 이미지 나 복잡한 SVG없이 브라우저에서 비류 형태를 만듭니다. 2. 일반적인 형상 함수에는 inset (), circle (), elipse () 및 polygon ()이 포함됩니다. 여기서 Polygon ()는 코디네이션 포인트를 정의하여 사용자 정의 모양을 구현하며 대화 상자 버블과 같은 창의적인 디자인을 만드는 데 적합합니다. 3. Clip-Path는 호버링 중 Circle 확장과 같은 CSS 전환 또는 키 프레임 애니메이션을 통해 동적 효과를 달성 할 수 있지만 동일한 유형의 정점과 정점 수의 inter 자형 애니메이션 만 지원합니다. 4. 응답 성과 접근성에주의를 기울이면 컨텐츠를 지원하지 않을 때는 계속 사용할 수 있도록 텍스트를 읽을 수 있고 과도한 자르기를 피하고 성능을 최적화하기 위해 다각형 정점 수를 제어하십시오. 동시에
 CSS에서 VW 및 VH 장치를 사용하는 방법
Aug 07, 2025 pm 11:44 PM
CSS에서 VW 및 VH 장치를 사용하는 방법
Aug 07, 2025 pm 11:44 PM
VW 및 VH 장치는 요소 크기를 뷰포트 너비 및 높이와 연관시킴으로써 반응 형 디자인을 달성합니다. 1VW는 뷰포트 너비의 1%와 같고 1VH는 뷰포트 높이의 1%와 같습니다. 전체 스크린 영역, 반응 형 글꼴 및 탄성 간격에서 일반적으로 사용됩니다. 1. 모바일 브라우저 주소 막대의 영향을 피하기 위해 전체 화면 영역에서 100VH 이상 100DVH를 사용하십시오. 2. 반응 형 글꼴은 5VW로 제한 될 수 있으며 클램프 (1.5REM, 3VW, 3REM)와 결합하여 최소 및 최대 크기를 제한 할 수 있습니다. 3. 너비와 같은 탄성 간격 : 80VW, 마진 : 5VHAUTO, 패딩 : 2VH3VW, 레이아웃을 적응할 수있게 할 수 있습니다. 모바일 장치 호환성, 접근성 및 고정 너비 콘텐츠 충돌에주의를 기울이며 먼저 DVH 사용에 우선 순위를 부여하는 것이 좋습니다.







