이전 글에서는 그리드 선 크기를 정의하는 방법에 대해 배웠습니다. "CSS에서 그리드 선 크기를 정의하는 방법"을 참조하세요. 이번에는 지정된 그리드의 크기와 위치를 설정하는 방법에 대해 알아보겠습니다. 필요한 경우 참고하시면 됩니다.
그리드 선의 크기를 정의하는 방법을 살펴보기 전에 이번에는 다른 작업을 해보겠습니다. 작은 밤나무를 살펴 보겠습니다.
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
div:first-child{
grid-row: 1 / span 2;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</article>
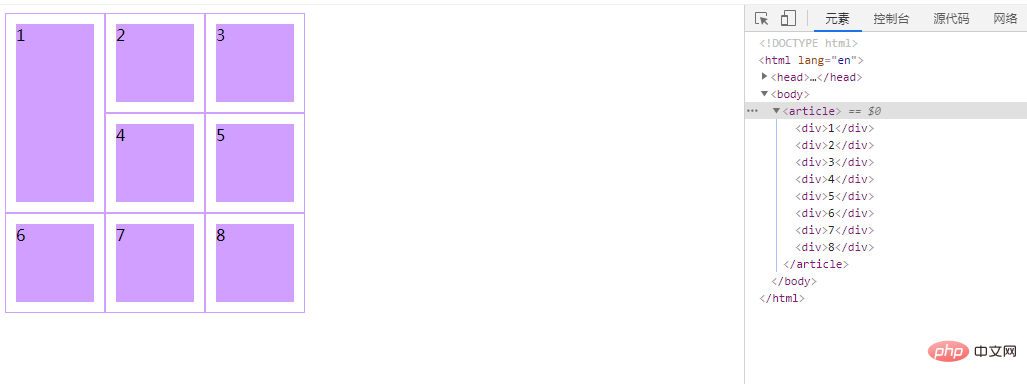
</body>이 작은 예의 결과는

이 예는 이전 기사의 예와 매우 유사합니다. 둘 다 여러 상자가 있는 300*300 상자입니다. 지난번에는 9박스가 아닌 8박스만. 다른 점이 있나요? 작은 상자 1번을 살펴보겠습니다. 여분의 작은 격자를 차지합니까? 9번 작은 상자가 없는 것은 당연합니다.
그럼 어떤 속성이 원인인지 살펴보겠습니다.
grid-row 속성은 grid-row-start (en-US) 和 grid-row-end(en-US)의 약식 형식으로, 그리드 레이아웃의 기준선을 통과할 수 있는 그리드 행(row)을 기준으로 그리드 단위의 크기와 위치를 정의합니다( 행), 범위(span) 또는 아무것도 하지 않음(자동)을 사용하여 그리드 영역 행의 시작과 끝을 지정합니다.
두 개의
다음 속성의 단축 속성입니다.
grid-row-start
grid-row-end
이 속성의 구문 형식을 살펴보겠습니다.
grid-row: grid-row-start / grid-row-end;
grid-row-start는 항목이 표시되기 시작하는 행을 나타내며, Grid-row-end는 항목 표시가 중지되는 행 또는 항목이 확장되는 행 수를 나타냅니다.
주의해야 할 점:
IE11은 그리드 셀의 자동 레이아웃을 지원하지 않습니다. -ms-grid-column 및 -ms-grid-row에 명시적으로 주석을 달지 않는 한 모든 셀은 그리드의 첫 번째 행/열에 위치하게 됩니다.
추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 지정된 그리드의 크기와 위치를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




