해결책: 1. 코드가 올바르게 입력되었는지 확인하고
를 사용하여 사진을 삽입합니다. 2. 사진 호출 경로가 올바르게 설정되었는지 확인합니다. 3. 사진 자체에 문제가 있는지 확인합니다. RGB입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
해결 방법: 다음 세 가지 잘못된 설정 문제가 있는지 확인하세요.
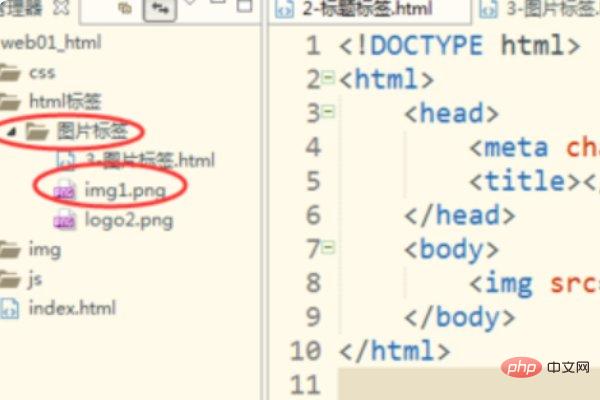
1. 코드가 올바르게 입력되었는지 확인하세요
를 사용하여 이미지를 삽입하세요
지침:
HTML에 이미지 태그를 삽입하세요.
scr은 이미지를 삽입하려는 위치를 나타냅니다.
width는 삽입하려는 이미지의 너비를 나타냅니다.
height는 삽입하려는 이미지의 높이를 나타냅니다.

2. 이미지 호출 경로가 제대로 설정되어 있는지
.html을 넣어야 합니다. 폴더에 삽입할 파일과 그림을 넣고, scr 뒤의 경로에 그림 이름(picture.jpg)의 상대 경로를 채워주세요. .

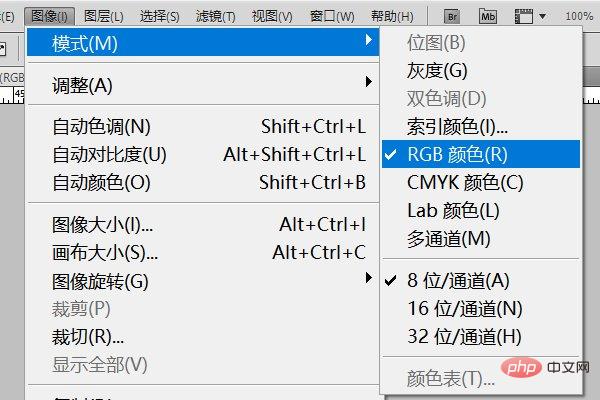
3. 이미지 자체에 문제가 있는지 확인하세요
웹 이미지를 사용하기 전에 저장하는 것이 가장 좋습니다. 이미지 형식은 RGB인 경우 ps를 사용하여 변경하는 것이 좋습니다. RGB로 합니다.

추천 학습: html 비디오 튜토리얼
위 내용은 HTML 이미지가 표시되지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



