HTML에서 원은 특정 기본 그래픽 유형을 지정하는 데 사용되는 원을 의미합니다. 요소에 "원(값)"만 설정하면 됩니다. 이 기능은 적용되는 요소를 마스크하는 원형 영역을 생성하고, 반경과 위치를 지정할 수 있으며, 둥근 모양을 만들기 위해 이미지와 함께 자주 사용됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS Circle() 함수는 특정 기본 모양
CSS
circle() 함수의 구문은 다음과 같습니다.
circle() = circle( [<shape-radius>]? [at <position>]? ) /* where.. */ <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle() 함수는 원을 정의하는 데 사용됩니다. 해당 매개변수는 모두 선택적 매개변수입니다. 첫 번째 매개변수가 기본값인 경우 브라우저가 기본값을 결정합니다.
두 번째 매개변수 위치가 기본값인 경우 이 기능을 사용하면 원의 중심이 요소의 중심에 위치하게 됩니다. position 매개변수를 설정하는 구문은 background-position과 동일합니다. 위치를 사용할 때는 at 키워드를 사용해야 합니다.
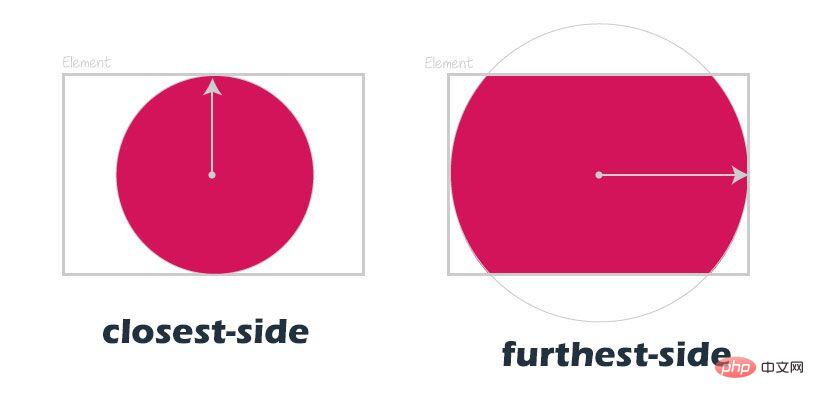
길이 값과 백분율 값을 사용하여 원의 반경을 지정하는 것 외에도 가장 가까운 쪽과 가장 먼 쪽이라는 두 가지 키워드를 사용하여 지정할 수도 있습니다. 가장 가까운 쪽 키워드는 원의 반경을 지정하지 않으면 브라우저가 요소의 가장 가까운 쪽에서 원의 중심까지의 거리를 반경으로 사용한다는 의미입니다. 아래 그림과 같습니다. 가장 먼 쪽은 가장 가까운 쪽의 반대입니다. 가장 먼 쪽에서 원의 중심까지의 거리를 반경으로 사용합니다.

다음은 모두 유효한 Circle() 함수 선언입니다.
circle(); /* 使用默认值:圆形使用closest-side作为半径,圆形位于元素的中心 */ circle(100px at 30% 50%); /* 圆形的半径为100像素,位于元素的水平30%,垂直50%的位置 */ circle(farthest-side at 25% 25%); /* 圆形的半径为最远边的一半,位于元素的水平25%,垂直25%的地方 */ circle(10em at 500px 300px);
추천 학습: html 비디오 튜토리얼
위 내용은 HTML에서 원은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


