":nth-of-type()" 선택기를 사용하여 HTML에서 li의 짝수 열을 선택할 수 있으며 구문은 "li:nth-of-type(even){}"입니다. ":nth-of-type(n)" 선택기는 상위 요소의 특정 유형의 하위 요소를 일치시킵니다. 값이 짝수이면 요소가 짝수와 일치한다는 의미입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
li:nth-of-type(even) {......}을 사용하여 li
예:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style>
#Ulist li:nth-of-type(even) {
background: royalblue;
}
</style>
</head>
<body>
<ul id="Ulist">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
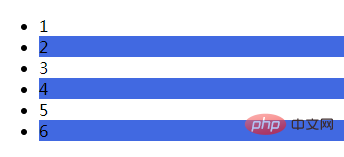
</html>효과:

권장 학습: html 동영상 튜토리얼
위 내용은 HTML에서 li의 짝수 열을 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



