이 글에서는 vscode의 유용한 플러그인을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

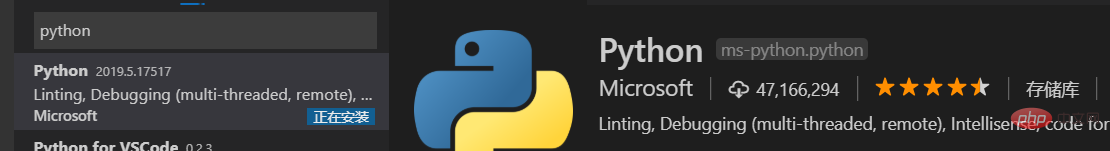
Python
은 코드 분석, 강조 표시, 표준화 등과 같은 다양한 기본 기능을 제공합니다.

vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
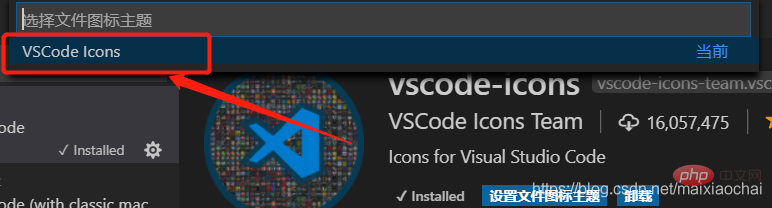
다양하고 아름다운 아이콘

아이콘을 설정하려면 여기를 클릭하세요

그런 다음 vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!

vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
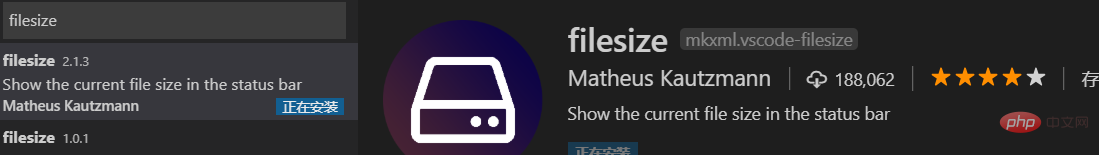
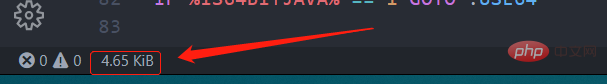
왼쪽 하단에 파일 크기를 표시하는 플러그인


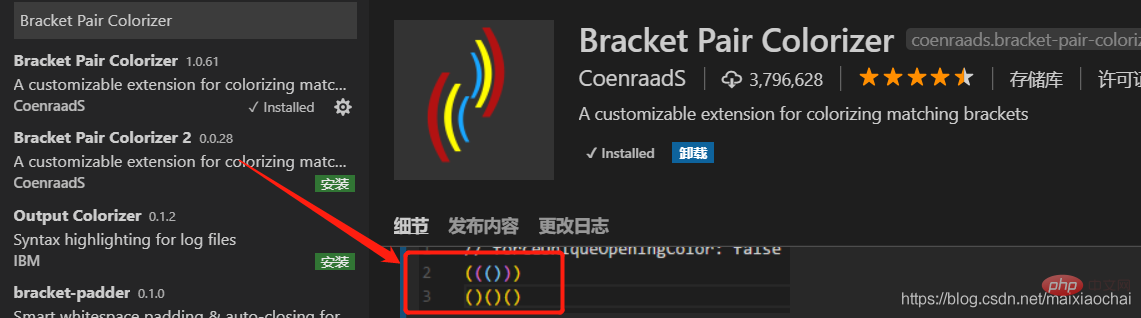
Bracket 쌍 Colorizer
색 괄호 쌍
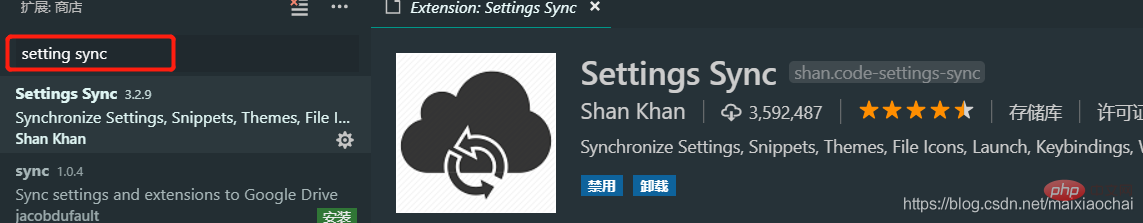
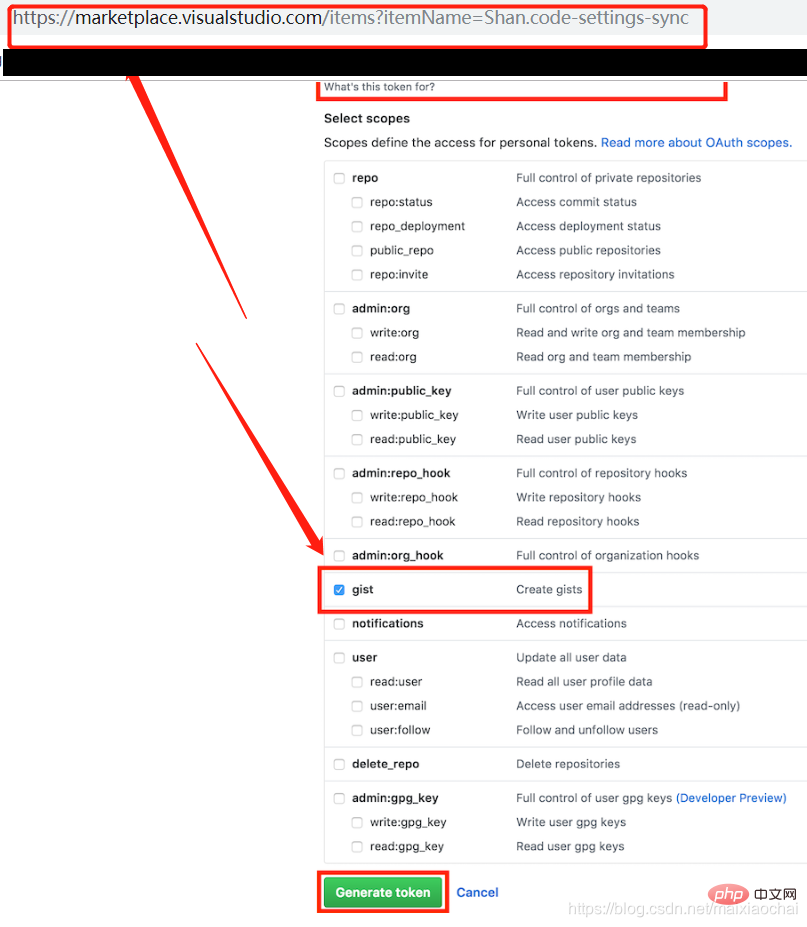
설정 동기화를 선택하세요.
VS Code 설정을 동기화할 수 있습니다. 설정 파일, 플러그인 설정 등을 포함한 GitHub 계정과 동기화는 VS Code를 재구성할 때만 동기화하면 됩니다. 설치가 완료된 후 Github 토큰만 추가하면 됩니다. 추가한 후 개인 기본 설정에 따라 나머지를 구성하면 다른 플러그인이 자동으로 완료됩니다. 
여기서 언급해야 할 점은 많은 무책임한 블로그 게시물에서 토큰 권한을 선택할 때 모두 선택하라고 말하고 있는데 이는 실제로 매우 위험한 행동입니다. 처음에는 설치할 플러그인이 많아서 뭔가 이상하다고 느꼈고, 자세히 살펴보지도 않았는데, 다른 컴퓨터에서 VS Code 설정을 동기화해야 해서야 플러그인을 클릭했습니다. 설정 동기화 공식 웹사이트에 가보니 권한이 너무 많아서 단 하나의 권한만 필요한 것으로 나타났습니다. 아래와 같이
Atom-Material
안드로이드 스타일의 컬러 테마로, 권장 폰트 설정 사용을 권장합니다.
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0.5

권장 디스플레이 효과

경로 자동 완성
자동으로 디렉토리의 파일을 감지하여 직접 선택하세요.
참고: VSCode 자체는 시스템과 함께 제공되는 것을 사용하거나 이 플러그인을 사용하도록 구성해야 합니다. 그렇지 않으면 각 경로 아래에 두 개의 항목이 있습니다. 
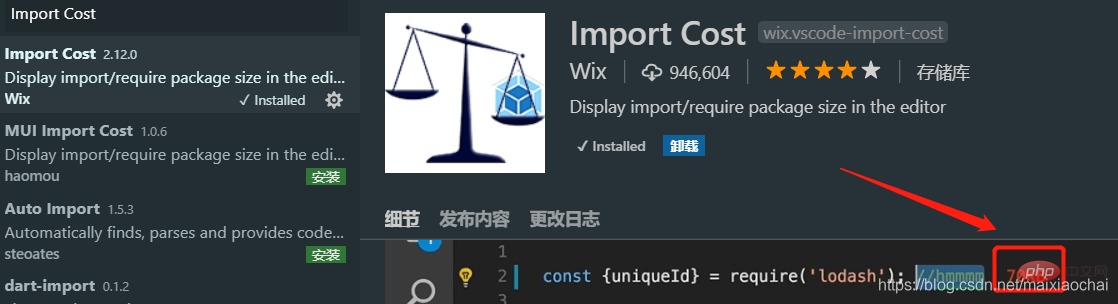
8. 가져오기 비용
줄 끝에 가져온 패키지의 크기를 표시합니다.
이것은 JavaScript만 지원하는 것 같습니다. 
vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
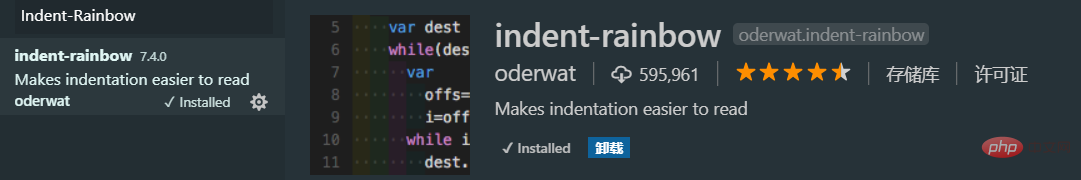
컬러 들여쓰기

들여쓰기 효과

vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
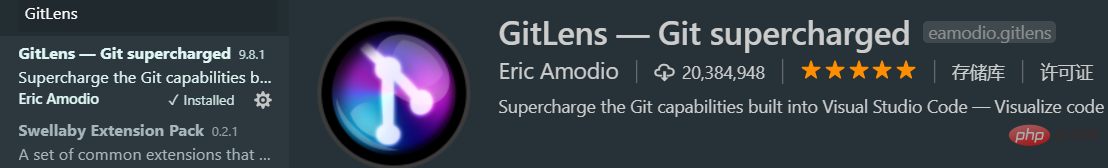
는 각 코드 줄의 작성자와 제출 시간을 표시할 수 있습니다. ㅋㅋㅋ ka.js
는 다음에서 JavaScript 코드를 실행합니다. 실시간 (빠른 데모를 만드는 데 매우 유용함)
Code Runner
vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!

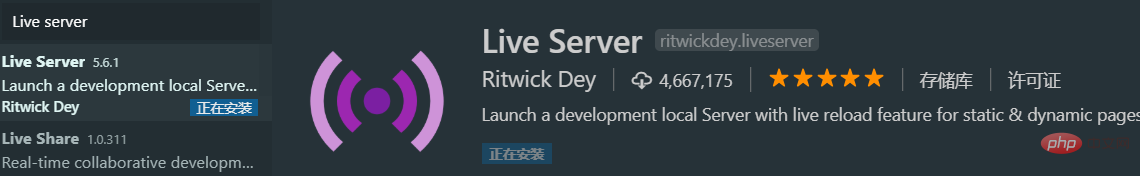
라이브 서버
웹 페이지 상태 실시간 표시

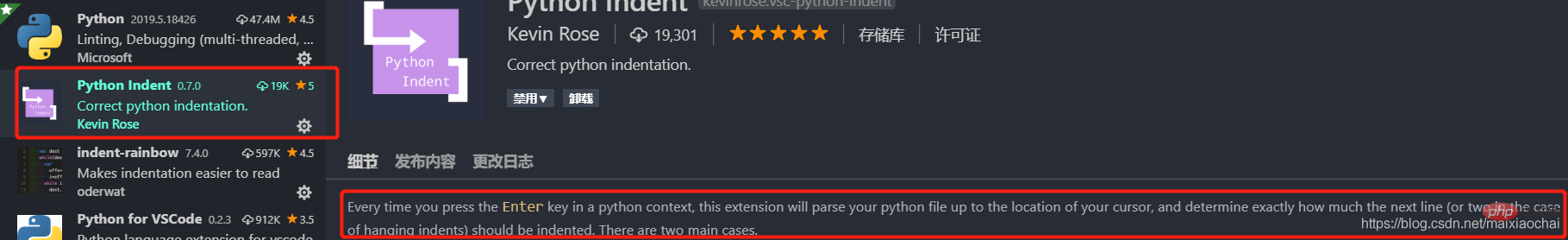
Python 들여쓰기
Python 들여쓰기 자동 수정

vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
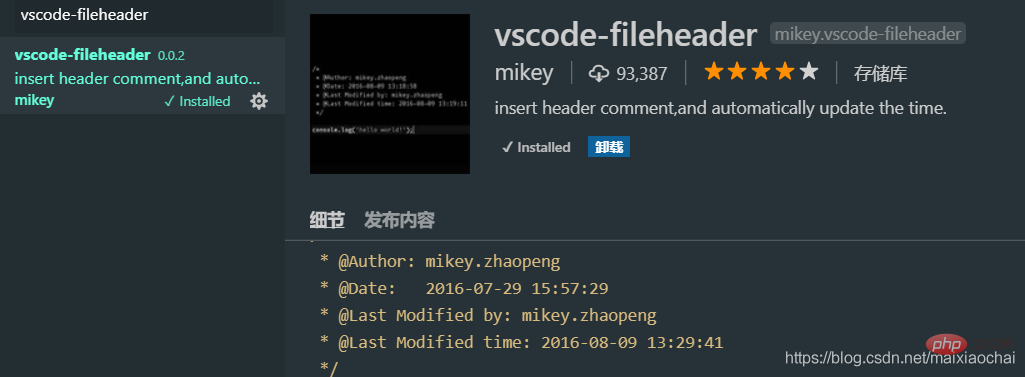
헤더 댓글 추가/업데이트 플러그인

TODO 하이라이트
노트에서 TODO 항목을 강조 표시하려면 19번째 플러그인인 Todo Tree를 사용하는 것이 좋습니다.

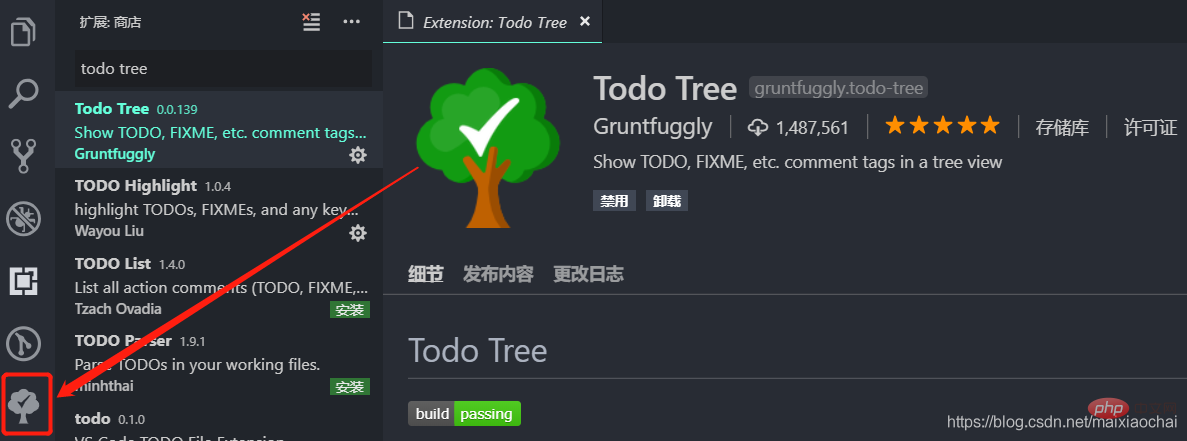
Todo Tree
왼쪽 열의 "Tree" 로고를 클릭하면 TODOList가 표시됩니다. 해당 항목을 클릭하고 파일을 열고 TODO 줄로 이동합니다.

자동 닫기 태그
자동으로 닫는 태그를 작성하는 플러그인

자동 이름 바꾸기 태그
 vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
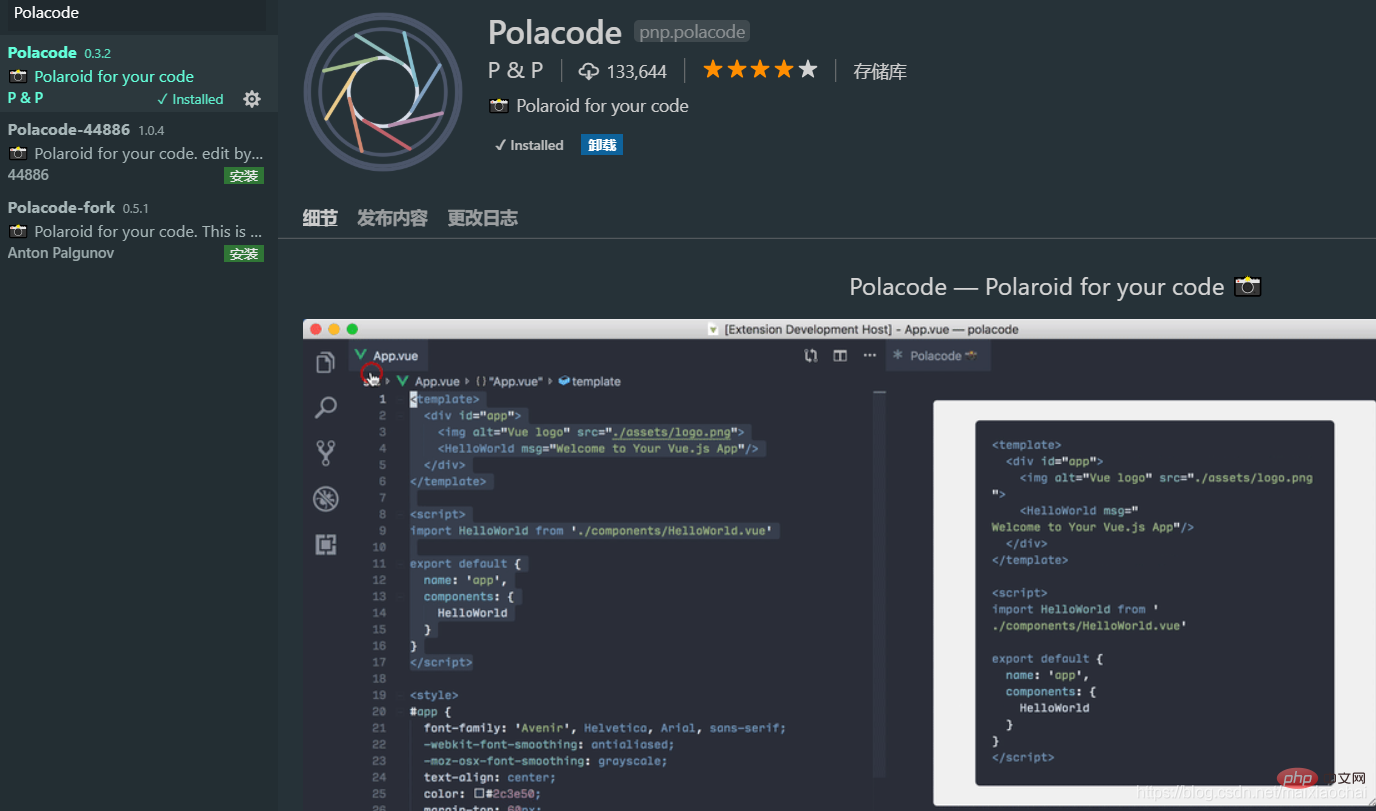
vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
생성할 코드 조각
 가이드
가이드
VS Code와 함께 제공되는 것보다 더 나은 참조선, 사용자 정의 가능
 색상 정보
색상 정보
css에 색상 속성 정보 표시
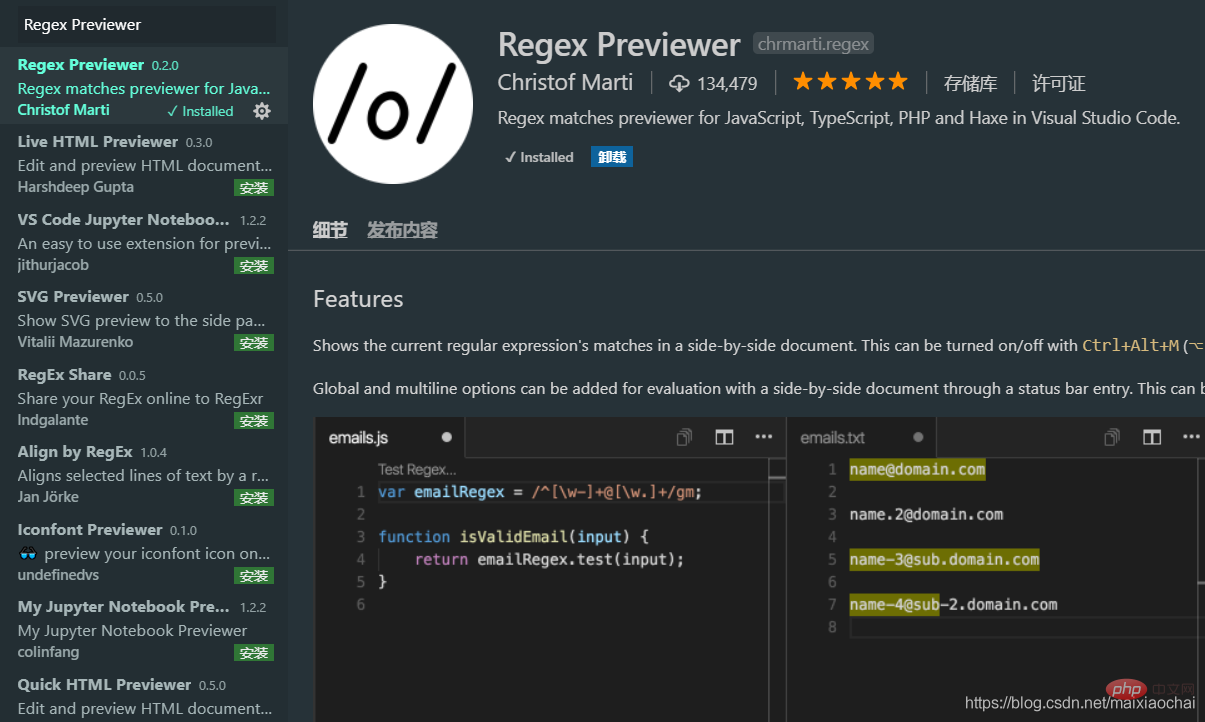
 Regex Previewer
Regex Previewer
정기 결과 미리 보기 플러그인
 Mithril Emmet
Mithril Emmet
참고: 실제로 vscode에는 HTML 및 CSS 코드를 효율적으로 작성하기 위한 Emmet 플러그인
이 내장되어 있어 대부분의 콘텐츠를 빠르게 입력할 수 있습니다
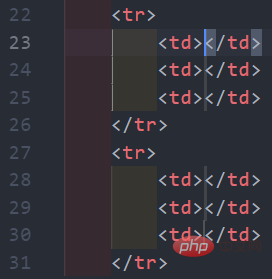
예를 들어, HTML을 편집할 때 파일에 tr*2>td*3을 입력한 다음 Enter를 누르면 행 2개와 열 3개가 있는 테이블 레이블이 빠르게 생성됩니다.

 추천 학습: "
추천 학습: "
위 내용은 vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!