이 글에서는 vscode의 디버깅 Angular 프로그램을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

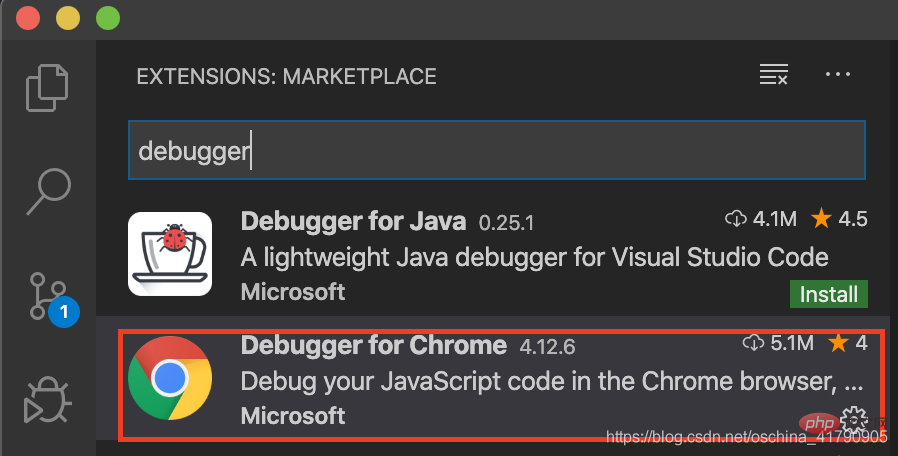
VS Code에 Chrome용 디버거 플러그인을 설치합니다.

추천 학습: "vscode tutorial", "angular tutorial"
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"sourceMaps": true,
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}구성이 완료된 후 Angular 프로젝트 디렉터리에 commandng serve를 입력하여 시작합니다. 프로젝트를 선택한 다음 중단점 디버깅을 열 수 있습니다.
VS Code에서 F5를 눌러 디버깅 모드로 들어가서 Chrome을 열고 페이지를 새로 고치고 중단점을 입력하세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 VSCode를 사용하여 Angular 프로그램을 디버깅하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!