이 글에서는 Vue 개발자들이 놓칠 수 없는 7가지 vscode 플러그인을 소개하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

추천 학습: "vscode 튜토리얼"
VSCode에 유용한 플러그인을 추가하면 개발 효율성을 높일 수 있습니다. 이는 모범 사례 코드 방법을 형식화, 확장, 구현하고 사소한 작업을 자동화하는 데 도움이 될 수 있습니다. 좋아요, 더 이상 고민하지 말고 시작해 보겠습니다!

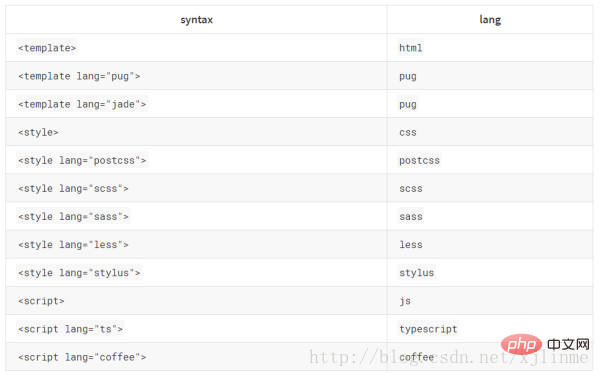
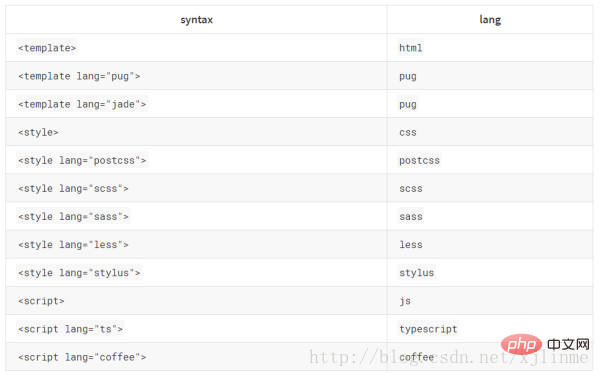
Vetur는 .vue文件的语法高亮显示,除了支持template템플릿 외에도 Sass 및 TypeScript와 같은 대부분의 주류 프런트 엔드 개발 스크립트 및 플러그인도 지원합니다.

Vetur는 잘 관리되어 있으며 Vue3 Typescript도 지원합니다.
Vetur에 대해 할 말이 많지 않습니다. 아직 사용해 본 적이 없다면 빨리 시작해 보세요.
2 대규모 코드 베이스에서도 읽을 수 있어야 합니다. VueJS에는 단일 파일 구성 요소의 구문을 확인하는 자체 ESLint 플러그인이 있습니다. 유지 관리 및 확장 가능한 코드를 작성하기 위한 최고의 도구 중 하나라고 생각합니다. 오래된 코드를 보고 디버깅을 시작할 위치조차 모르는 것보다 더 나쁜 것은 없습니다. 걱정하지 마세요!
ESLint는 정리된 상태를 유지하는 데 도움이 되며 Vue3에 대한 추가 지원을 통해 확장 가능한 Vue 프로젝트를 작성할 수 있습니다.  3,
3,
Vue VSCode Snippets
이 플러그인은 최신 Vue 공식 구문 강조 파일을 기반으로 하는 구문 강조를 추가하고 Vue 2 API를 기반으로 하는 코드 조각을 추가합니다.
빠른 SFC, Vue 지시문, 수명 주기 후크에 대한 빠른 액세스 등을 작성하는 데 적합합니다.
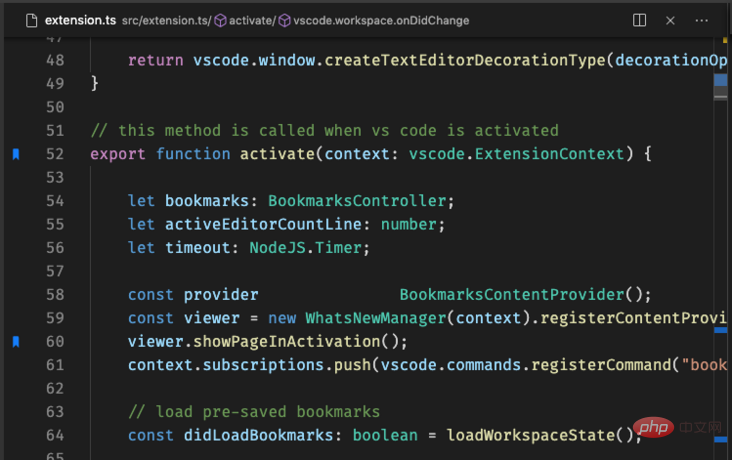
많은 VSCode 플러그인은 대규모 프로젝트에서만 그 잠재력을 최대한 발휘합니다. 북마크를 사용하면 코드에 위치를 표시하고 이름을 지정할 수 있습니다. 그런 다음 이러한 다양한 북마크 사이를 이동하여 개발 속도를 높일 수 있습니다. 특정 기능을 찾기 위해 파일을 조심스럽게 위아래로 스크롤해야 했던 시대는 지났습니다.
5,
 Bracket 쌍 Colorizer
Bracket 쌍 Colorizer
Bracket 쌍 Colorizer는 코드의 괄호에 팝 컬러를 추가합니다. 시각적 효과도 정말 마음에 듭니다. 산만하지 않으면서도 코드를 다채롭게 만들어줍니다. 6, 자동 태그 이름 변경
 태그를 자동으로 닫습니다. 여는 태그의 닫는 괄호를 입력한 후 닫는 태그가 자동으로 삽입됩니다.
태그를 자동으로 닫습니다. 여는 태그의 닫는 괄호를 입력한 후 닫는 태그가 자동으로 삽입됩니다.
HTML 브래킷 쌍에서 하나의 태그(시작 또는 끝 태그)를 변경하려고 할 때마다 자동 이름 바꾸기 태그는 자동으로 다른 태그의 이름을 바꿉니다.
이 작은 최적화는 특히 대규모 템플릿을 처리할 때 많은 오류를 방지하는 데 도움이 될 수 있습니다.
NPM Intellisense
NPM Intellisense는 모듈을 가져올 때 모두 자동으로 npm 패키지를 완료합니다. .
이렇게 하면 필수 플러그인 중 하나이기도 한 npm 모듈의 정확한 이름을 기억하는 데 시간이 절약됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Vue 개발자가 놓칠 수 없는 7가지 vscode 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



 3,
3,  Bracket 쌍 Colorizer
Bracket 쌍 Colorizer