양식 만드는 방법: 먼저 양식 태그를 사용하여 양식을 만들고 양식 프레임을 만든 다음 입력 태그를 사용하여 텍스트 입력 상자와 제출 버튼을 만든 다음 선택 및 옵션 태그를 사용하여 드롭을 만듭니다. 아래 목록; 마지막으로 textarea 태그를 사용하여 텍스트 영역을 만듭니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
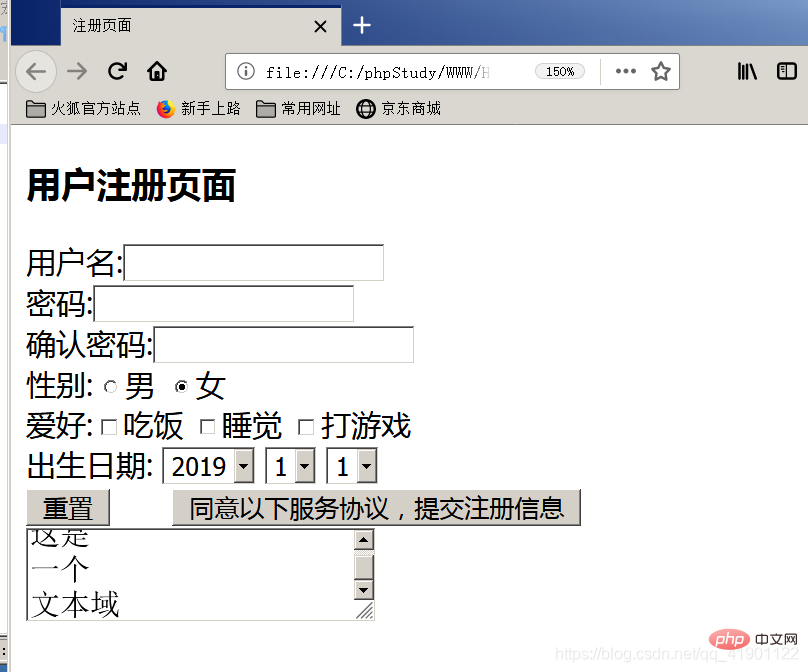
<form> <h3>用户注册页面</h3> 用户名:<input name = "username "type = "text"><br /> </form>

<form> 密码:<input name = "passwd1" type="password"><br /> 确认密码:<input name = "passwd2" type = "password"><br /> </form>

<form>
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
</form>
<form>
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
</form>
<form> 出生日期: <select name = "year" > <option value="2019">2019</optiom> <option value="2018">2018</optiom> <option value="2017">2017</optiom> <option value="2016">2016</optiom> </select> <select name = "month"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> <select name = "day"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> </form>

<form> <input type="reset" value="重置"> </form>

<input type="submit" value="同意以下服务协议,提交注册信息">

<textarea name="wenben"></textarea>


【추천 학습: Html5 튜토리얼】
위 내용은 HTML로 양식을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



