테이블 데이터의 자동 스크롤을 구현하는 HTML 방법: 먼저 테이블 태그를 작성하고 스타일 태그를 도입한 다음 테이블에 클래스 속성을 지정한 다음 배경, 너비 및 높이를 디자인합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
테이블 데이터 자동 스크롤을 구현하는 HTML 방법:
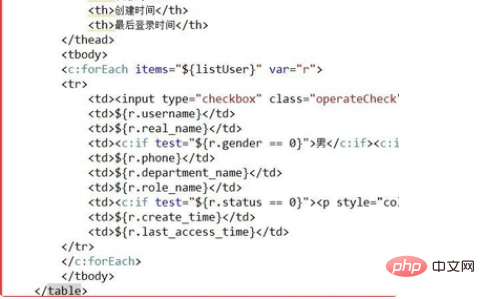
1. 먼저 myeclipse를 열어 아이디어 같은 편집기를 얻고, 편집기에 테이블 태그를 작성하고 여기에 테이블의 값을 제공합니다.

2. 그러면 이때 스타일이 없는 테이블 템플릿이 표시되는 것을 볼 수 있습니다. 이때 모든 데이터가 렌더링되지 않았고 비교적 컴팩트하며 표시되지 않습니다. 페이지.

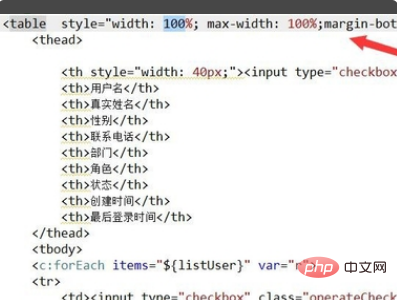
3. 스타일 태그 스타일을 테이블에 도입하여 테이블의 스타일을 디자인할 수 있습니다.

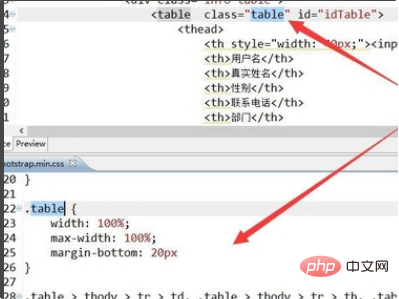
4 내부 요소를 사용하고, jquery를 사용하고, 먼저 jquery에서 테이블에 클래스 속성을 부여하고, JavaScript에서 .class 속성을 통해 테이블을 가져오고, 스타일 디자인을 제공할 수도 있습니다.

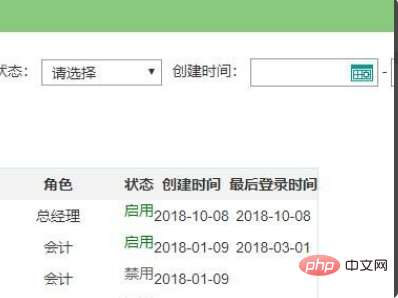
5. 위 디자인을 바탕으로 배경, 너비, 높이를 디자인하면 더욱 멋진 테이블을 디자인할 수 있습니다.

관련 학습 권장사항: html 비디오 튜토리얼
위 내용은 HTML에서 테이블 데이터의 자동 스크롤을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!