HTML에서 하이퍼링크 위치를 조정하는 방법: 먼저 F1, F2, F3 및 F4의 상위 요소에 너비를 지정한 다음 F1, F2, F3 및 F4에 [display:block;] 스타일을 지정합니다. 그런 다음 상위 요소에 너비를 지정하고 최종 조정 [shuleft, top;]을 지정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML에서 하이퍼링크 위치를 조정하는 방법:
F1, F2, F3 및 F4의 상위 요소에 F1의 너비인 너비를 지정한 다음 F1, F2, F3 및 F4에 너비를 지정합니다. display:block;样式,再给他的父元素一个定位position:relative; , shuleft , top;
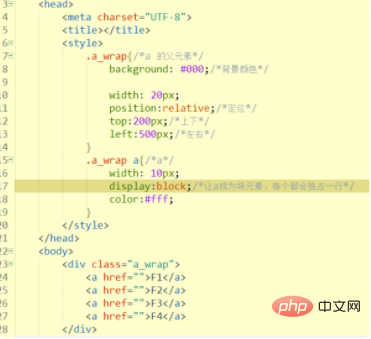
코드는 다음과 같습니다:
<style>
.a_wrap{/*a 的父元素*/
background: #000;/*背景颜色*/
width: 20px;
position:relative;/*定位*/
top:200px;/*上下*/
left:500px;/*左右*/
}
.a_wrap a{/*a*/
width: 10px;
display:block;/*让a成为块元素,每个都会独占一行*/
color:#fff;
}
</style>
<body>
<div class="a_wrap">
<a href="">F1</a>
<a href="">F2</a>
<a href="">F3</a>
<a href="">F4</a>
</div>
</body>
관련 학습 권장 사항:html 비디오 튜토리얼
위 내용은 하이퍼링크 HTML의 위치를 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




