HTML 콘텐츠의 위치를 조정하는 방법
Mar 04, 2021 pm 03:29 PMhtml 콘텐츠의 위치를 조정하는 방법: 먼저 html 파일에 두 개의 div 컨테이너를 만들고 스타일 태그에서 클래스 속성의 스타일을 설정한 다음 높이, 너비 및 색상을 설정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML 콘텐츠의 위치를 조정하는 방법:
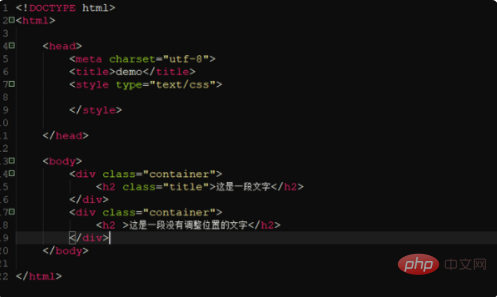
1. HTML에서 위치를 조정하려면 CSS의 float 속성을 사용하세요. 자세한 사용을 위해 먼저 html 파일에 두 개의 div 컨테이너를 생성하여 쉽게 구분할 수 있도록 컨테이너에 h2 태그를 추가하고 다른 텍스트를 설정합니다.

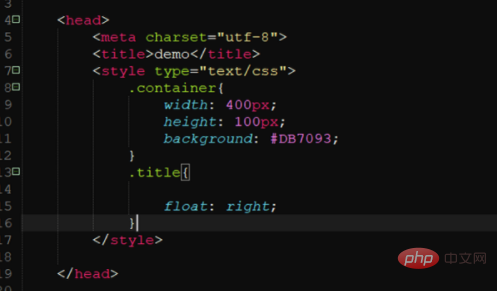
2 스타일에서 div 태그에 대한 클래스 속성을 설정합니다. 태그 스타일에 높이, 너비, 색상을 지정하세요. h2 태그 중 하나는 float 속성을 사용하고 다른 하나는 사용하지 않습니다. 여기서 부동 태그의 기능은 텍스트를 왼쪽이나 오른쪽에 표시하는 것일 수도 있고, 마지막으로 Crtl+S를 사용하여 파일을 저장하는 것일 수도 있습니다.

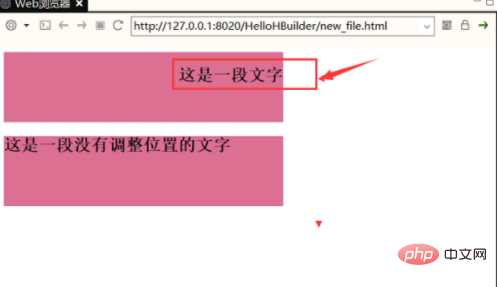
3. 두 div의 텍스트 위치가 동일하지 않습니다. float 태그가 있는 텍스트가 올바른 위치로 설정되었습니다. 위는 HTML에서 텍스트 위치를 조정하는 방법입니다:

관련 학습 권장 사항: html 비디오 튜토리얼
위 내용은 HTML 콘텐츠의 위치를 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7142
7142
 9
9
 1534
1534
 14
14
 1257
1257
 25
25
 1205
1205
 29
29
 1155
1155
 46
46















